I was thinking how to add Microsoft Fluent Design colors to a Maui Application.
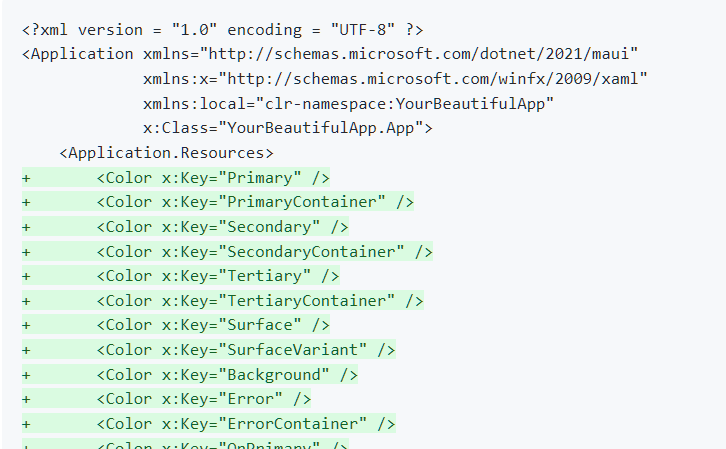
What I think it should be is a list like at https://github.com/albi005/MaterialColorUtilities at (optional) Add placeholders to your App.xaml for suggestions when writing XAML, but this looks to me this is specifically for Google's Material 3 and so a good choice if one wants to do that on every platform or at least on Android. It starts like this

I found Fluent UI Theme Designer, but I'm unsure if I should now take the Semantic slots and put them into XAML like the Material Color Utilities library show OR if there is a better way or a better list somewhere.
The question is: How does one define Fluent Design colors in XAML for a Maui application? My aim is to target WinUI 3, but I suppose this question has also general applicability.
I think it would be like the image, but I'm not sure. If it is so, would it work to take Fluent UI Theme Designer semantic slots?
I record the pondering since someone may have knowledge that this is not the way, even if it were too laboursome to write about the right way or provide a list like that.
I also see Style for Windows apps: Color. In GH Common_themeresources_any.xaml that does something to that effect, giving examples how to interact with Windows system through styles. But I can't make sense if, or how exactly, should replicate this list if I'd like to define a color theme for a Maui-WinUI 3 application in Fluent Style.
So, I see the Microsoft UI XAML reposistory instructs how one might technically do some tasks by way of giving examples on how to define colours technically. But it does give a clear guidance, or prescription for Fluent Design colors like the linked repo for Material Color Utilities does for Google Material.
I think there is even more nuance into this with MICA and other issues, but I'd be interest to know how to define a more bare bones way how to customize colors in a Maui application. Specifically work towards WinUI 3 application so it it is Fluent Design like. Maybe one wants to separately apply the linked Material 3 library to Android!
As far as WinUI 3 is concerned, maybe it is essential to take account how the system themes are used when defining colors and so do it in certain way for it to be approriate according to Fluent Design guidelines, even if using some custom colors (like e.g. in https://fluentuipr.z22.web.core.windows.net/heads/master/theming-designer/index.html, even if it looks like geared towards Fluent in browser).
Whatever the way is, there likely is some extra work to do to understand how to map the keys to styles then. I.e. read more documentation. Though as the Google Material 3 shows, it helps a lot to have clearly defined list as there is other documentation how to map them to controls.
