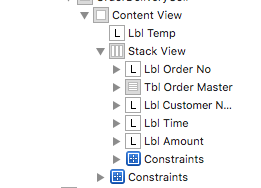
I have Tableview for showing food orders placed by clients. which contains Horizontal UIStackview. In UIStackView
In UIStackview There is few one / two lined label and one UITableView which is used to show orderItems. Inner tableview has fixed height constant (greater then or equal + 750 Priority) and will be
changed with content size. height and scrolling disabled.
inner tableview has two labels. and heigh is automatic Dimension
I want main tableview cell height should be increased automatically as per inner tableview items. so I apply to main tableview
self.tblOrders.rowHeight = UITableViewAutomaticDimension
self.tblOrders.estimatedRowHeight = 45
and In tableview cell subclass
override func awakeFromNib() {
super.awakeFromNib()
self.tblOrderMaster.dataSource = self
self.tblOrderMaster.delegate = self
self.tblOrderMaster.estimatedRowHeight = 45
self.tblOrderMaster.rowHeight = UITableViewAutomaticDimension
self.selectionStyle = .none
self.layoutIfNeeded()
self.tblOrderMaster.isScrollEnabled = false
}
Inner tableview datasource array
var orderData:[ODOrderDataMaster] = [] {
didSet {
self.tblOrderMaster.reloadData()
self.layoutIfNeeded()
self.const_Height_tblOrderMaster.constant = self.tblOrderMaster.contentSize.height
self.layoutIfNeeded()
}
}
Question: When I scroll main tableview it is not correctly resized as per subitems.while initially it is showing correct.
I have almost tried everything like layoutIfNeeded. layoutSubviews. setNeedsDisplay.
I have also implemented willDisplayCell but not success.
I think issue is when I reload inner tableview. and when it is finished reload how can i inform to main tableview and how can i update height constant of inner tableview
Please let me know if anyone need more info.
I appreciate any help or suggestion