In VSCode, I have a very small project with vite and vitest installed. With vitest, unlike with jasmine or jest, you need to explicitly import symbols like describe, it, expect etc.
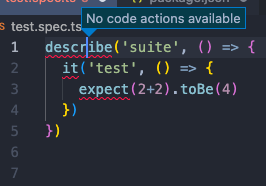
Unfortunately, VS Code does not even offer auto-import (cmd + .):
I have Vitest extension installed if that matters (VSCode is not my primary IDE, so I might be missing something).
How do I configure my environment so that I can easily import those functions?


vitestpackage. Is it not enough for you or it doesn't work? – Hedrick