I've installed "Django autocomplete light" and now following this tutorial: https://django-autocomplete-light.readthedocs.org/en/master/tutorial.html
Here is my code so far:
setting.py
INSTALLED_APPS = (
'dal',
'dal_select2',
'garages',
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
)
models.py
class Country(models.Model):
name = models.CharField(max_length=200)
def __str__(self):
return self.name
class Person(models.Model):
birth_country = models.ForeignKey(Country)
def __str__(self):
return self.birth_country
views.py
class CountryAutocomplete(autocomplete.Select2QuerySetView):
def get_queryset(self):
# Don't forget to filter out results depending on the visitor !
if not self.request.user.is_authenticated():
return Country.objects.none()
qs = Country.objects.all()
if self.q:
qs = qs.filter(name__istartswith=self.q)
return qs
def create_person(request):
person_form = PersonForm()
c = {
'person_form': person_form,
}
c.update(csrf(request))
return render_to_response('garages/person_form.html', c,
context_instance=RequestContext(request))
forms.py
class PersonForm(forms.ModelForm):
class Meta:
model = Person
fields = '__all__'
widgets = {
'birth_country': autocomplete.ModelSelect2(url='garages:country-autocomplete')
}
urls.py
url(r'^country-autocomplete/$', CountryAutocomplete.as_view(), name='country-autocomplete'),
url(r'^new_person/$', views.create_person, name='create_person'),
person_form.html
{% extends 'base.html' %}
{% block content %}
<div>
<form action="" method="post">
{% csrf_token %}
{{ person_form.as_p }}
<input type="submit" />
</form>
</div>
{% endblock %}
{% block footer %}
<script type="text/javascript" src="http://dal-yourlabs.rhcloud.com/static/collected/admin/js/vendor/jquery/jquery.js"></script>
{{ form.media }}
{% endblock %}
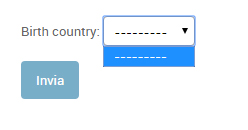
RESULT
The problem: 'Birth country' field is not populated and also I cannot type.
What's the reason? Is it possible that the cause is generated by .js loaded on base.html?
In base.html is loaded
<script type="text/javascript" src="https://code.jquery.com/jquery-1.12.0.min.js"></script>