The LinkedIn Share API states that:
Post must contain comment and/or (content/title and content/submitted-url).
This is a bit confusing, but the consequence is that our app cannot share an image unless it has an associated "article" URL. To a degree, this makes sense, since it seems that the Share API was intended to be used to share two things: 1) simple text status updates, and 2) articles.
This might be enough information to give up, but it appears that the LinkedIn web interface does, indeed, allow an image to be shared directly, without an associated URL.
Using the web interface:

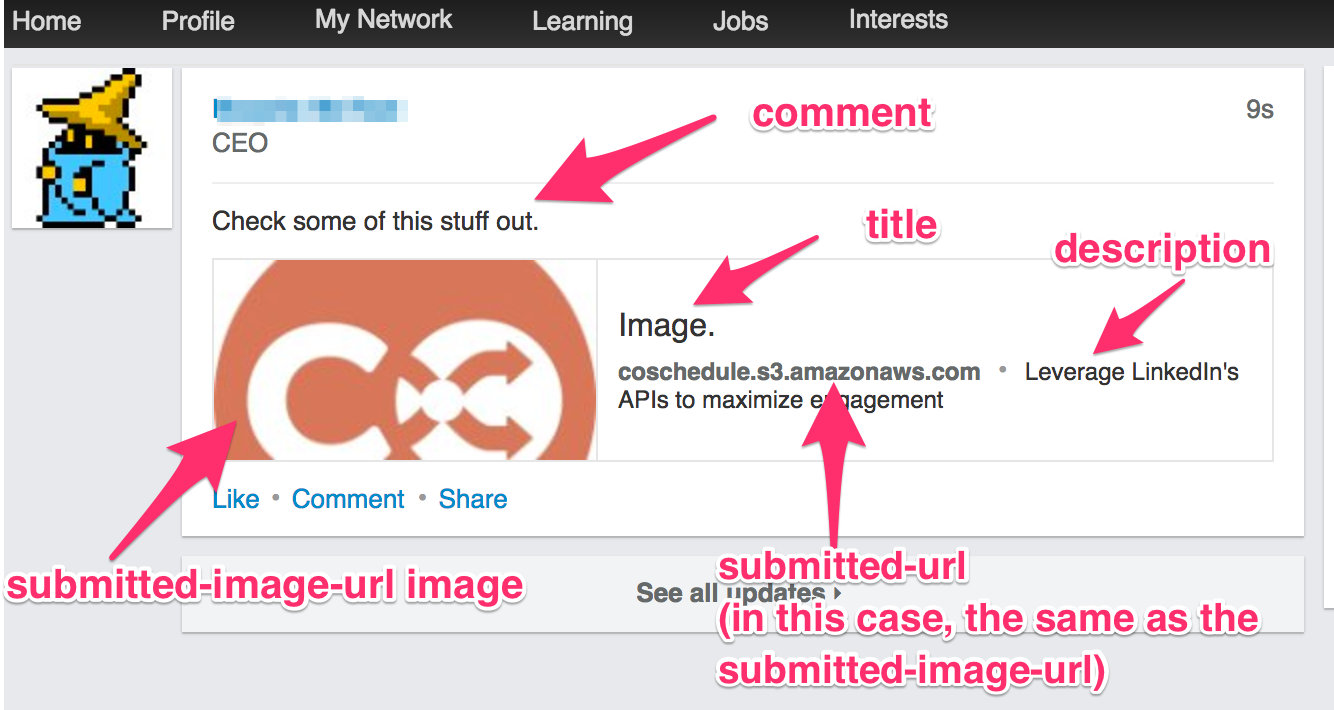
The result:

Clicking on the image displays the image in a popup (lightbox):

So, my question is: The web client, as I have shown, clearly has the ability to share images without associated links/URLs. Is there a way to accomplish the same thing using the LinkedIn API?
Thanks!