I'm migrating my Swing app to Java 11 to take advantage of the HiDPI display support. I'm using a Samsung monitor with resolution set to 3840x2160, scaling at 125%, with Windows 10.
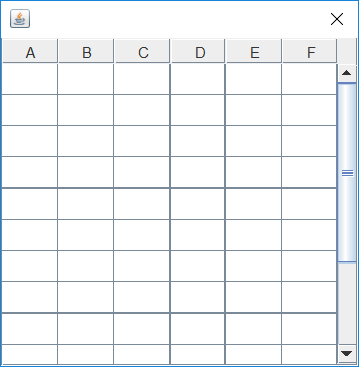
Although java 9 and above are advertised as properly handling HiDPI scaling, when displaying a simple JTable, the gridlines appear of different thickness, as shown here:
Here's the code for this:
import javax.swing.*;
public class TestTable {
public static void main(String[] args) {
new TestTable();
}
public TestTable() {
JTable table = new JTable(12,6);
JDialog dialog = new JDialog();
JScrollPane sp = new JScrollPane(table);
table.setShowGrid(true);
table.setRowHeight(25);
dialog.setContentPane(sp);
dialog.setSize(300,300);
dialog.setVisible(true);
dialog.setLocationRelativeTo(null);
}
}
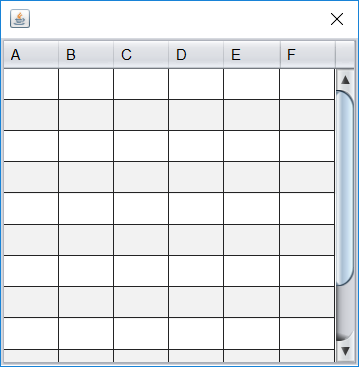
However, when setting the Nimbus L&F, the problem goes away:
import javax.swing.*;
public class TestTable {
public static void main(String[] args) {
try {
for (LookAndFeelInfo info : UIManager.getInstalledLookAndFeels()) {
if ("Nimbus".equals(info.getName())) {
UIManager.setLookAndFeel(info.getClassName());
break;
}
}
} catch (Exception e) { }
new TestTable();
}
public TestTable() {
JTable table = new JTable(12,6);
JDialog dialog = new JDialog();
JScrollPane sp = new JScrollPane(table);
table.setShowGrid(true);
table.setRowHeight(25);
dialog.setContentPane(sp);
dialog.setSize(300,300);
dialog.setVisible(true);
dialog.setLocationRelativeTo(null);
}
}
How can I achieve the same with the default Windows L&F ?
(Same behavior is observed with java 9 & 10)