we have an Nested JSON object for flat level of json of object export CSV is working but for nested object it is not working (Sites Object) .
for this implementation we have used the PrimeNg library:
Below is json response:
"data": [
{
"towerId": "gfsjfdy32ur",
"towerName": "qjdhkud",
"exAxisTower": false,
"tbuShareable": null,
"technologyPartnerRNP": "TP_RNP_EID",
"technologyPartnerTNP": "TP_TNP_EID",
"ssrLongitude": "323",
"ssrLatitude": "323",
"region": "REG_J",
"province": "PROV_SU",
"district": "PROV_SU_D1",
"scheme": null,
"towerType": "TYPE_CL",
"towerKind": null,
"category": "CAT_SM",
"proposedHeight": 323,
"useShelter": "SHELT_Y",
"azimuth": "dewdew",
"towerProviderNumber": null,
"towerProviderName": null,
"farEnd1": null,
"farEnd2": null,
"farEnd3": null,
"towerStatus": "Plan on Progress",
"projectStatus": "SSR Completed",
"sites": [
{
"id": "6a056c60-5774-40ad-bd00-2523cbfdb8a4",
"created": "2019-12-09T10:52:18.293+0000",
"createdId": "ff06c5a4-135c-40b7-83f3-3648ec035efc",
"modified": "2019-12-09T10:52:18.293+0000",
"modifiedId": "ff06c5a4-135c-40b7-83f3-3648ec035efc",
"siteId": "siteid value 1",
"siteName": "site name value 1",
"ssrId": "d6c4fa53-a8f3-4b53-b592-a0c1646c1d46"
},
{
"id": "6a056c60-5774-40ad-535434",
"created": "2019-12-09T10:52:18.293+0000",
"createdId": "ff06c5a4-135c-40b7-83f3-3648ec035efc",
"modified": "2019-12-09T10:52:18.293+0000",
"modifiedId": "ff06c5a4-135c-40b7-83f3-3648ec035efc",
"siteId": "site Id value 1",
"siteName": " site Name value2",
"ssrId": "d6c4fa53-a8f3-4b53-b592-a0c1646c1d46"
}
],
"projectName": "fje",
"commitmentNumber": null,
"rfiSLA": null,
"trialPeriod": null,
"cmeType": null,
"ownerShip": null,
"banDocument": null,
"slaDocument": null
},
{
"towerId": "327",
"towerName": "dws",
"exAxisTower": false,
"tbuShareable": null,
"technologyPartnerRNP": "TP_RNP_EID",
"technologyPartnerTNP": "TP_TNP_EID",
"ssrLongitude": "324234",
"ssrLatitude": "34324",
"region": "REG_J",
"province": "PROV_AC",
"district": "PROV_AC_D2",
"scheme": null,
"towerType": "TYPE_CL",
"towerKind": null,
"category": "CAT_MA",
"proposedHeight": 434,
"useShelter": "SHELT_Y",
"azimuth": "2342432",
"towerProviderNumber": null,
"towerProviderName": null,
"farEnd1": null,
"farEnd2": null,
"farEnd3": null,
"towerStatus": "Plan on Progress",
"projectStatus": "SSR Completed",
"sites": [
{
"id": "00db69ed-dfd0-439a-a879-bc8dfaf5a9bf",
"created": "2019-12-09T10:54:06.686+0000",
"createdId": "ff06c5a4-135c-40b7-83f3-3648ec035efc",
"modified": "2019-12-09T10:54:06.686+0000",
"modifiedId": "ff06c5a4-135c-40b7-83f3-3648ec035efc",
"siteId": "",
"siteName": "",
"ssrId": "761e6545-9179-4fbb-8c80-eaa0c8095ad7"
}
],
"projectName": "ewe",
"commitmentNumber": null,
"rfiSLA": null,
"trialPeriod": null,
"cmeType": null,
"ownerShip": null,
"banDocument": null,
"slaDocument": null
}
]
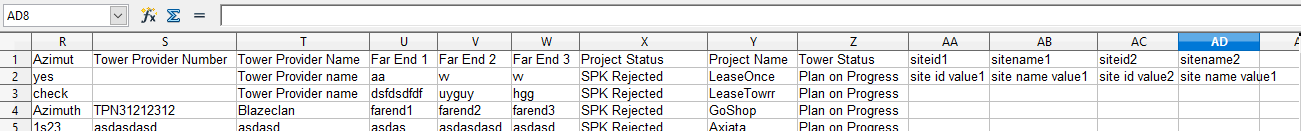
CSV should have to export like below format:
Lets suppose in sites Object have nth object then these many site ID and site name need to be added while csv export.
We are using primeNg Table.


jsondata to table , you can use the same, please check the article – Paperboy