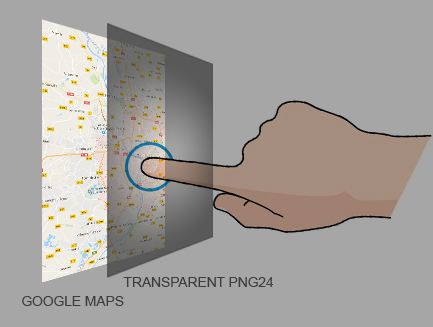
For one of my projects, I need to develop a vignetting effect over a google map in nativescript (IOS App) so I decided to go with the png24 image solution stretching over the google map view.
<GridLayout id="appContainer">
<MapView id="mapView"></MapView>
<Image src="~/images/vignettage.png" style="width:100%; height:100%;"></Image>
</GridLayout>
Now obviously I run into a problem when trying to interact with the map, the touch gestures, pan gestures and so are taken over by the overlaying image.
How can I make this image transparent to touch events, in the same way the css pointer-events:none; does in websites for cursor events.
Any typescript.javascript or pure objective-c solution welcome!


ios:isUserInteractionEnabled="false"on the image component? – Tabloid