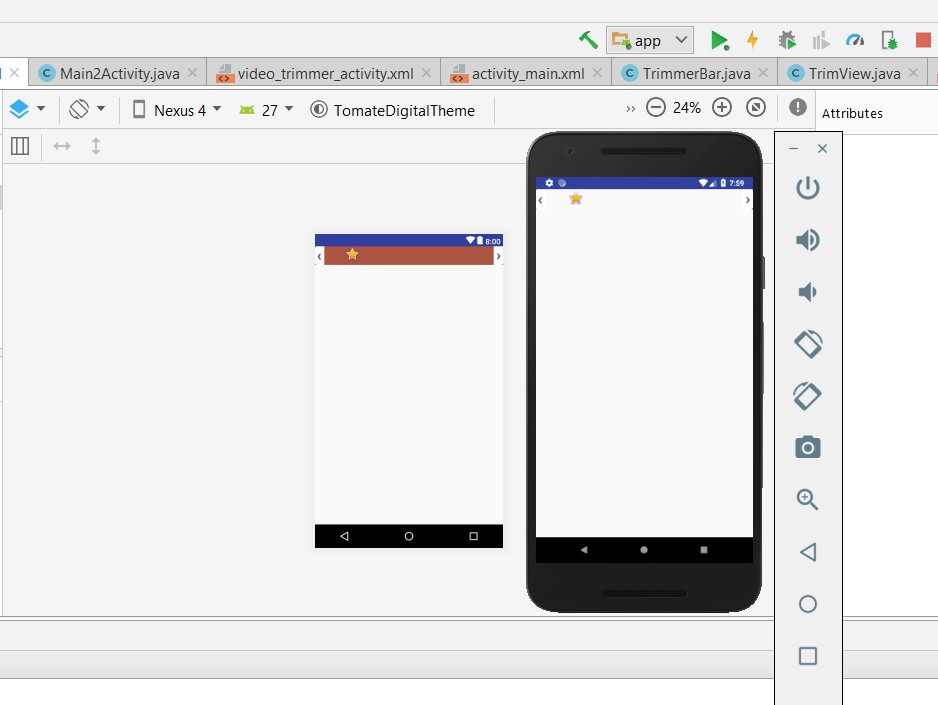
I'm trying to create a trimmer bar to my video player, on design time it's everything ok but on runtime the background color of my bar disappears
trimmer_bar:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="wrap_content"
android:layout_height="wrap_content">
<RelativeLayout
android:id="@+id/thumbsBar"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:visibility="visible"
tools:background="#ab5442">
<ImageView
android:id="@+id/leftThumb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:contentDescription=""
android:scaleType="fitStart"
android:src="@drawable/ic_left_thumb" />
<ImageView
android:id="@+id/rightThumb"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentEnd="true"
android:contentDescription=""
android:scaleType="fitEnd"
android:src="@drawable/ic_right_thumb" />
</RelativeLayout>
<ImageView
android:id="@+id/progressIndicator"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentTop="true"
android:layout_centerVertical="true"
android:layout_marginStart="60dp"
android:contentDescription=""
android:src="@android:drawable/btn_star_big_on" />
</RelativeLayout>
main_activity:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".activities.Main2Activity"
android:orientation="vertical">
<com.tomatedigital.instagram.longstories.ui.TrimmerBar
android:layout_width="match_parent"
android:layout_height="wrap_content">
</com.tomatedigital.instagram.longstories.ui.TrimmerBar>
</LinearLayout>
i cannot paste the whole code of trimmerbar.java here because it's too long as it keeps the video progress synchronized between the bar and the player... but i've searched EVERYWHERE, none of my class has any mention to setBackground or related the only layout field i handle are the margins