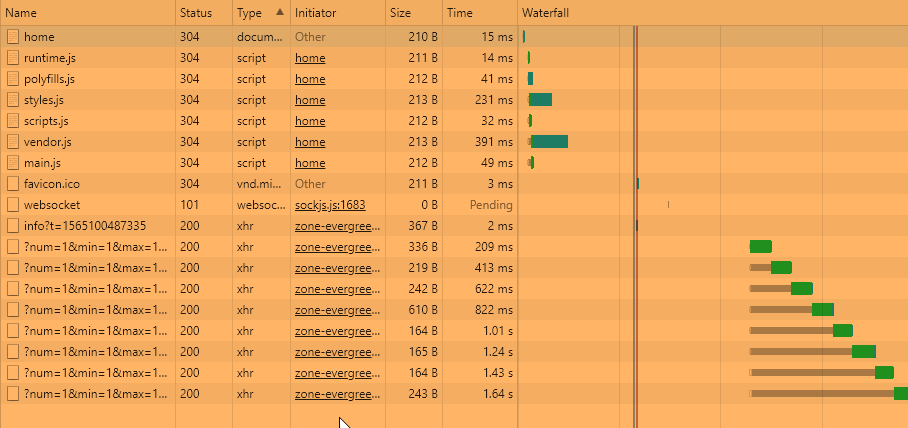
Essentially my problem is - I have 6 different endpoints that return different numbers - I want to be able to send 6 requests asynchronously but using the chrome tools I see that they run sequentially not asynchronously.
ngOnInit() {
private readonly TEMP_URL: string = 'https://www.random.org/integers/?num=1&min=1&max=100000&col=1&base=10&format=plain&rnd=new';
const result1 = this.http.get<Number>(this.TEMP_URL);
const result2 = this.http.get<Number>(this.TEMP_URL);
const result3 = this.http.get<Number>(this.TEMP_URL);
const result4 = this.http.get<Number>(this.TEMP_URL);
const result5 = this.http.get<Number>(this.TEMP_URL);
const result6 = this.http.get<Number>(this.TEMP_URL);
const result7 = this.http.get<Number>(this.TEMP_URL);
forkJoin(result1,result2,result3,result4,result5,result6,result7).subscribe(results => {
this.retVal0= results[0];
this.retVal1 = results[1];
this.retVal2 = results[2];
this.retVal3= results[3];
this.retVal4= results[4];
this.retVal5= results[5];
this.retVal6= results[6];
this.retVal7= results[7];
});
};


asynckeyword tongOnInit()? – Sigismundo