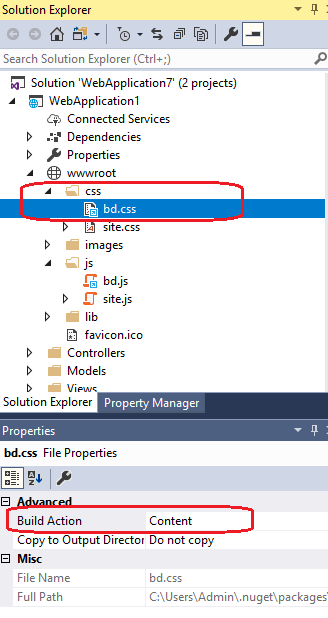
I have a Class Library (net47) project and I'd like to pack into a nuget my dll and several files of static content (js, css, images...). I want to use this dll and the content from the consumer projects. These projects will be MVC PackageReference projects. In these projects the local static files are in the wwwroot folder.
I have tried this: NuGet ContentFiles Demystified but I get my js and css files referenced (they aren't copied to my project content).
In my nuspec I've tried with all build options: EmbeddedResource, Content, None and Compile, but these references are imported always in Compile mode. So I get a compile error when I start debugging.
I know this was possible with Package.config projects and it's very simple but all my consumer projects will be PackageReference.
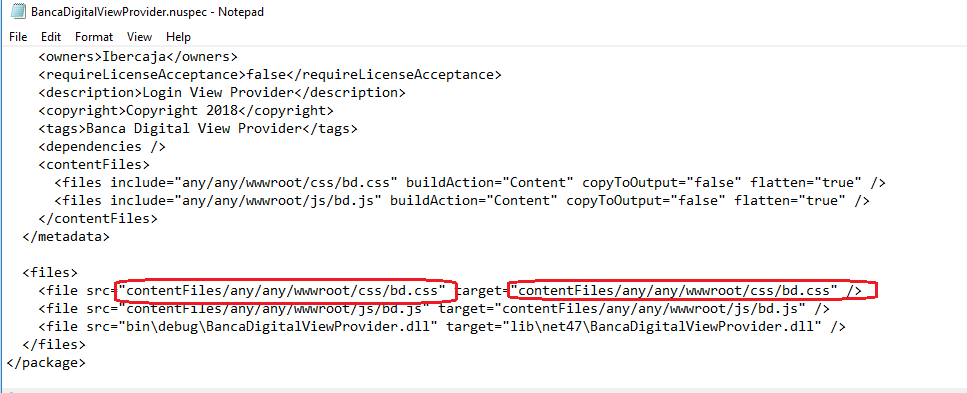
This is my nuspec
<?xml version="1.0" encoding="utf-8"?>
<package xmlns="http://schemas.microsoft.com/packaging/2011/08/nuspec.xsd">
<metadata>
<id>MyProject</id>
<version>1.0.0</version>
<authors>My</authors>
<owners>My</owners>
<requireLicenseAcceptance>false</requireLicenseAcceptance>
<description>LVP</description>
<copyright>Copyright 2018</copyright>
<tags>Tag1 Tag2</tags>
<contentFiles>
<files include="any/any/bd.js" buildAction="content" flatten="true" copyToOutput="false"/>
</contentFiles>
</metadata>
<files>
<file src="contentFiles/any/any/bd.js" target="contentFiles/any/any/bd.js" />
</files>
</package>
I pack my nuget with this powershell command:
nuget pack MyProject.nuspec
Although I have also tried with the csproj:
nuget pack MyProject.csproj
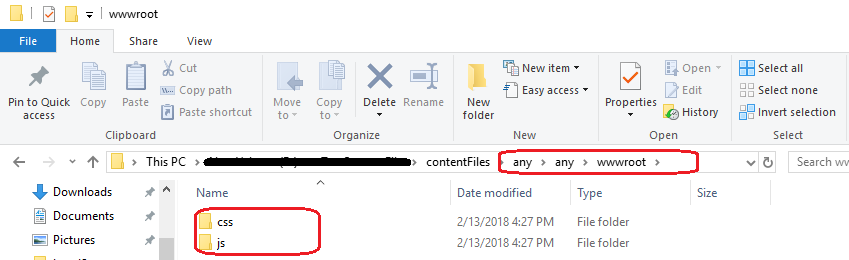
And my source folder structure is this:
C:\...[projectPath]...\contentFiles\any\any\bd.js
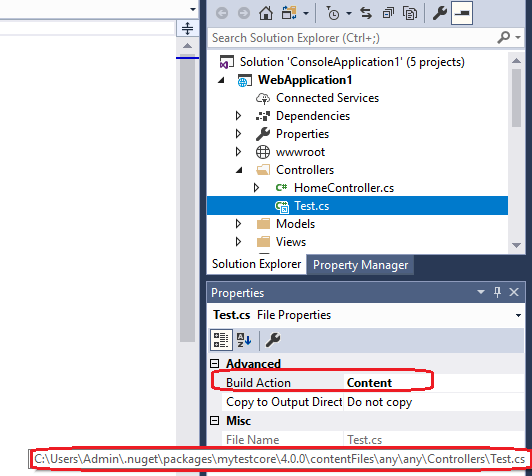
Installation is ignoring my build action. Why is always trying to compile my content files? Is there a better way to add static content to the consumer project?