Java SWT Load and Resize Image to View or Editor at Dynamically
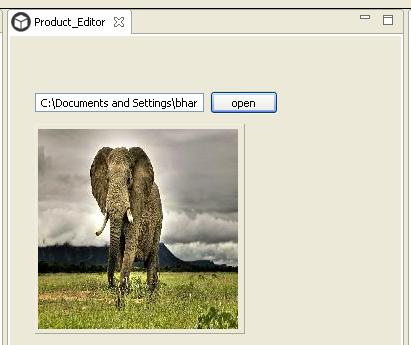
![![enter image description here]()
Button click to open FileDialog Box and selected any image to display on specific label.
ImageLoader class are used to load images from, and save images to, a file or stream
ImageData class are device-independent descriptions of images
SWT's Image class can be used to display images in a GUI
package rcp_demo.Editor;
import org.eclipse.swt.widgets.FileDialog;
import org.eclipse.swt.custom.CLabel;
import org.eclipse.swt.graphics.Image;
import org.eclipse.swt.graphics.ImageData;
import org.eclipse.swt.graphics.ImageLoader;
public class ProductEditor extends EditorPart {
public static final String ID="rcp_demo.Editor.product";
private Text text;
private CLabel lbl_image_text;
private static final String[] FILTER_NAMES = {
"Images(*.jpg)","Images(*.jpeg)","Images(*.png)","All Files (*.*)"};
// These filter extensions are used to filter which files are displayed.
private static final String[] FILTER_EXTS = { "*.jpg", "*.jpeg", "*.png", "*.*"};
public void createPartControl(final Composite parent) {
parent.setLayout(null);
//Layout with absolute positioning components.
text = new Text(parent, SWT.BORDER);
text.setBounds(25, 57, 169, 19);
Button btnOpen = new Button(parent, SWT.NONE);
btnOpen.setText("open");
btnOpen.addSelectionListener(new SelectionAdapter() {
@Override
public void widgetSelected(SelectionEvent e) {
FileDialog dialog = new FileDialog(PlatformUI.getWorkbench().getActiveWorkbenchWindow().getShell(), SWT.OPEN);
dialog.setFilterNames(FILTER_NAMES);
dialog.setFilterExtensions(FILTER_EXTS);
String result = dialog.open();
if(result!=null)
{
text.setText(result);
Image image=SWTResourceManager.getImage(result);
ImageData imgData = image.getImageData();
imgData=imgData.scaledTo(200, 200);
ImageLoader imageLoader = new ImageLoader();
imageLoader.data = new ImageData[] {imgData};
imageLoader.save(result, SWT.IMAGE_COPY);
System.out.println(imgData.width+"....."+imgData.height);
lbl_image_text.setBounds(25,88,imgData.width+10,imgData.height+10);
//Image size set to Label
//lbl_image_text.setBounds(25,88,image.getBounds().width+10,image.getBounds().height+10);
lbl_image_text.setImage(SWTResourceManager.getImage(result));
}
}
});
btnOpen.setText("open");
lbl_image_text = new CLabel(parent, SWT.Resize);
}
}
The CLabel class provides some advanced features over the Label class.
This class can display its text label and image label at the same time.
lbl_image_text.setText("Welcome");
lbl_image_text.setImage(SWTResourceManager.getImage("Image Path"));


SWTResourceManager.getImage(...)return an image or null? – Plot