You can do the following to position a SnackBar anywhere inside a layout (This method has No Animation Issues)
1) According to:
https://developer.android.com/reference/android/support/design/widget/Snackbar.html#make(android.view.View, java.lang.CharSequence, int)
Snackbar make (View view,
CharSequence text,
int duration)
Make a Snackbar to display a message Snackbar will try and find a parent view to hold Snackbar's view from
the value given to view. Snackbar will walk up the view tree trying to
find a suitable parent, which is defined as a CoordinatorLayout or the
window decor's content view, whichever comes first.
So, one can position a snackBar anywhere inside a layout simply by adding a Coordinator Layout in the desired location and using that Coordinator Layout as the view argument inside Snackbar.make method above.
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:orientation="vertical"
android:id="@+id/rl"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Coordinator Layout used to position the SnackBar -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/cl"
android:layout_alignParentTop="true"
android:background="@android:color/transparent">
</android.support.design.widget.CoordinatorLayout>
<!-- add your layout here -->
</RelativeLayout>
2) The Coordinator Layout used to display the SnackBar should be on top of all other views (highest elevation). In order to do that, one might either call bringToFront() on the coordinator layout or elevate the coordinator layout (add
android:elevation="10dp" for example)
3) At this point the snackBar will show up in the desired location, but the snackBar is displayed with a bottom to top animation (default behavior). In order to achieve a top to bottom animation, you can do the following:
- Rotate Coordinator layout used inside Snackbar.make method by 180 degrees
4) After step 3, the snackBar will be displayed with a top to bottom animation, but the message and action text are rotated and the gravity is reversed, so as a final step, I did the following:
- Got SnackBar View, found the LinearLayout holding the TextView responsible about displaying the message and the TextView responsible about the action, and rotated the parent LinearLayout by 180 degress
5) Example:
public class MainActivity extends AppCompatActivity {
private final String TAG = MainActivity.class.getSimpleName();
private RelativeLayout rl;
private CoordinatorLayout cl;
private CoordinatorLayout cl1;
private CoordinatorLayout cl2;
private CoordinatorLayout cl3;
private CoordinatorLayout cl4;
private Snackbar snackbar_updated;
private Snackbar snackbar_updated1;
private Snackbar snackbar_updated2;
private Snackbar snackbar_updated3;
private Snackbar snackbar_updated4;
private Snackbar snackbar_ordinary;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rl = (RelativeLayout) findViewById(R.id.rl);
cl = (CoordinatorLayout) findViewById(R.id.cl);
cl1 = (CoordinatorLayout) findViewById(R.id.cl1);
cl2 = (CoordinatorLayout) findViewById(R.id.cl2);
cl3 = (CoordinatorLayout) findViewById(R.id.cl3);
cl4 = (CoordinatorLayout) findViewById(R.id.cl4);
cl.bringToFront();
cl1.bringToFront();
cl2.bringToFront();
cl3.bringToFront();
cl4.bringToFront();
snackbar_updated = Snackbar.make(cl, "Message", Snackbar.LENGTH_INDEFINITE);
snackbar_updated.setAction("Ok", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
/** Snackbar message and action TextViews are placed inside a LinearLayout
*/
final Snackbar.SnackbarLayout snackBarLayout = (Snackbar.SnackbarLayout) snackbar_updated.getView();
for (int i = 0; i < snackBarLayout.getChildCount(); i++) {
View parent = snackBarLayout.getChildAt(i);
if (parent instanceof LinearLayout) {
((LinearLayout) parent).setRotation(180);
break;
}
}
snackbar_updated1 = Snackbar.make(cl1, "Message", Snackbar.LENGTH_INDEFINITE);
snackbar_updated1.setAction("Ok", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
/** Snackbar message and action TextViews are placed inside a LinearLayout
*/
final Snackbar.SnackbarLayout snackBarLayout1 = (Snackbar.SnackbarLayout) snackbar_updated1.getView();
for (int i = 0; i < snackBarLayout1.getChildCount(); i++) {
View parent = snackBarLayout1.getChildAt(i);
if (parent instanceof LinearLayout) {
((LinearLayout) parent).setRotation(180);
break;
}
}
snackbar_updated2 = Snackbar.make(cl2, "Message", Snackbar.LENGTH_INDEFINITE);
snackbar_updated2.setAction("Ok", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar_updated3 = Snackbar.make(cl3, "Message", Snackbar.LENGTH_INDEFINITE);
snackbar_updated3.setAction("Ok", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
/** Snackbar message and action TextViews are placed inside a LinearLayout
*/
Snackbar.SnackbarLayout snackBarLayout3 = (Snackbar.SnackbarLayout) snackbar_updated3.getView();
for (int i = 0; i < snackBarLayout3.getChildCount(); i++) {
View parent = snackBarLayout3.getChildAt(i);
if (parent instanceof LinearLayout) {
((LinearLayout) parent).setRotation(180);
break;
}
}
snackbar_updated4 = Snackbar.make(cl4, "Message", Snackbar.LENGTH_INDEFINITE);
snackbar_updated4.setAction("Ok", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
snackbar_ordinary = Snackbar.make(rl, "Message", Snackbar.LENGTH_INDEFINITE);
snackbar_ordinary.setAction("Ok", new View.OnClickListener() {
@Override
public void onClick(View view) {
}
});
rl.post(new Runnable() {
@Override
public void run() {
snackbar_updated.show();
rl.postDelayed(new Runnable() {
@Override
public void run() {
snackbar_updated1.show();
rl.postDelayed(new Runnable() {
@Override
public void run() {
snackbar_updated2.show();
rl.postDelayed(new Runnable() {
@Override
public void run() {
snackbar_updated3.show();
rl.postDelayed(new Runnable() {
@Override
public void run() {
snackbar_updated4.show();
rl.postDelayed(new Runnable() {
@Override
public void run() {
snackbar_ordinary.show();
}
}, 2000);
}
}, 2000);
}
}, 2000);
}
}, 2000);
}
}, 2000);
}
});
}
}
activity_main.xml:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
tools:context=".MainActivity"
android:orientation="vertical"
android:id="@+id/rl"
xmlns:tools="http://schemas.android.com/tools"
xmlns:android="http://schemas.android.com/apk/res/android">
<!-- Coordinator Layout used to position the SnackBar -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/cl"
android:rotation="180"
android:layout_alignParentTop="true"
android:background="@android:color/transparent">
</android.support.design.widget.CoordinatorLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="match_parent"
android:layout_alignParentTop="true"
android:orientation="vertical">
<android.support.design.widget.AppBarLayout
android:id="@+id/appbar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
app:itemIconTint="#333"
app:itemTextColor="#333"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|enterAlways"
app:popupTheme="@style/ThemeOverlay.AppCompat.Dark"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"/>
</android.support.design.widget.AppBarLayout>
<RelativeLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:layout_below="@id/appbar"
android:layout_gravity="bottom">
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:id="@+id/tv_top"
android:text="Layout Top"
android:gravity="center"
android:textSize="15sp"
android:textColor="@android:color/white"
android:layout_alignParentTop="true"
android:background="@color/colorAccent">
</TextView>
<!-- Coordinator Layout used to position the SnackBar -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/cl1"
android:rotation="180"
android:layout_below="@id/tv_top"
android:background="@android:color/transparent">
</android.support.design.widget.CoordinatorLayout>
<!-- Coordinator Layout used to position the SnackBar -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/cl2"
android:paddingBottom="75dp"
android:layout_centerInParent="true"
android:background="@android:color/transparent">
</android.support.design.widget.CoordinatorLayout>
<!-- Coordinator Layout used to position the SnackBar -->
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:id="@+id/tv_center"
android:text="Center"
android:gravity="center"
android:textSize="15sp"
android:layout_centerInParent="true"
android:textColor="@android:color/white"
android:background="@color/colorAccent">
</TextView>
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/cl3"
android:rotation="180"
android:paddingBottom="75dp"
android:layout_centerInParent="true"
android:background="@android:color/transparent">
</android.support.design.widget.CoordinatorLayout>
<TextView
android:layout_width="match_parent"
android:layout_height="30dp"
android:id="@+id/tv_bottom"
android:text="Layout Bottom"
android:gravity="center"
android:textSize="15sp"
android:textColor="@android:color/white"
android:layout_alignParentBottom="true"
android:background="@color/colorAccent">
</TextView>
<!-- Coordinator Layout used to position the SnackBar -->
<android.support.design.widget.CoordinatorLayout
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:id="@+id/cl4"
android:layout_above="@id/tv_bottom"
android:background="@android:color/transparent">
</android.support.design.widget.CoordinatorLayout>
</RelativeLayout>
</RelativeLayout>
</RelativeLayout>
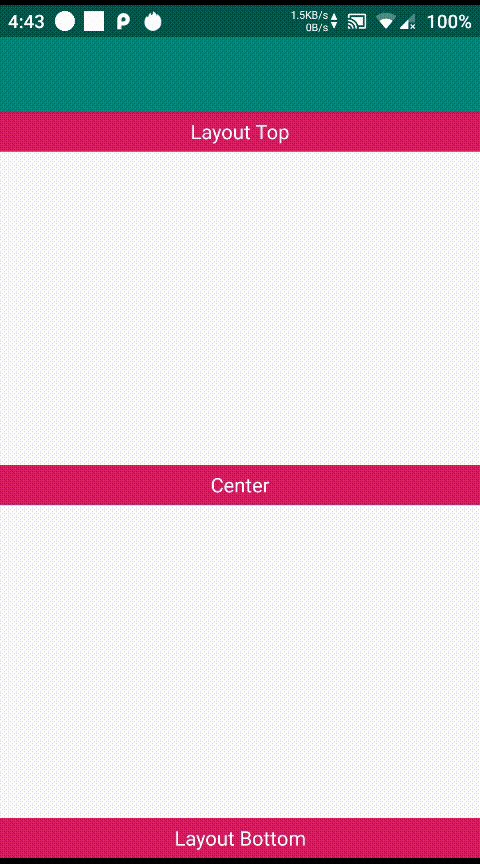
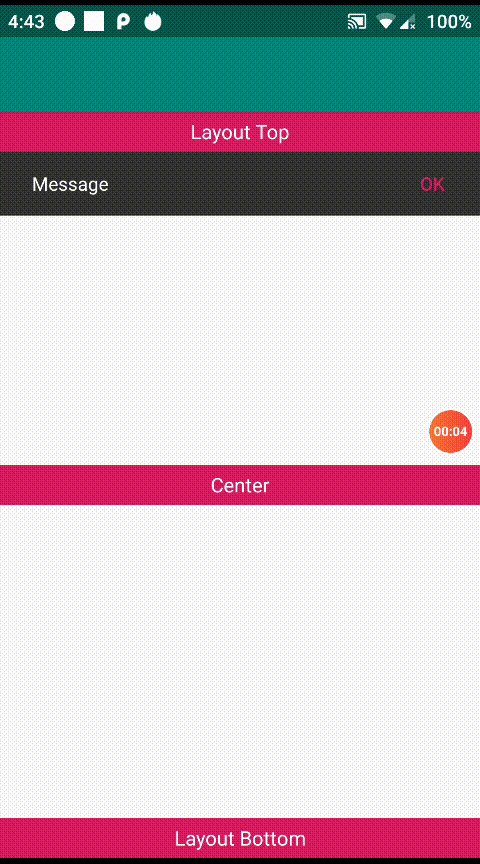
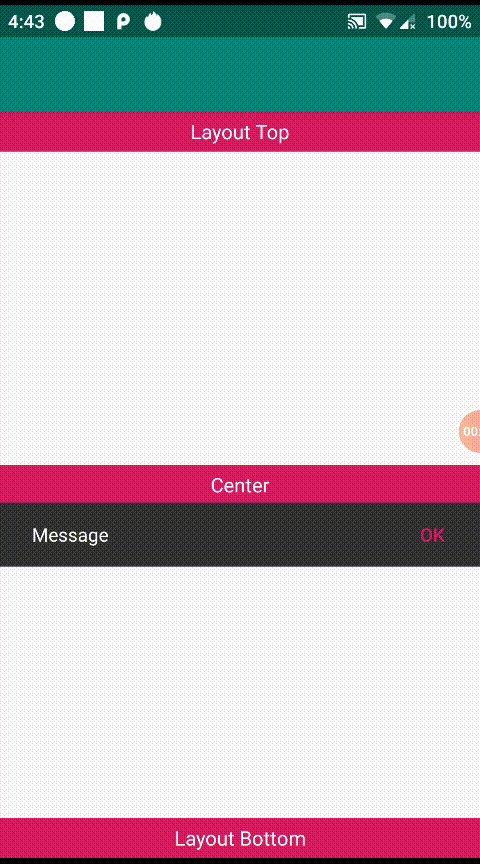
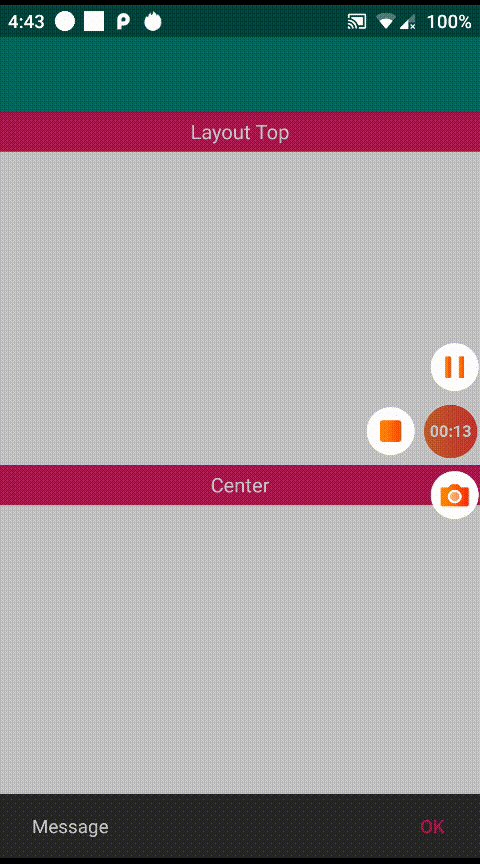
6) Result:
![result]()



SnackBarslides up which makes this look horrible. I haven't tried it yet, but here is a library project that shows aSnackBarwith the correct animations: github.com/AndreiD/TSnackBar I feel like I'm in ##java on IRC. – Kirby