I have the following xml:
<LinearLayout
android:id="@+id/ll_two_state"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="10dp"
android:layout_marginStart="10dp"
android:layout_marginEnd="10dp"
app:cardCornerRadius="5dp"
app:strokeWidth="1dp">
<com.google.android.material.button.MaterialButton
android:id="@+id/filterA"
style="@style/customToggleButtonStyle"
app:cornerRadius="0dp"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:text="läkdsvksd"
android:textSelectHandleLeft="@drawable/rounded_corner"
android:ellipsize="none"/>
<com.google.android.material.button.MaterialButton
android:id="@+id/filterB"
style="@style/customToggleButtonStyle"
app:cornerRadius="0dp"
android:layout_width="0dp"
android:layout_height="match_parent"
android:layout_weight="1"
android:ellipsize="none"
android:textSelectHandleRight="@drawable/rounded_corner"
android:text="öskdjnvksjnbvsnfjknvlsnd fvlnsdkjnvsdklövölkjvndfökljnvljkdfnlvjknlvjkn" />
</LinearLayout>
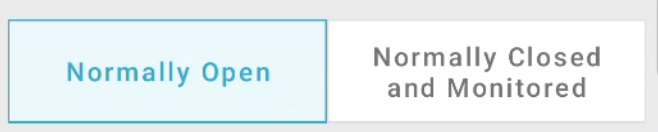
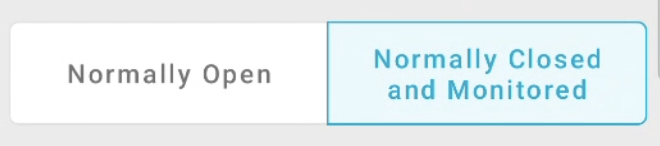
which provides me with two buttons with equal height working as a toggle.
The problem is that I can't get the same result with MaterialButtonToggleGroup forcing the buttons to one line no matter adding the maxLine, line or minLine tags.
The reason to use MaterialButtonToggleGroup is cleaner code when handling the changes and also getting rounded corner.
Is there a fix for it or should I use a different kind of view?