I think adding open graph / meta description will work. For more information check out https://ogp.me/
In the code replace all instances of {{TITLE TO SHOW IN PREVIEW}} and {{DESCRIPTION TO SHOW IN PREVIEW}}.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>{{TITLE TO SHOW IN PREVIEW}}</title>
<meta name="title" content="{{TITLE TO SHOW IN PREVIEW}}">
<meta name="description" content="{{DESCRIPTION TO SHOW IN PREVIEW}}">
<!-- Open Graph / Facebook -->
<meta property="og:type" content="video.other">
<meta property="og:title" content="{{TITLE TO SHOW IN PREVIEW}}">
<meta property="og:description" content="{{DESCRIPTION TO SHOW IN PREVIEW}}">
</head>
<body>
<div class="container">
<div id="player" data-plyr-provider="youtube" data-plyr-embed-id="123123132"></div>
</div>
<script src='https://data1.132231321.cz/124141/users/plyr/plyr.min.js'></script>
<script>
const player = new Plyr('#player', {});
// Expose player so it can be used from the console
window.player = player;
</script>
</body>
</html>
Additionally I recommend adding the following below the og:description meta tag.
<meta property="og:url" content="{{ URL OF PAGE }}" />
<meta property="og:image" content="{{ PREVIEW IMAGE }}">
{{ URL OF PAGE }} in this instance being the current URL... so if the url is https://example.com/thevideo then content for og:url would be https://example.com/thevideo{{ PREVIEW IMAGE }} an optional image file to show as a preview. This is the full url with domain e.g. https://example.com/img/preview.jpg
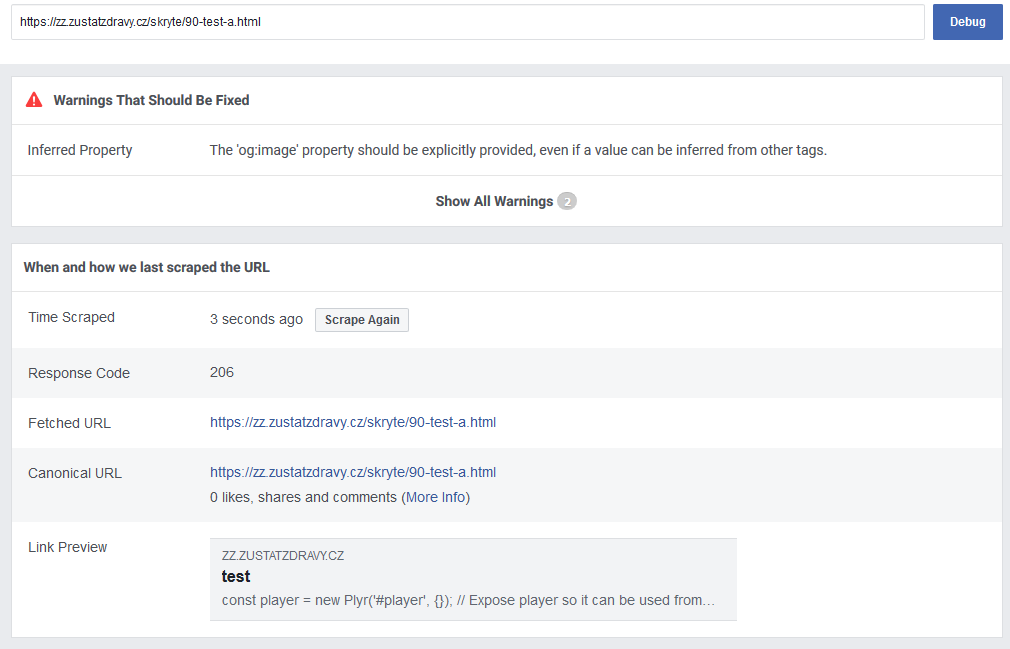
You can use the Facebook Sharing Debugger tool to test.
You mentioned you're using a CMS. You might need to find a plugin which modifies the meta header tags. In WP you can use something like Yoast SEO.
Update based on only being able to update the body: Looks like in your specific situation the CMS is already adding the og:title and og:description. The og:title is the page title, and the description is a snippet of the text on the page.
Using the open graph tags is really this only way you can modify the title, description and image that appears in the preview of the message. Therefore the ideal situation would be dependent on the CMS you're using.
Solution 1: Move the javascript to a file.
The following code isn't added to to the description:
<script src='https://data1.azami.cz/124141/users/plyr/plyr.min.js'></script>
Therefore if you can create another javascript file with the const player = new player... code then you could also include with a tag similar to this:
<script src='https://data1.azami.cz/124141/users/plyr/a_new_file_with_script.js'></script>
With the solution 1. The description should now be empty.
Solution 2: Prepend a description to the body
If you can't create a new file on the server for some reason, and you can really just modify the body, then for now the only thing I can think of is a little hack around it which would add a new description but might not remove the javascript code from the description. Unless maybe if this new description is longer than 300 characters.
The hack is adding something like the code below before including the script tags for the video. It description would be hidden when viewing the website but prepended the the description tag.
<div style="display: none">Here you can put a description of a video. Or a general description for the website. It will be displayed as the description when sharing via messenger. Maybe if you make this 300 characters or longer, then the script won't show up in the description. This text including this note is 300 characters.</div>
 I use a custom made CMS similar to WordPress where I added the plyr script code in the post body in the HTML code.
I use a custom made CMS similar to WordPress where I added the plyr script code in the post body in the HTML code.