I need to do fixed width right column column in bootstrap, but left column will be responsive.
I use bootstrap 2.3.2

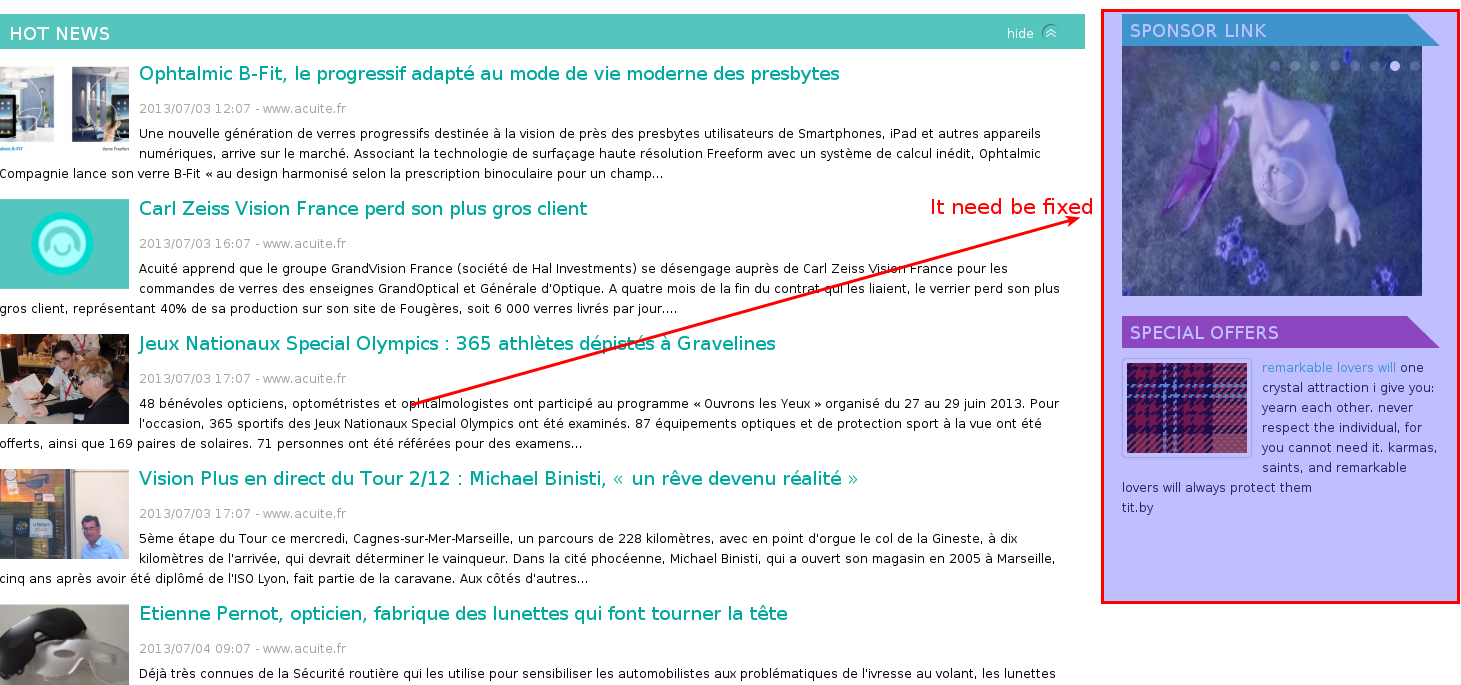
(source: toile-libre.org)
Right column will not be resized at all screen size.
I need to do fixed width right column column in bootstrap, but left column will be responsive.
I use bootstrap 2.3.2

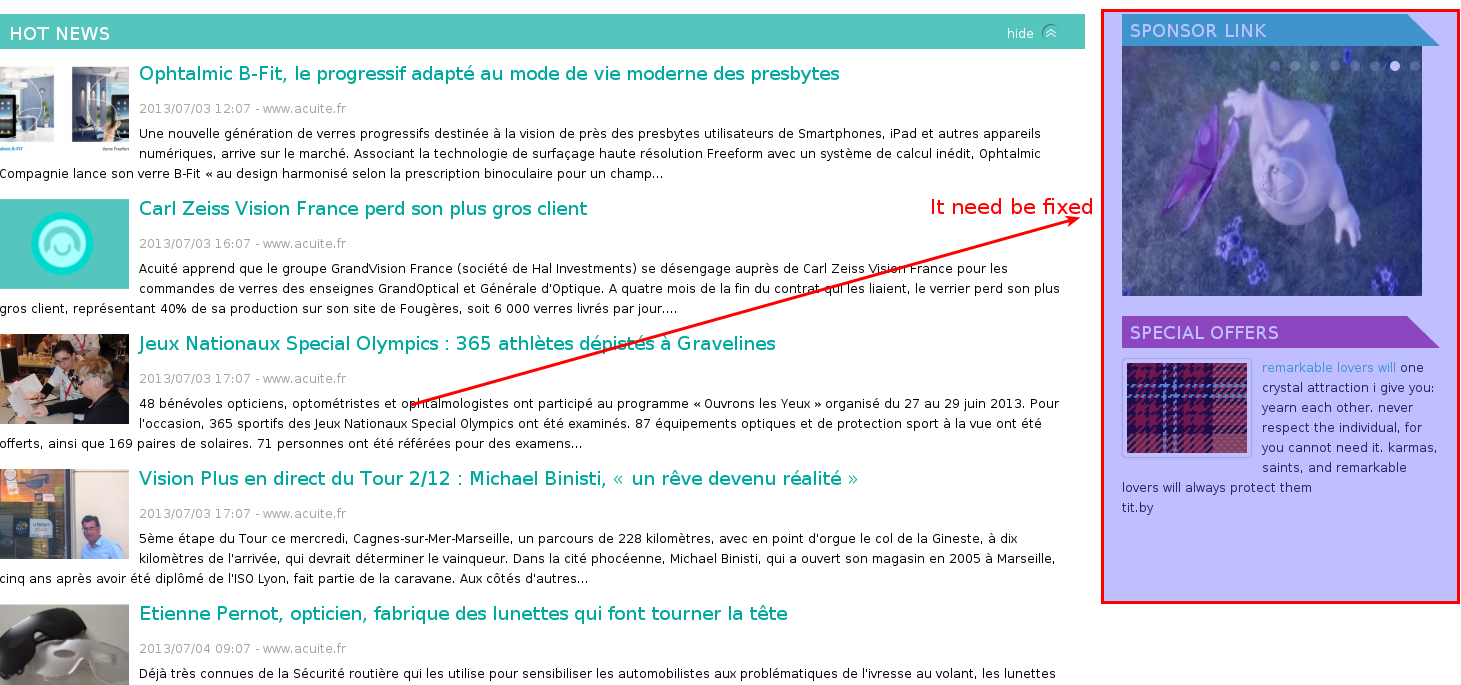
(source: toile-libre.org)
Right column will not be resized at all screen size.
My basic solution below (see it in action here). I've padded out the CSS to demonstrate the blocks with colours, but all you really need to do is as follows:
Fixed element
float:rightFluid row element
padding/margin-right equal to the width of the fixed elementbox-sizing:border-box, so that the 100% width against the .row-fluid element persists, but the margin/padding added doesn't push it out further. The markup below shows the minimum you'll need.CSS
#fixed-width {
width:100px;
float:right;
}
#fluid.row-fluid {
margin-right:100px;
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
box-sizing:border-box;
}
HTML
<div class="clearfix">
<div id="fixed-width">Content...</div>
<div id="fluid" class="row-fluid">
<div class="span4">a</div>
<div class="span4">b</div>
<div class="span4">c</div>
</div>
</div>
this kind of design it's not provided by bootstrap, but there are simple solutions.
Here is one, see the accepted answer to this previous SO question Bootstrap: Fixed gutter width in fluid layout?
and in particular, this css tricks
.fluid-fixed {
margin-right: 240px;
margin-left:auto !important;
}
as shown in this fiddle http://jsfiddle.net/6vPqA/808/
© 2022 - 2024 — McMap. All rights reserved.