I have a Vuejs component with Vuetify and pug.
.moreQuestion__wrapper
v-expansion-panel.moreQuestion__wrapper-panel
v-expansion-panel-content(v-for="(question, i) in
questions" :key="i" expand-icon="arrow_drop_down")
<template v-slot:header>
.moreQuestion__wrapper-slot {{ question }}
</template>
v-card
v-card-text.moreQuestion__wrapper-text {{ content }}
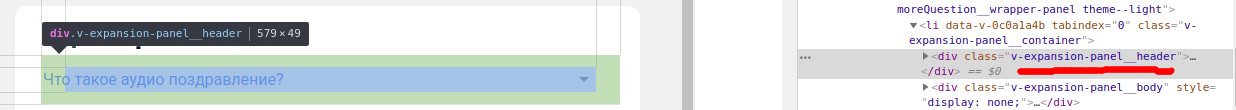
What the main problem - I've to override padding-right for v-expansion-panel__header.
What the main problem - I've to override padding-right for v-expansion-panel__header. I had tried to add different classes, but it had no effect. I know that slot isn't a real DOM component, but how to change styles for v-expansion-panel__header?