I have a view which contains a CoordinatorLayout which wraps an AppBarLayout and a NestedScrollView. Inside the NestedScrollView there is an EditText
I'm having problems showing the soft input keyboard and having it correctly resize the view.
With the usual flag android:windowSoftInputMode="adjustResize" everything seems to work fine, apart from when you hide the input.
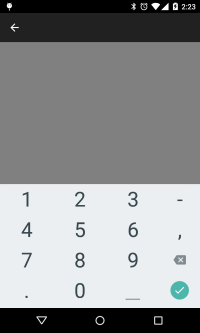
With the input open (image 2), the NestedScrollView (with the boring grey background) has shrunk so you can scroll to the previously "covered" portion. All good. However, once the input is hidden (image 3), the NestedScrollView has not grown to refill the space and you can see it's parent CoordinatorLayout (which I've coloured in the fetching red).
I've tried this answer https://mcmap.net/q/1328760/-collapsingtoolbarlayout-doesn-39-t-work-well-with-nestedscrollview, adding a myserious android:layout_gravity="fill_vertical" tag, but all this does is limit the NestedScrollView height which ends up cutting off child elements (although it does fix the problem with it refusing to refill it's container).
Am I missing something or is this a bug with the CoordinatorLayout
Here is a mockup of my XML:
<?xml version="1.0" encoding="utf-8"?>
<android.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@color/red_granate">
<android.support.design.widget.AppBarLayout
android:id="@+id/actionBarContainer"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
<View
android:id="@+id/statusBarPadding"
android:layout_width="match_parent"
android:layout_height="0dp"
android:background="@color/primary_material_dark"/>
<android.support.v7.widget.Toolbar
android:id="@+id/toolbar"
android:layout_width="match_parent"
android:layout_height="?android:attr/actionBarSize"
android:background="@color/primary_material_dark"
android:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
app:layout_scrollFlags="scroll|enterAlways"/>
</android.support.design.widget.AppBarLayout>
<android.support.v4.widget.NestedScrollView
android:background="@color/grey"
android:id="@+id/nestedScrollView"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_behavior="@string/appbar_scrolling_view_behavior">
<FrameLayout
android:layout_width="match_parent"
android:layout_height="2000dp">
<EditText
android:layout_width="100dp"
android:layout_height="wrap_content"
android:layout_marginTop="1900dp"/>
</FrameLayout>
</android.support.v4.widget.NestedScrollView>
</android.support.design.widget.CoordinatorLayout>