My app uses the Theme.AppCompat.DayNight.NoActionBar AppTheme, and has a navigation drawer. All my drawables are XML vectors and the paths in them are black. For the uses of these drawables that are in the menu in my sidenav, something somewhere in Android or the SDK has inverted the drawable such that my paths are in fact white (or a colour close to white, maybe it's actually colorAccent). This is good.
But when I place the same drawable myself in the action bar as a menu item, it isn't inverted and still uses the black path. How come? How do I get the same magic happening there?
Theme:
<style name="AppTheme" parent="Theme.AppCompat.DayNight.NoActionBar">
<item name="colorAccent">@color/primaryTextColor</item>
<item name="android:navigationBarColor">#00000000</item>
</style>
Action bar in the main activity layout:
<androidx.appcompat.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="wrap_content" />
menu/action_bar.xml:
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools">
<item android:id="@+id/bookmarkAction"
android:title="@string/bookmark"
android:icon="@drawable/ic_bookmark_off"
app:showAsAction="always"
tools:ignore="AlwaysShowAction" />
</menu>
Here's how I inflate the menu and handle the toggling of the bookmark from the fragment (a ToggleButton did not seem like it would save me any work here):
override fun onCreateOptionsMenu(menu: Menu, inflater: MenuInflater) {
inflater.inflate(R.menu.action_bar, menu)
super.onCreateOptionsMenu(menu, inflater)
}
// Swap out the bookmark icon in the options menu depending
// on whether this command is bookmarked or not.
override fun onPrepareOptionsMenu(menu: Menu) {
super.onPrepareOptionsMenu(menu)
val bookmarkMenuItem = menu.getItem(0)
val commandName = viewModel.command.value?.name
if (model?.bookmarkedCommands?.contains(commandName)!!) {
Log.v(logTag, "${commandName} is bookmarked")
bookmarkMenuItem?.icon = ContextCompat.getDrawable(requireContext(),
R.drawable.ic_bookmark_on)
}
else {
Log.v(logTag, "${commandName} is not bookmarked")
bookmarkMenuItem?.icon = ContextCompat.getDrawable(requireContext(),
R.drawable.ic_bookmark_off)
}
}
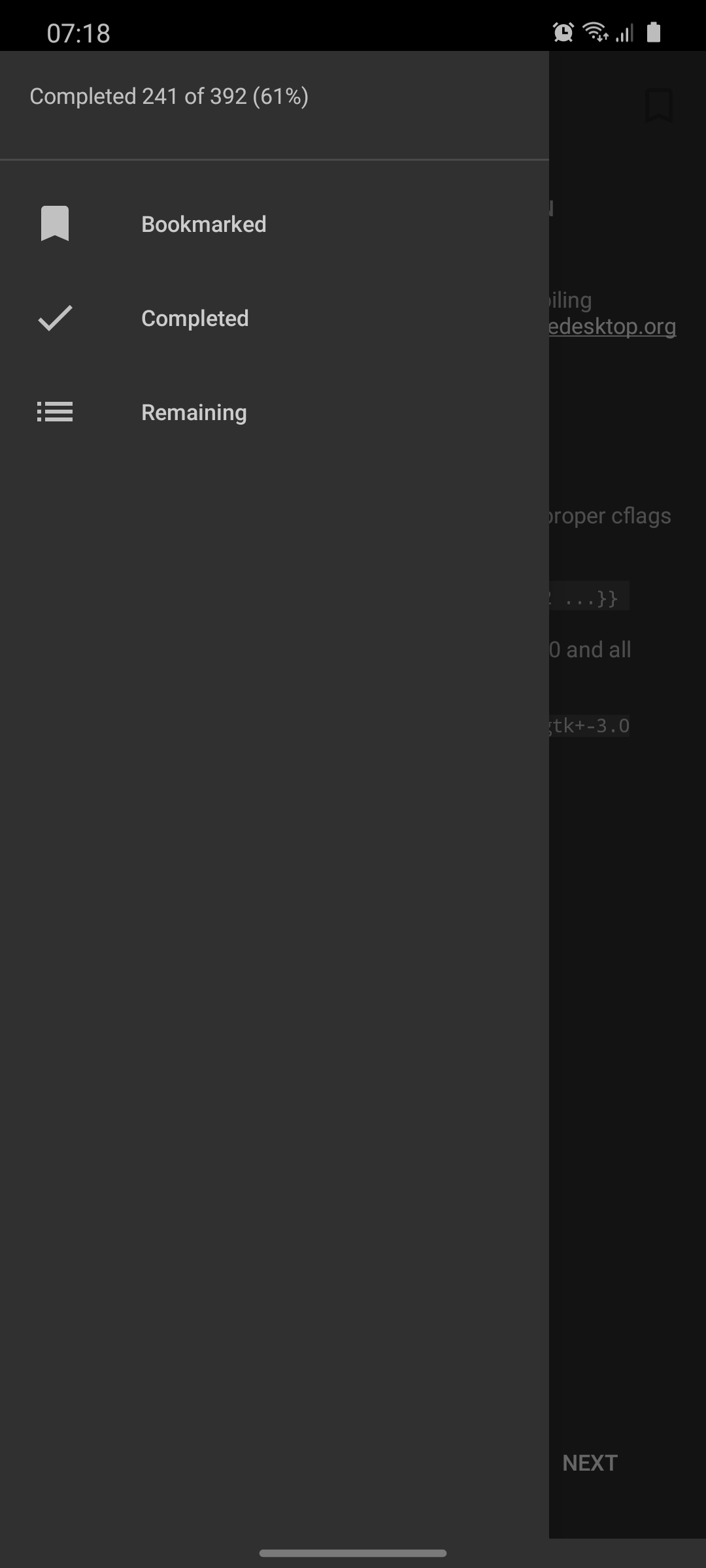
Sidenav icons, inverted (good):
Action bar icon, not inverted (bad):