I guess i found an answer:
i wanted to get rid of bootstrap and jquery in boot.browser.ts. So i deleted some lines referring to bootstrap:
import 'reflect-metadata';
import 'zone.js';
// removed this line
// import 'bootstrap';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module.browser';
then i saw the error at this block:
if (module.hot) {
module.hot.accept();
module.hot.dispose(() => {
// Before restarting the app, we create a new root element and dispose the old one
const oldRootElem = document.querySelector('app');
const newRootElem = document.createElement('app');
oldRootElem!.parentNode!.insertBefore(newRootElem, oldRootElem);
modulePromise.then(appModule => appModule.destroy());
});
}
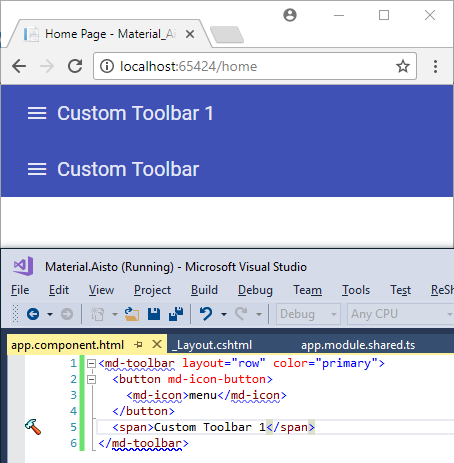
after commenting those lines the final result is:
import 'reflect-metadata';
import 'zone.js';
import 'bootstrap';
import { enableProdMode } from '@angular/core';
import { platformBrowserDynamic } from '@angular/platform-browser-dynamic';
import { AppModule } from './app/app.module.browser';
if (module.hot) {
module.hot.accept();
module.hot.dispose(() => {
});
} else {
enableProdMode();
}
// Note: @ng-tools/webpack looks for the following expression when performing production
// builds. Don't change how this line looks, otherwise you may break tree-shaking.
const modulePromise = platformBrowserDynamic().bootstrapModule(AppModule);