What I did was use this. From there just create your tab bar as normal and you can add pretty much what ever you want. Just make sure the hierarchy is correct.
import SwiftUI
import BottomSheet
struct ContentView: View{
@State var bottomSheetPosition: BottomSheetPosition = .absolute(325)
var body: some View{
TabView{
ZoneView()
.bottomSheet(bottomSheetPosition: self.$bottomSheetPosition, switchablePositions: [
.relative(0.200),
.relative(0.4),
.relativeTop(0.95)
], title: "Zone") {
}
.tabItem{
Image(systemName: "heart.fill")
Text("Heart")
}
.toolbarBackground(.visible, for: .tabBar)
Test()
.bottomSheet(
bottomSheetPosition: $bottomSheetPosition,
switchablePositions: [.absolute(150),
.absolute(325), .relative(0.95)],
headerContent: {
Text("Header Content")
},
mainContent: {
Text("Main Content")
}
)
.tabItem{
Image(systemName: "gearshape.fill")
Text("Settings")
}
.toolbarBackground(.visible, for: .tabBar)
}
}
}
#Preview{
ContentView()
}
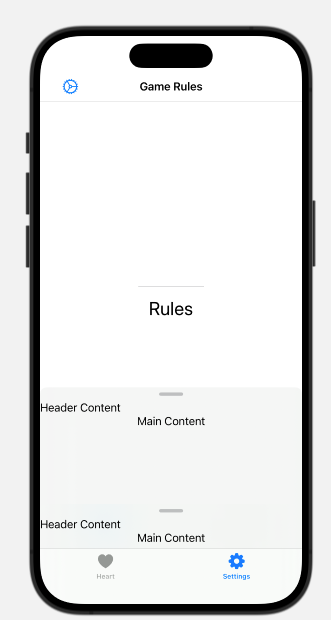
![Image]()
If you want to add an entire page into your bottom sheet instead of coding everything in the ContentView, do something like this:
import SwiftUI
import BottomSheet
struct ContentView: View{
@State var bottomSheetPosition: BottomSheetPosition = .absolute(325)
var body: some View{
TabView{
ZoneView()
.bottomSheet(bottomSheetPosition: self.$bottomSheetPosition, switchablePositions: [
.relative(0.200),
.relative(0.4),
.relativeTop(0.95)
] ) {
ZoneView()
}
.customBackground(
Color.white
.cornerRadius(20)
)
.tabItem{
Image(systemName: "heart.fill")
Text("Heart")
}
.toolbarBackground(.visible, for: .tabBar)
Test()
.bottomSheet(
bottomSheetPosition: $bottomSheetPosition,
switchablePositions: [.absolute(150),
.absolute(325), .relative(0.95)],
headerContent: {
Text("Header Content")
},
mainContent: {
Text("Main Content")
}
)
.tabItem{
Image(systemName: "gearshape.fill")
Text("Settings")
}
.toolbarBackground(.visible, for: .tabBar)
}
}
}
#Preview{
ContentView()
}
![Image]()
You can even mess around with it to have two bottom sheets my having .bottomSheet in one file and then calling it with a .bottomSheet in ContentView:
![Image]()