What does auto do in margin: 0 auto;?
I can't seem to understand what auto does. I know it sometimes has the effect of centring objects.
What does auto do in margin: 0 auto;?
I can't seem to understand what auto does. I know it sometimes has the effect of centring objects.
When you have specified a width on the object that you have applied margin: 0 auto to, the object will sit centrally within its parent container.
Specifying auto as the second parameter basically tells the browser to automatically determine the left and right margins itself, which it does by setting them equally. It guarantees that the left and right margins will be set to the same size. The first parameter 0 indicates that the top and bottom margins will both be set to 0.
margin-top: 0;
margin-bottom: 0;
margin-left: auto;
margin-right: auto;
Therefore, to give you an example, if the parent is 100px and the child is 50px, then the auto property will determine that there's 50px of free space to share between margin-left and margin-right:
var freeSpace = 100 - 50;
var equalShare = freeSpace / 2;
Which would give:
margin-left: 25;
margin-right: 25;
Have a look at this jsFiddle. You do not have to specify the parent width, only the width of the child object.
%? I mean is there any other property in css which can give same result like left and right auto –
Chalutz margin:auto 0 condition? –
Chalutz auto: The browser sets the margin. The result of this is dependent on the browser.
margin:0 auto specifies:
From the CSS specification on Calculating widths and margins for Block-level, non-replaced elements in normal flow:
If both 'margin-left' and 'margin-right' are 'auto', their used values are equal. This horizontally centers the element with respect to the edges of the containing block.
margin:0 auto;
0 is for top-bottom and auto for left-right. It means that left and right margin will take auto margin according to the width of the element and the width of the container.
Generally if you want to put any element at center position then margin:auto works perfectly. But it only works in block elements.
It becomes clearer with some explanation of how the two values work.
The margin property is shorthand for:
margin-top
margin-right
margin-bottom
margin-left
So how come only two values?
Well, you can express margin with four values like this:
margin: 10px, 20px, 15px, 5px;
which would mean 10px top, 20px right, 15px bottom, 5px left
Likewise you can also express with two values like this:
margin: 20px 10px;
This would give you a margin 20px top and bottom and 10px left and right.
And if you set:
margin: 20px auto;
Then that means top and bottom margin of 20px and left and right margin of auto. And auto means that the left/right margin are automatically set based on the container. If your element is a block type element, meaning it is a box and takes up the entire width of the view, then auto sets the left and right margin the same and hence the element is centered.
The auto in
margin: 0 auto;
tells the browser to set the margin-left and margin-right properties of the element automatically which the browser accomplishes by giving both margins the same value.
Some important things to note are:
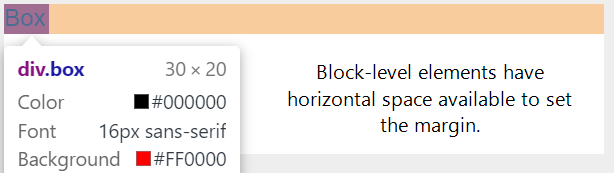
It can only be used for block-level elements having specified width:
a. If the width is not specified, the left and right margins would be set to 0 as block-level elements take up the entire width of the container.

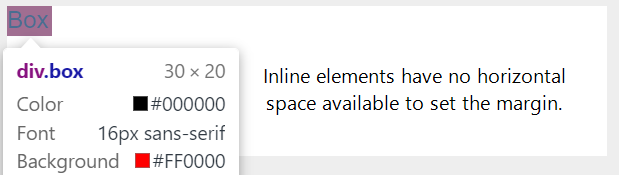
b. For inline or inline-block elements, there is no horizontal space available to set the margin as there are other inline elements present before and after.

auto is useful only for horizontal centering, so using margin: auto 0; will NOT center an element vertically. source
.card {
width: 400px;
height: 100px;
background-color: yellow;
}
.box {
width: 30px;
height: 20px;
background-color: red;
margin: 0 auto;
/* margin: auto 0; */
/* display: inline-block; */
}<div class="card">
<div class="box">Box</div>
</div>margin-top:0;
margin-bottom:0;
margin-left:auto;
margin-right:auto;
0 is for top-bottom and auto for left-right. The browser sets the margin.
margin: 0 auto
It is a CSS property that sets the top and bottom margins of an element to 0 and centers it horizontally within its parent element.
This technique is often used to center a block-level element such as a div or a image.
It is a broken/very hard to use replacement for the "center" tag. It comes in handy when you need broken tables and non-working centering for blocks and text.
© 2022 - 2024 — McMap. All rights reserved.
bodyand we always givewidthandmargin:0 autoto#wrapper– Chalutz