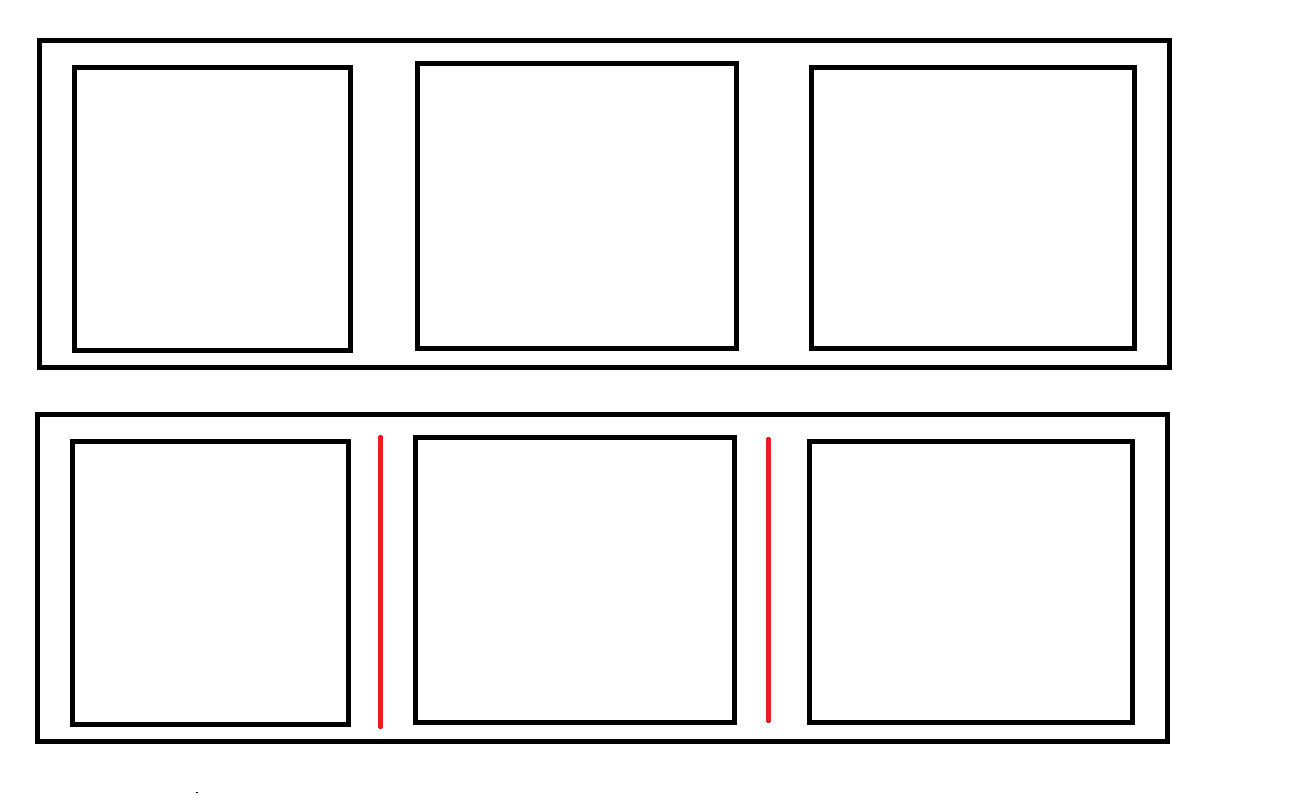
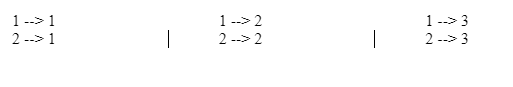
how can i add separator between grid columns. I try adding border and it always broke the layout. Please have a look at the attached picture for clear understanding.

EDIT
have a look it here
http://burnfatweightlossblog.com/aiu/junaid/testhtml/
code
<div class="container_12">
<div id="footer">
<div class="alpha grid_3 dabox"> </div>
<!-- Box 1-->
<div class="grid_3 dabox"> </div>
<!-- Box 2-->
<div class="grid_3 dabox"> </div>
<!-- Box 3-->
<div class="omega grid_3 dabox"> </div>
<!-- Box 4-->
</div>
<!-- footer-->
</div>