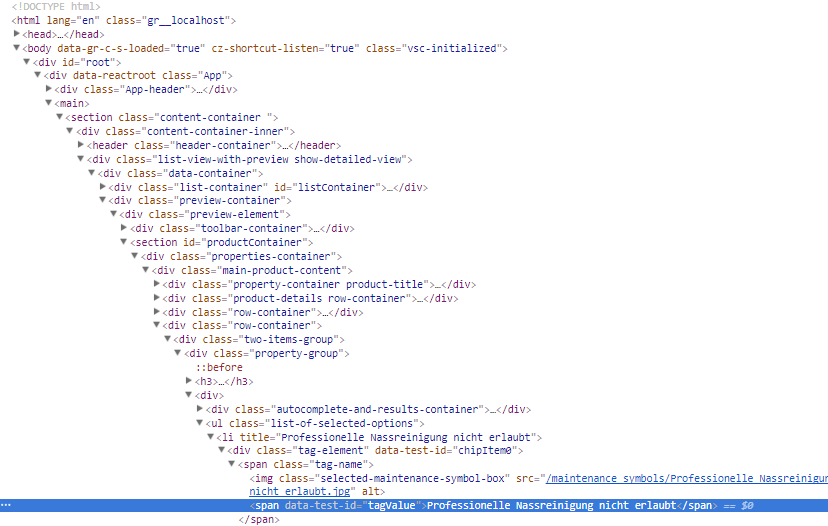
I'm having trouble making the selection of the element that conditionally appears on a page.
I've tried awaiting but it didn't work.
// Gets imported as detailedProductPage
export default class Page {
constructor () {
this.chipItem0 = Selector('[data-test-id="chipItem0"]').child('.tag-name').child('[data-test-id="tagValue"]');
}
}
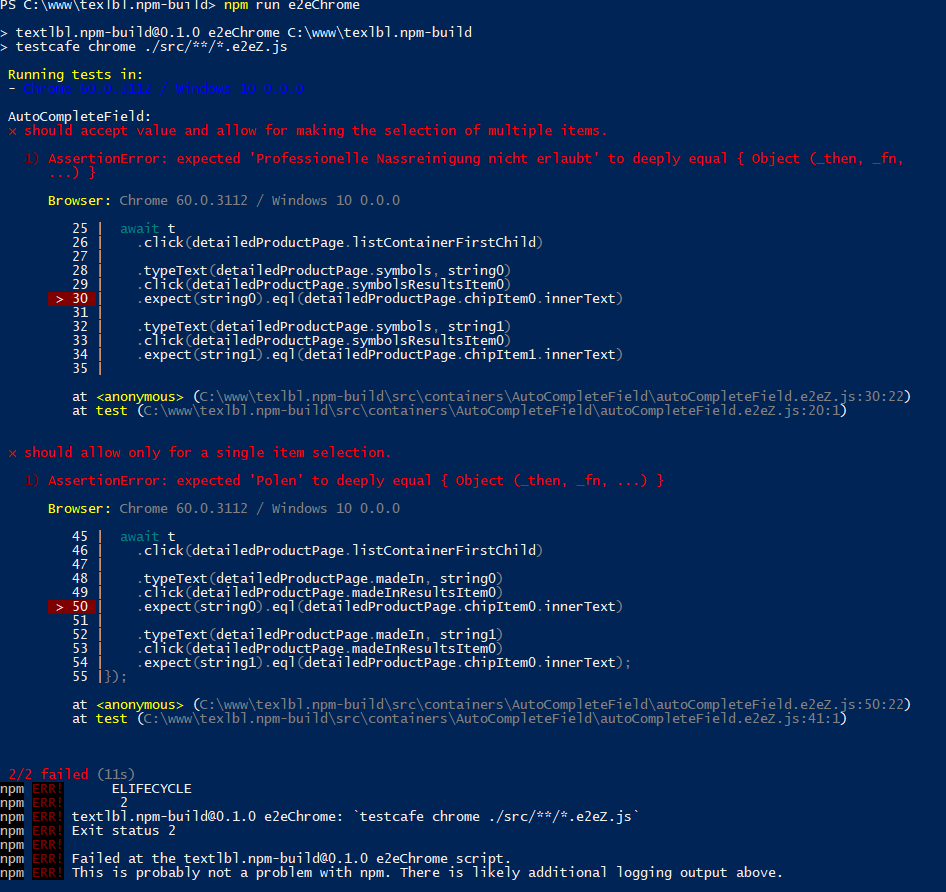
test('should accept value and allow for making the selection of multiple items.', async t => {
const string0 = 'Professionelle Nassreinigung nicht erlaubt';
const string1 = 'Handwäsche';
const string2 = 'Waschen 30°C';
await t
.click(detailedProductPage.listContainerFirstChild)
.typeText(detailedProductPage.symbols, string0)
.click(detailedProductPage.symbolsResultsItem0)
.expect(string0).eql(detailedProductPage.chipItem0.innerText)
.typeText(detailedProductPage.symbols, string1)
.click(detailedProductPage.symbolsResultsItem0)
.expect(string1).eql(detailedProductPage.chipItem1.innerText)
.typeText(detailedProductPage.symbols, string2)
.click(detailedProductPage.symbolsResultsItem1)
.expect(string2).eql(detailedProductPage.chipItem2.innerText);
});