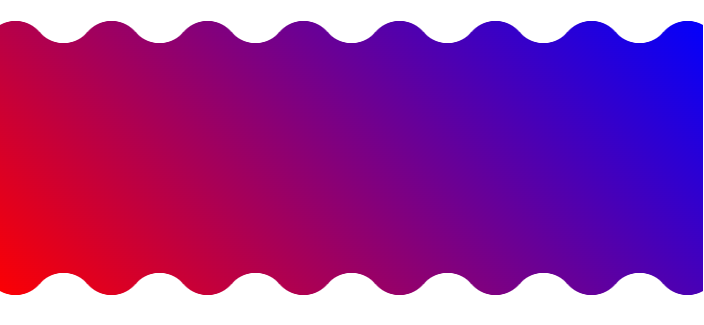
I'm trying to create a wavy top and bottom border like the image here
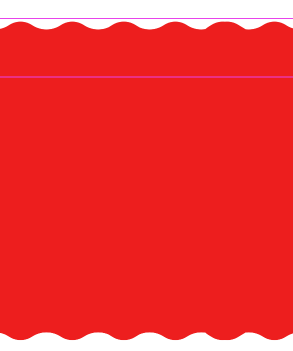
I tried recreating the same effect using the following code
.wave{
background: white;
height: 25px;
position: relative;
}
.wave::before, .wave::after{
border-bottom: 5px solid rgba(237, 30, 30, 1);
}
.wave::before{
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
height: 12px;
background-size: 20px 40px;
background-image:
radial-gradient(circle at 10px -15px, transparent 20px, rgba(237, 30, 30, 1) 21px);
}
.wave::after{
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
height: 18px;
background-size: 40px 40px;
background-image:
radial-gradient(circle at 10px 26px, rgba(237, 30, 30, 1) 20px, transparent 21px);
}
.wavebottom{
background: rgba(237, 30, 30, 1);
height: 25px;
position: relative;
}
.wavebottom::before, .wave::after{
border-bottom: 5px solid rgba(237, 30, 30, 1);
}
.wave::before{
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
height: 12px;
background-size: 20px 40px;
background-image:
radial-gradient(circle at 10px -15px, transparent 20px, white 21px);
}
.wavebottom::after{
content: "";
position: absolute;
left: 0;
right: 0;
bottom: 0;
height: 18px;
background-size: 40px 40px;
background-image:
radial-gradient(circle at 10px 26px, white 20px, transparent 21px);
}
Where I have the code in 3 divs.. first div has the wave class
second div has the background color and the content
and the third div has the wavebottom class
but I'm getting the results of the waves looking like that
I'm working on a page with the width of 1920px, I'm not sure how can I make this look the same like the first image