I'm currently facing an issue where my Flutter application is unable to fetch consumable in-app products from Google Play store. However, my application is able to fetch all products from the Apple app store.
I can't identify what step I'm missing or what is causing all of my product ids to be not found. I'm using flutter's in_app_purchase module to facilitate in app purchases.
For Android, here are the setup steps I've taken.
- I've setup my Google Play Console and Developer Account
- Completed all the tasks in the Set up your app section
- Generated a keystore file to sign my app
keytool -genkey -v -keystore c:\Users\USER_NAME\key.jks -storetype JKS -keyalg RSA -keysize 2048 -validity 10000 -alias key - Created a file named /android/key.properties that contains a reference to my keystore file. The contents of this file look like the following:
storePassword=<password from previous step>
keyPassword=<password from previous step>
keyAlias=key
storeFile=<location of the key store file, such as /Users/<user name>/key.jks>
- Configured my build.gradle file to include the following
def keystoreProperties = new Properties()
def keystorePropertiesFile = rootProject.file('key.properties')
if (keystorePropertiesFile.exists()) {
keystoreProperties.load(new FileInputStream(keystorePropertiesFile))
}
android {
signingConfigs {
release {
keyAlias keystoreProperties['keyAlias']
keyPassword keystoreProperties['keyPassword']
storeFile keystoreProperties['storeFile'] ? file(keystoreProperties['storeFile']) : null
storePassword keystoreProperties['storePassword']
}
}
buildTypes {
release {
signingConfig signingConfigs.release
}
}
}
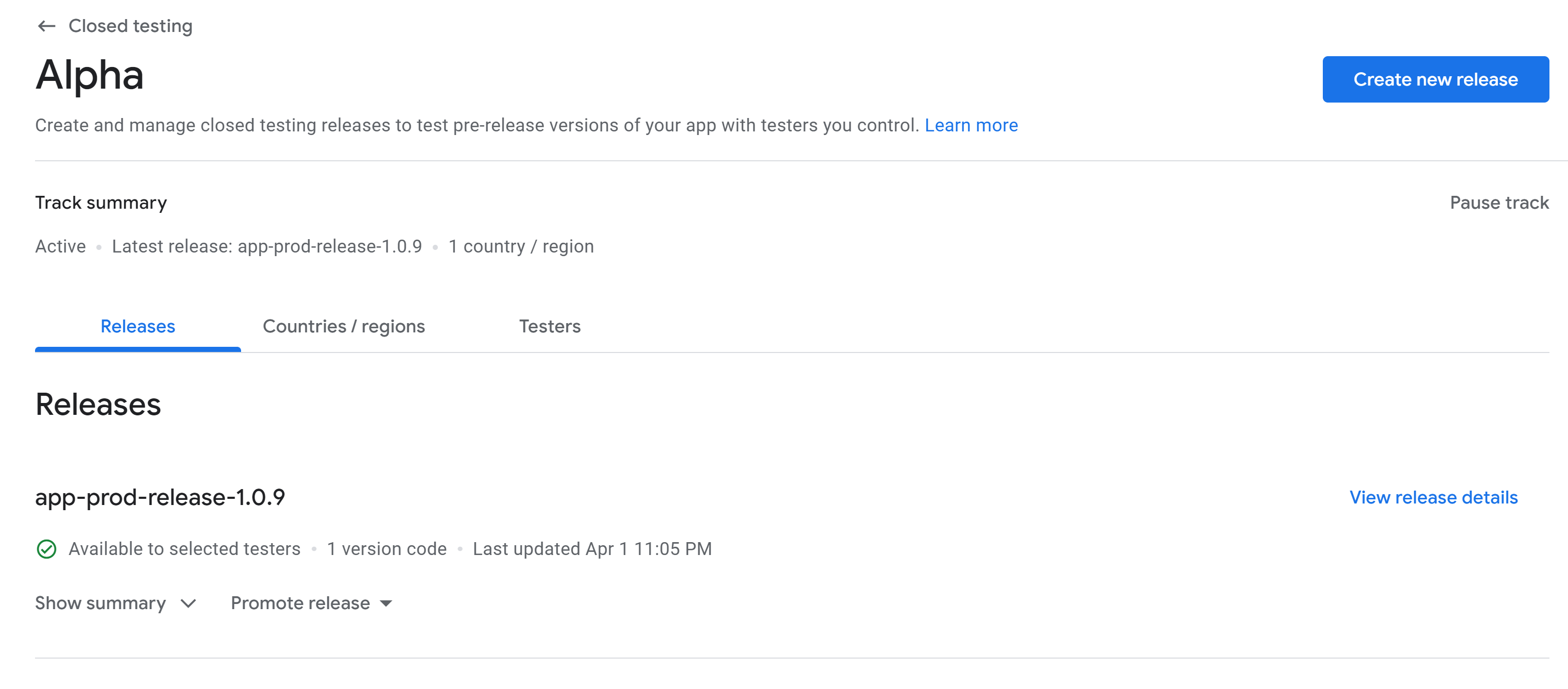
Created a app bundle and published it under the closed track
flutter build appbundle --flavor prod --release. I also let google sign my app "Google signing the app" when I was uploading the artifact.I've added a tester that is not associated with the developer account and added the same email under "License testing" with the License response "RESPOND_NORMALLY".
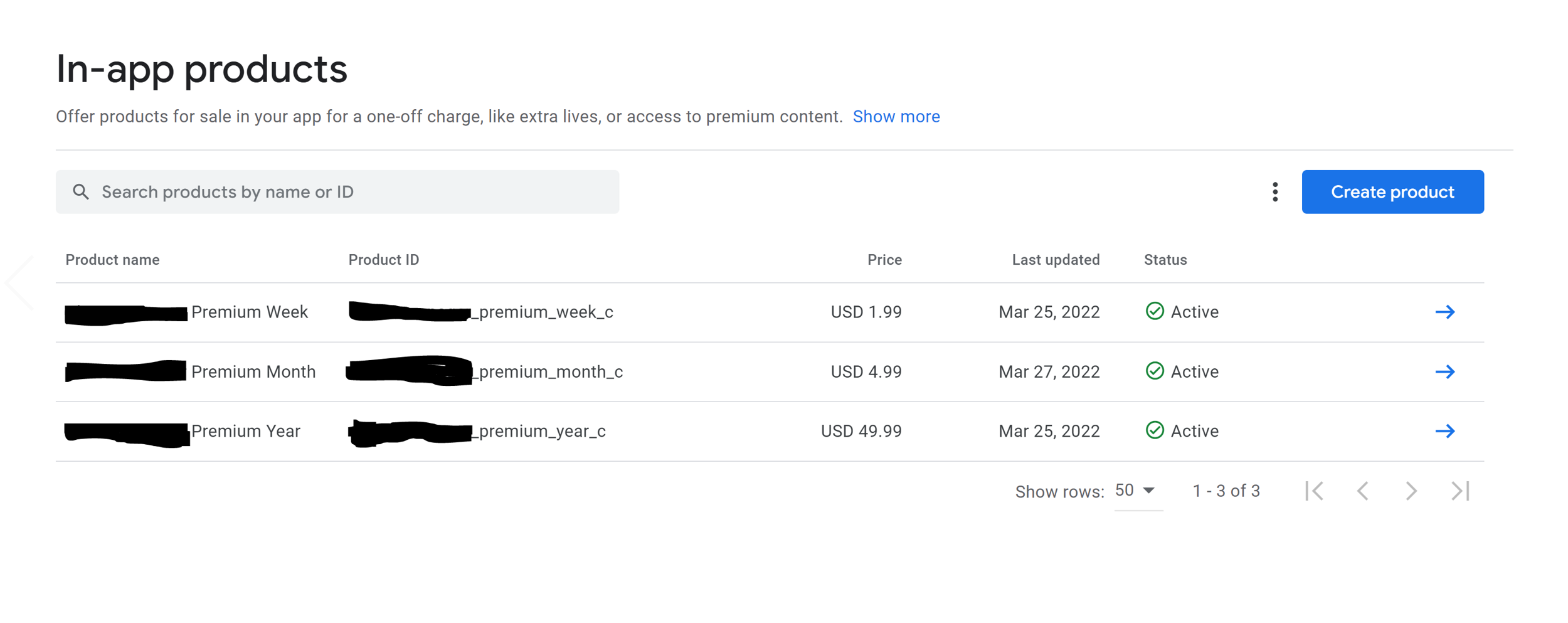
I've also created three consumable products and set them to active.
The following shows my code that fetches products
List<String> _kProductIds = <String>[
'my_app_premium_year_c',
'my_app_premium_month_c',
'my_app_premium_week_c'
];
final ProductDetailsResponse productResponse =
await InAppPurchase.instance.queryProductDetails(_kProductIds.toSet());
The following shows the unexpected results I'm getting. That is all of my products are in the notFoundIDs list. [my_app_premium_year_c, my_app_premium_month_c, my_app_premium_week_c]
I expect the notFoundIDs list to be empty when including the following code
print("ProductIDs not found: ${productResponse.notFoundIDs}");
Any hints or suggestions would be much appreciated.
EDIT: The following screenshot shows my in-app products page on the google console. I've covered up certain identifiers to protect my privacy, however the product ids in the screenshot match the product ids in my code.

The following screenshot shows my app published under the alpha, closed track.