I am using the Flutter package esc_pos_printer 1.5.0 to print to a thermal printer. It all works fine if I print Latin characters. I have tried using the mutilingual code page but it always fails when trying to print Thai characters. I need to be able to print in English, Thai, Burmese, Khmer and Vietnamese. None of the available code pages in this package appear to support non Latin Asian languages. This is a show stopper for me and possibly many others.
II sent an ESC command to the printer to change the code page and then printed the new code page which was in Thai and Latin characters as expected. However, my app crashes when I try to print Thai characters.
I am getting this error from the debugger:
E/flutter (29402): [ERROR:flutter/lib/ui/ui_dart_state.cc(157)] Unhandled Exception: Invalid argument (string): Contains invalid characters.: "ยินดีต้อนรับ"
E/flutter (29402): #0 _UnicodeSubsetEncoder.convert (dart:convert/ascii.dart:88:9)
E/flutter (29402): #1 Latin1Codec.encode (dart:convert/latin1.dart:42:46)
Here is my code:
void _printReceipt(BuildContext context) {
String ip = '192.168.1.100';
Printer.connect(ip, port: 9100).then((printer) {
printer.sendRaw([27, 116, 255]);
printer.printCodeTable();
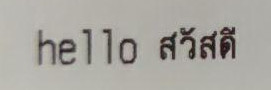
printer.println('Welcome');
printer.println('ยินดีต้อนรับ');
printer.cut();
printer.disconnect();
}
);
}
edit: I attempted to encode the string as bytes and print like this
_bytes = utf8.encode("ยินดีต้อนรับ");
printer.sendRaw(_bytes);
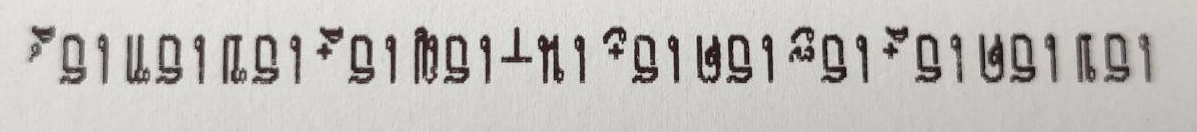
but I got this
I used the package suggested below which works well for Thai. My ESC/POS printer supports code pages 96 and 255 for Thai. 96 gets it wrong but 255 got the job done. The bottom alignment mismatch will be because printing Thai characters require 3 passes and this string contains no bottom pass characters.