I'm new to using Jekyll theme for GitHub page. I was able to successfully customize a local theme following Customizing your Jekyll theme's CSS but I couldn't find any documentation about what to do if the theme is remote.
Here is what I tried. First, I started with a clean GitHub page and followed step 4 in Adding a Jekyll theme in your site's _config.yml file to opt-in my theme that's forked from GitHub's default theme
_config.yml:
github: [metadata]
encoding: UTF-8
kramdown:
input: GFM
hard_wrap: false
future: true
jailed: false
- theme: jekyll-theme-primer
+ remote_theme: chuanqisun/primer
gfm_quirks: paragraph_end
At this point, everything just works out-of-the-box. But when I add
---
---
@import "{{ site.theme }}";
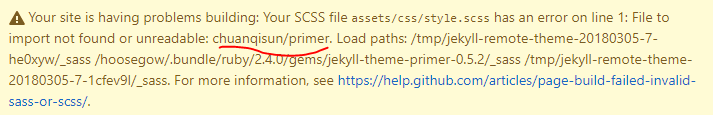
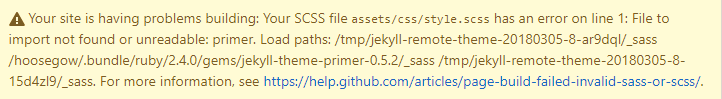
in /assets/css/style.scss, GitHub Page complaints that site.theme doesn't exist.
 So I also tried
So I also tried
---
---
@import "{{ site.remote_theme }}";
Does anyone know if it is possible to customize a remote theme? I know that I can just make customization in my forked repository but some customization are specific to one site and I want to store that in my site's repo. This way I can share the theme with multiple sites without enforcing one site's customization to the rest of the sites. Thanks!