In the http-proxy-middleware library, the documentation states that you can use the target option to specify where you would like to proxy the request. However, they also allow you to use the router option to specify a function that will be used to functionally resolve the target at runtime.
Docs: https://www.npmjs.com/package/http-proxy-middleware
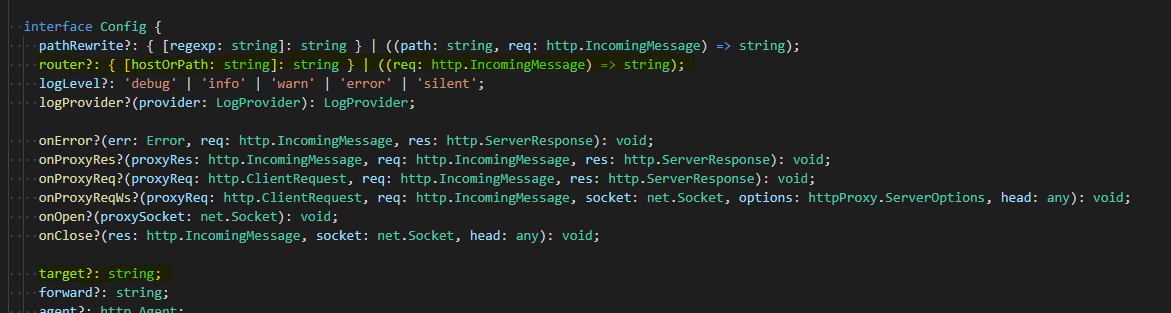
I am using TypeScript and if I look at the declaration file for the proxy I can see this:
You can see here that both router and target are nullable. My assumption would be that if you use one, the other can be omitted, but you always need at least 1.
However, if I use the router property like this:
app.use("/pipe", proxy({
changeOrigin: true,
router: (req: IIncomingMessageWithCookies) => {
return "https://www.google.com";
}
}));
And omit the target, then at runtime I get this error:
> node ./dist/app.js
C:\SkyKick\SkyKick.SEWR\src\node_modules\http-proxy-middleware\lib\config-factory.js:43
throw new Error(ERRORS.ERR_CONFIG_FACTORY_TARGET_MISSING)
^
Error: [HPM] Missing "target" option. Example: {target: "http://www.example.org"}
at Object.createConfig (C:\SkyKick\SkyKick.SEWR\src\node_modules\http-proxy-middleware\lib\config-factory.js:43:11)
at new HttpProxyMiddleware (C:\SkyKick\SkyKick.SEWR\src\node_modules\http-proxy-middleware\lib\index.js:17:30)
at module.exports (C:\SkyKick\SkyKick.SEWR\src\node_modules\http-proxy-middleware\index.js:4:10)
at Object.<anonymous> (C:\SkyKick\SkyKick.SEWR\src\dist\app.js:8:18)
at Module._compile (internal/modules/cjs/loader.js:689:30)
at Object.Module._extensions..js (internal/modules/cjs/loader.js:700:10)
at Module.load (internal/modules/cjs/loader.js:599:32)
at tryModuleLoad (internal/modules/cjs/loader.js:538:12)
at Function.Module._load (internal/modules/cjs/loader.js:530:3)
at Function.Module.runMain (internal/modules/cjs/loader.js:742:12)
I realized that I can place pretty much anything into target and it will run just fine and my router function is the thing that actually defines the target proxy. Is this just a bug with the library or am I misunderstanding what these 2 options are used for?