Just wanted to know if there is any way I could develop Facebook applications in localhost.
Edit: 2-15-2012 This is how to use FB authentication for a localhost website.
I find it more scalable and convenient to set up a second Facebook app. If I'm building MyApp, then I'll make a second one called MyApp-dev.
- Create a new app at https://developers.facebook.com/apps
- (New 2/15/2012) Click the
Websitecheckbox under 'Select how your application integrates with Facebook' (In the recent Facebook version you can find this under Settings > Basic > Add Platform - Then select website) - Set the Site URL field (NOT the App Domains field) to http://www.localhost:3000 (this address is for Ruby on Rails, change as needed)

- In your application initializer, put in code to detect the environment
- Sample Rails 3 code
if Rails.env == 'development' || Rails.env == 'test' Rails.application.config.middleware.use OmniAuth::Builder do provider :facebook, 'DEV_APP_ID', 'DEV_APP_SECRET' end else # Production Rails.application.config.middleware.use OmniAuth::Builder do provider :facebook, 'PRODUCTION_APP_ID', 'PRODUCTION_APP_SECRET' end end
- Sample Rails 3 code
I prefer this method because once it's set up, coworkers and other machines don't have additional setup.
app domains –
Baal Of course you can, just add the url localhost (without "http") in your app_domain and then add in your site_url http://localhost (with http)
Update
Facebook change the things a little now, just go to the app settings and in the site url just add http: //localhost and leave the App Domain empty
Here is my config and it works fine for PHP API:
app domain
http://localhost
Site URL
http://localhost:8082/
NOTE: As of 2012 Facebook allows registration of "localhost" as return Url. You still may need similar workaround for other providers (i.e. Microsoft one).
If you need real domain name registered with Facebook (like my.really.own.domain.com) you can locally redirect requests to this domain to your machine. Easiest out of box approach on any OS is to change "hosts" file to map the domain to 127.0.0.1 (see http://technet.microsoft.com/en-us/library/bb727005.aspx#EDAA and https://serverfault.com/questions/118290/cname-record-alias-in-windows-hosts-file).
I usually use Fiddler to do it for me (on Windows with local IIS) - see samples on http://www.fiddler2.com/Fiddler/Dev/ScriptSamples.asp.
if (oSession.HostnameIs("my.really.own.domain.com")) {
oSession.host="localhost:80";
}
Hosts file approach of approaches does not work with Visual Studio Development Server as it requires incoming Urls to be localhost/127.0.0.1. If you need to work with it (or possibly with IIS express) to override host - Using Fiddler with IIS7 Express
Facebook no longer allowed a 'localhost' callback URL for FBML Facebook applications
With the new development center it is now easier:
1) Leave app domains blank.
2) Click Add Platform
3) Site URL should equal the full path of your local host.
4) Save Changes
I just discovered a workaround: You can make your local machine accessible by using http://localtunnel.com . You'll need to (temporarily) change some URLs used in your app code / html so links point to the temporary domain, but at least facebook can reach your machine.
In your app's basic settings (https://developers.facebook.com/apps) under Settings->Basic->Select how your app integrates with Facebook...
Use "Site URL:" and "Mobile Site URL:" to hold your production and development URLs respectively. Both sites will be allowed to authenticate. I'm just using Facebook for authentication so I don't need any of the mobile site redirection features. I usually change the "Mobile Site URL:" to my "localhost:12345" site while I'm testing the authentication, and then set it back to normal when I'm done.
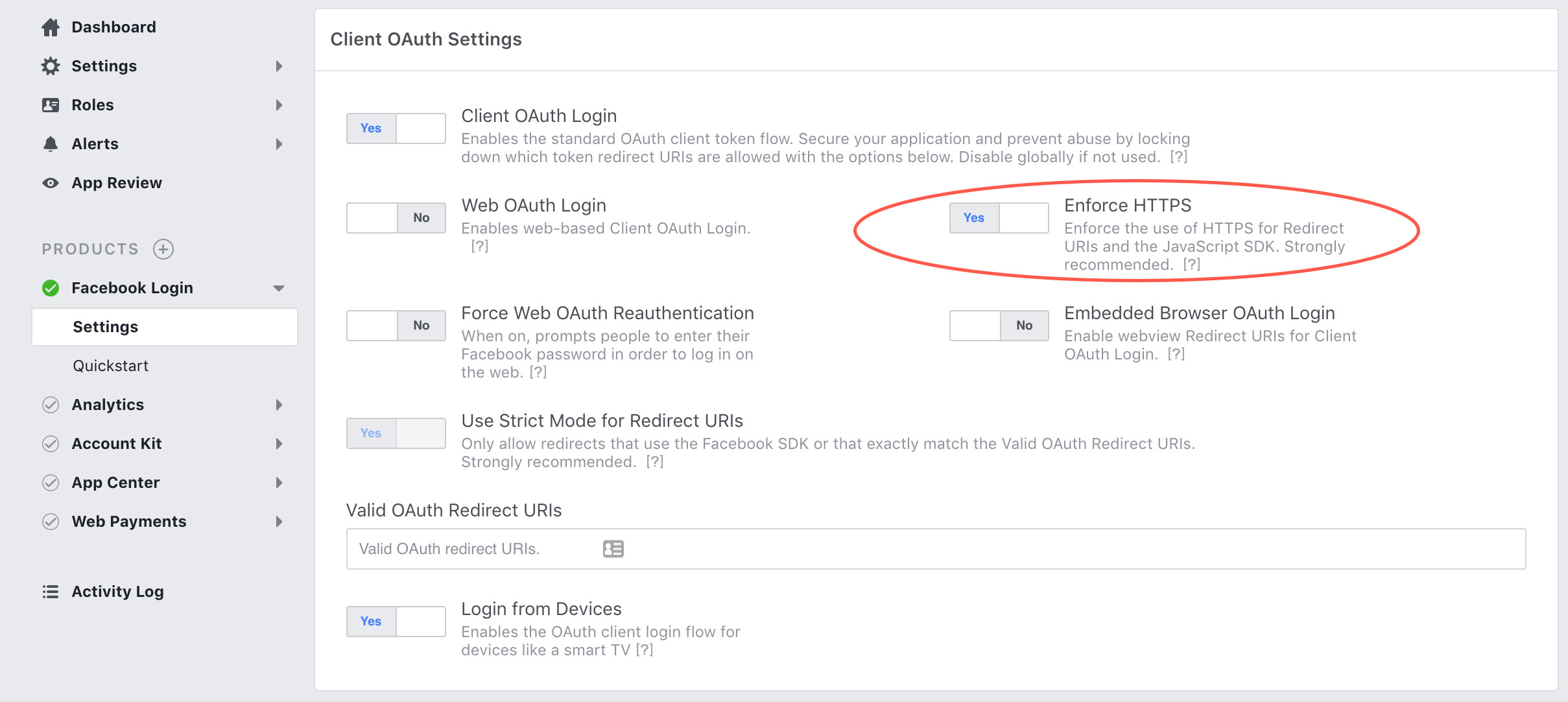
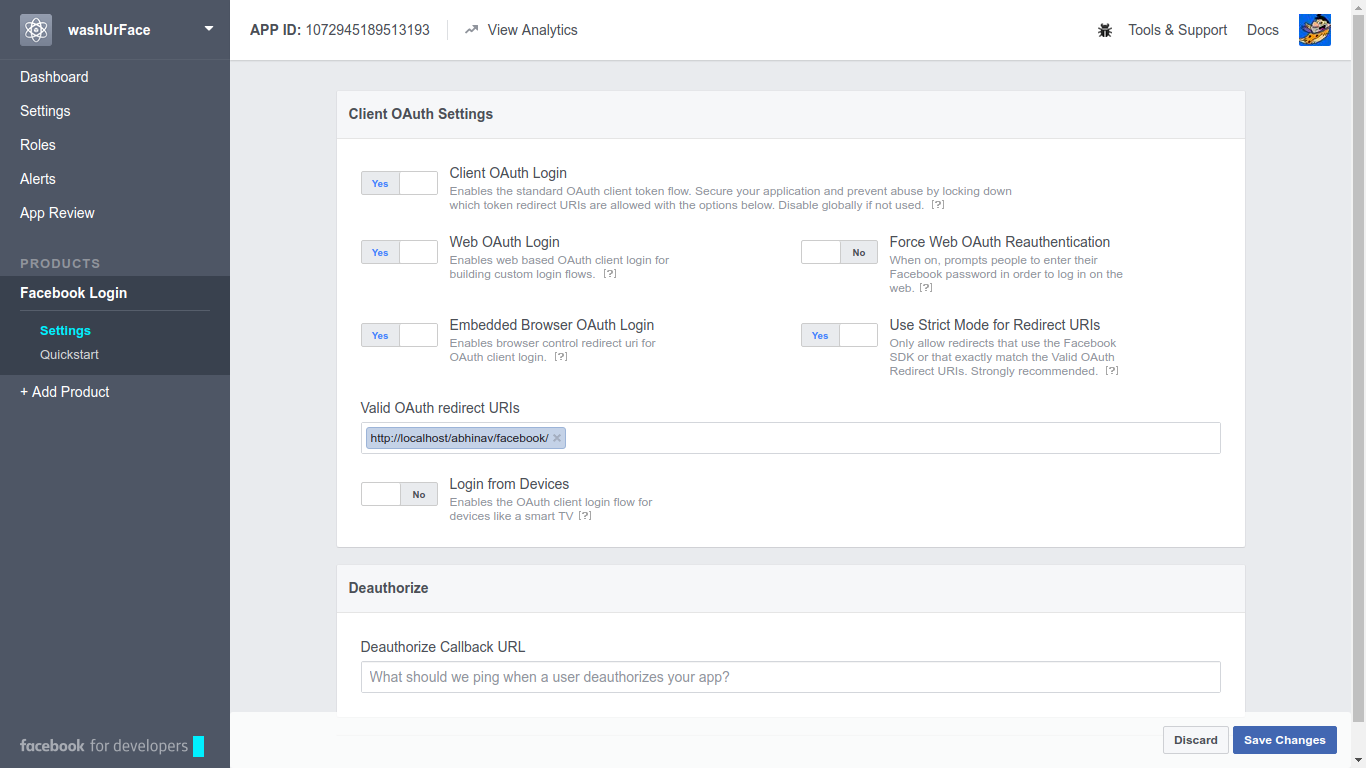
You have to choose Facebook product 'facebook login' and enable
Client OAuth Login , 'Web OAuth Login' and 'Embedded Browser OAuth Login'
then even if you give localhost url It will work 
There is ! My solution works when you create an app, but you want to use facebook authentification on your website. This solution below is NOT needed when you want to create an app integrated to FB page.
The thing is that you can't put "localhost" as a domain in the facebook configuration page of your app. Security reasons ?
You need to go to your host file, in OSX / Linux etc/hosts and add the following line : 127.0.0.1 dev.yourdomain.com
The domain you put whatever you want. One mistake is to add this line : localhost dev.yourdomain.com (at least on osx snow leopard in doesnt work).
Then you have to clear your dns cache. On OSX : type dscacheutil -flushcache in the terminal. Finally, go back to the online facebook developer website, and in the configuration page of your app, you can add the domain "dev.yourdomain.com".
If you use a program such as Mamp, Easyphp or whatever, make sure the port for Apache is 80.
This solution should work for Windows because it also has a hosts file. Nevertheless, as far as I remember Windows 7 doesnt use this file anymore, but this trick should work if you find a way to force windows to use a hosts file.
this works June 2018, even after the HTTPS requirement. It appears a test app does not require https:
create a test app: https://developers.facebook.com/docs/apps/test-apps/
then within the test app, follow the simple steps in this video: https://www.youtube.com/watch?v=7DuRvf7Jtkg
I think you should be able to develop applications using the visual studio development web server: Start a new FaceBook application on: http://www.facebook.com/developers/. Then set the settings for the site Url and the canvas url to the running instance of your website for example:http://localhost:1062/
Here are a couple of links that should help you out on starting with FaceBook:
- http://thinkdiff.net/facebook/graph-api-iframe-base-facebook-application-development/,
- http://nagbaba.blogspot.com/2010/05/experiencing-facebook-javascript-sdk.html,
- http://apps.facebook.com/thinkdiffdemo/
Hope this helps.
Try this ---
https://www.facebook.com/help/community/question/?id=589302607826562
1 - Click Apps and then select your app.
2 - Click the Settings button on the left side of the screen.
3 - In the Basic settings, click the Add Platform button below the settings configuration.
4 - Select Website in the platform dialog.
5 - Enter your URL (localhost works here).
6 - In the App Domains text input, add your domain that matches the one in the URL.
7 - Save your settings.
Suppose that you have registered your app as:
app.domain.com
You just need to modify the /etc/hosts file by adding
127.0.0.1 dev01.app.domain.com
Then, modify your apache configuration
ServerName dev01.app.domain.com
and restart apache.
You'll need to put your URL in a variable in order to use it as XML parameter on some calls:
<fb:login-button registration-url="http://<?=$URL?>/register" />
Don't have enough cred to comment on the top voted answer, but at least in my rails environment (running 4), rails s is at http://localhost:3000, not http://www.localhost:3000. When I changed it to http://localhost:3000, it worked just fine. No need to edit any hosts file.
app domain : localhost
site URL : http://localhost:4440/
worked for me with the new UI.
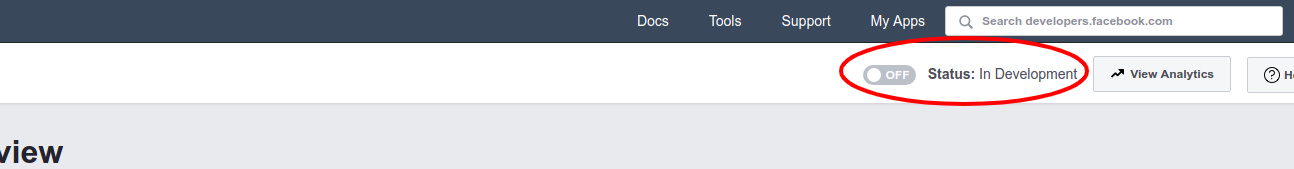
Latest update: You don't have to give any urls if you are testing it in development. You can leave the fields empty. Make sure your app is in development mode. If not turn off status from live.
No need to provide site url, app domains or valid redirect oauth uri.
My Solution works fine in localhost.....
For Site URLS use http://localhost/
and for App domains use localhost/folder_name
Rest everything is same .......it works fine
(though its shows redflag in App Domain..App is working fine)
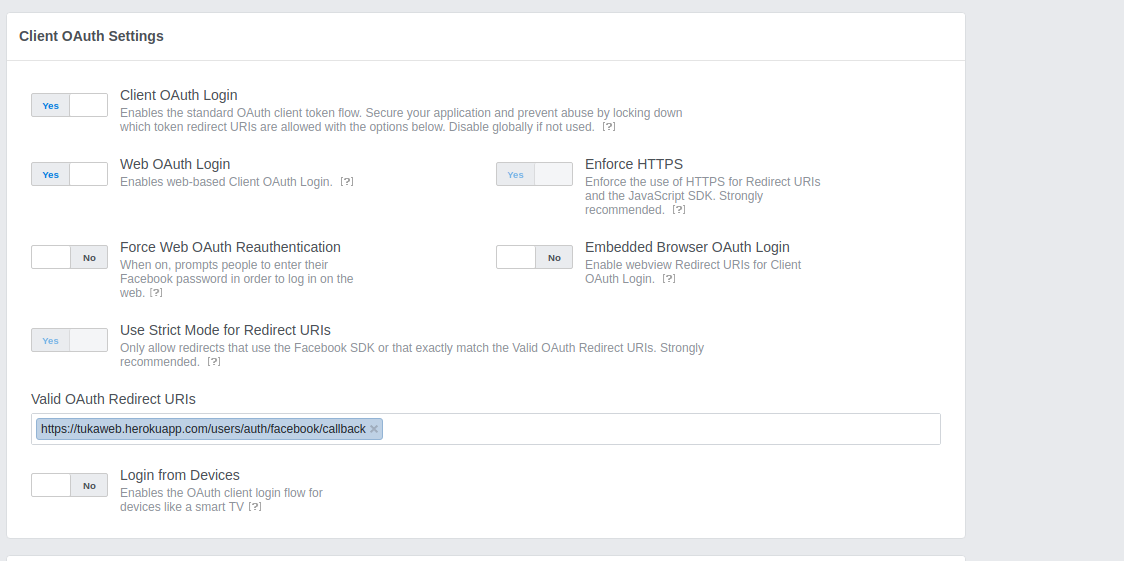
The application will run just fine in localhost: 3000, you just need to specify the https address on which the application will be live when it be in production mode.
Option 2 is provide the url or you heroku website which lets you have sample application in production mode.
© 2022 - 2024 — McMap. All rights reserved.