I have an ongoing angular project and I'm trying to add Nebular Chat UI to the project.
I installed nebular with npm and did the imports as mentioned in the site. Functionality is working as expected, but the styles are not applied to the component.
Below are the steps I followed.
- npm install --save @nebular/theme @angular/cdk @angular/animations
- npm install --save @nebular/eva-icons
Imported NbThemeModule and NbChatModule in app.module.ts
import { NbThemeModule, NbChatModule } from '@nebular/theme'; @NgModule({ imports: [ ... NbThemeModule.forRoot(), NbChatModule ]Added styles in angular.json
"styles": [ "node_modules/@nebular/theme/styles/prebuilt/default.css"Added html component (Sample available in the site)
<nb-chat title="Nebular Conversational UI"> <nb-chat-message *ngFor="let msg of messages" [type]="msg.type" [message]="msg.text" [reply]="msg.reply" [sender]="msg.user.name" [date]="msg.date" [files]="msg.files" [quote]="msg.quote" [latitude]="msg.latitude" [longitude]="msg.longitude" [avatar]="msg.user.avatar"> </nb-chat-message> <nb-chat-form (send)="sendMessage($event)" [dropFiles]="true"> </nb-chat-form>
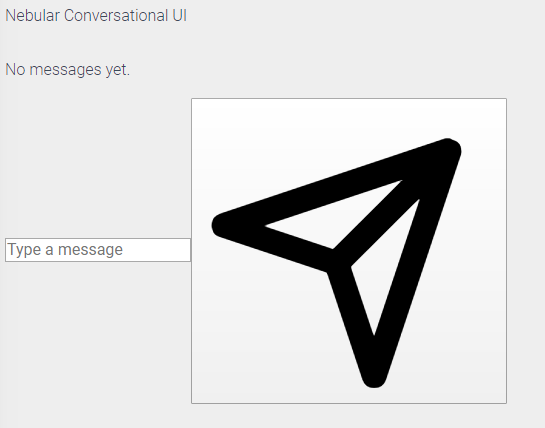
Output1
References:
https://akveo.github.io/nebular/docs/guides/install-nebular#manually https://akveo.github.io/nebular/docs/components/chat-ui/overview#nbchatcomponent