I have select button where I choose status for my entries. This status comes from statuses table and it's not a column in each table (it's general option). What I want to do is to change status_id column in my tables with help of x-editable but I don't know how to get my dynamic data in JavaScript.
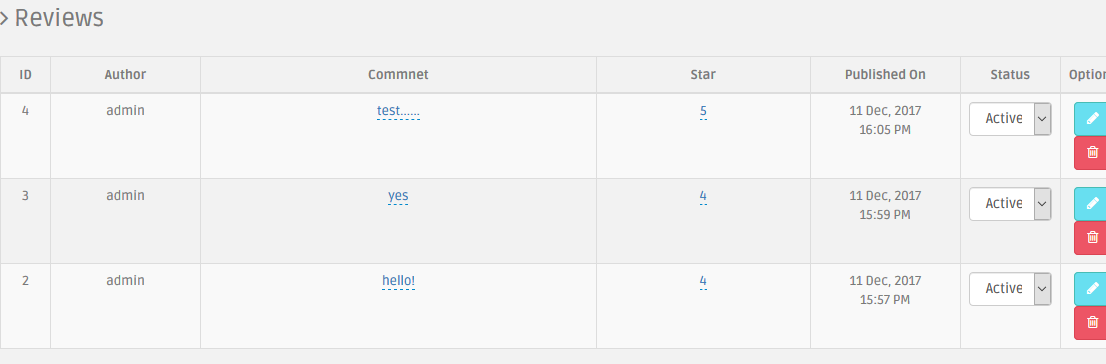
Here is my current form to show statuses in index page of my reviews for example:
<form action="{{route('updatebyajax', $rating->id)}}" method="post">
{{csrf_field()}}
<td class="text-center" style="width:100px;">
<select class="form-control status" name="status_id">
@foreach($statuses as $status)
<option id="rating" class="rating" data-url="{{ route('updateratebyajax', $rating->id) }}" data-pk="{{ $rating->id }}" data-type="select" data-placement="right" data-title="Edit Rate" value="{{$status->id}}">{{$status->title}}</option>
@endforeach
</select>
</td>
</form>
So what I need is basically get info out of statuses table and change by select.
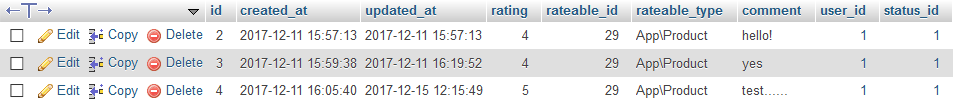
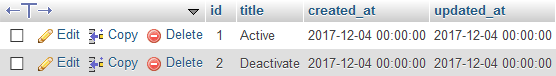
Update
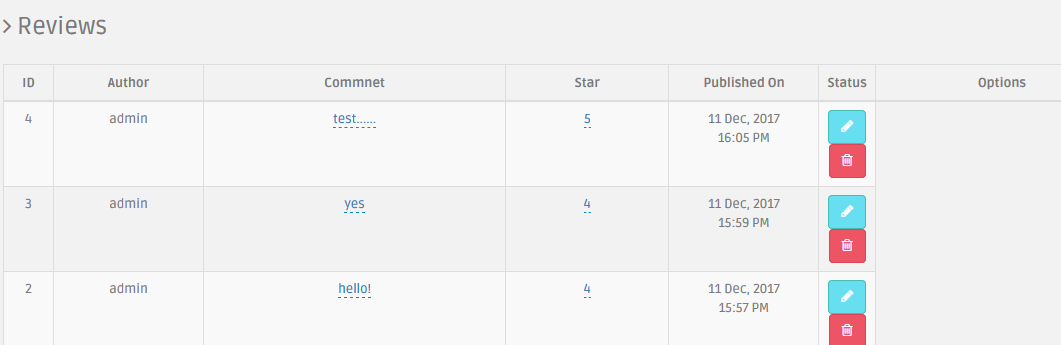
As requested here is my table screenshot:
PS: here is default sample of select button: sample link
<a href="#" id="status" data-type="select" data-pk="1" data-url="/post" data-title="Select status"></a>
<script>
$(function(){
$('#status').editable({
value: 2,
source: [
{value: 1, text: 'Active'},
{value: 2, text: 'Blocked'},
{value: 3, text: 'Deleted'}
]
});
});
</script>
Update 2
Update 3
I just add my controller method and route in case
controller
public function updatebyajax(Request $request, $id)
{
return Rating::find($id)->update([
'status_id' => $request->get('status_id'),
]);
}
route
Route::post('/updatebyajax/{id}', 'RatingController@updatebyajax')->name('updatebyajax');
UPDATE 4
I mixed several solutions on internet till I finally get status 200 OK in my network but still nothing changes in my database, here is my current codes:
controller
public function updatebyajax(Request $request, $id)
{
if (request()->ajax())
{
$ratings = DB::table('ratings')->select('status_id','id')->where('status_id', '=', $id)->get();
return Response::json( $ratings );
}
}
AJAX
<script type="text/javascript">
$(".status").change(function() {
$.ajax({
type: "post", // for edit function in laravel
url: "{{url('admin/updatebyajax')}}" + '/' + $(this).val(), // getting the id of the data
data: {_token: "{{ csrf_token() }}",status: this.value }, //passing the value of the chosen status
dataType: 'JSON',
success: function (data) {
console.log('success');
},
error: function (data) {
console.log('error');
}
});
});
</script>
FORM
<form action="{{route('updatebyajax', $rating->id)}}" method="post">
{{csrf_field()}}
<td class="text-center" style="width:100px;">
<select id="{{ $rating->id }}" class="form-control status" name="status_id">
@foreach($statuses as $status)
<option value="{{$status->id}}">{{$status->title}}</option>
@endforeach
</select>
</td>
</form>
UPDATE 5
Regarding to leih answer currently I have this:
Controller
public function updatebyajax(Request $request, $id)
{
// Note: should probably use a $request->has() wrapper to make sure everything present
try {
// you can also use the ID as a parameter, but always supplied by x-editable anyway
$id = $request->input('pk');
$field = $request->input('name');
$value = $request->input('value');
$rating = Rating::findOrFail($id);
$rating->{$field} = $value;
$rating->save();
} catch (Exception $e) {
return response($e->getMessage(), 400);
}
}
Route
Route::post('/updatebyajax', 'RatingController@updatebyajax')->name('updatebyajax');
Blade
//Select
<a
href="#"
class="status"
data-type="select"
data-pk="{{ $rating->id }}"
data-value="{{ $rating->status_id }}"
data-title="Select status"
data-url="{{ route('updatebyajax') }}"
></a>
//JS
<script type="text/javascript">
$.ajaxSetup({
headers: {
'X-CSRF-TOKEN': $('meta[name="csrf-token"]').attr('content')
}
});
$(function() {
$('.status').editable({
type:"select",
source: [
@foreach($statuses as $status)
{ value: {{ $status->id }}, text: {{ $status->title }} }
@endforeach
],
});
});
</script>
And here is the result I get:
PS: If I don't use $.ajaxSetup({ headers: {.... and use java code in answer I will get this error
Parse error: syntax error, unexpected ','
Any idea??






id:1 => active,id:2 => deactivateit might be more later on so I want to fetch them all in my dropdown. and when I edit my review with x-editable just change the id of status in my reviews table to selected one. As I mentionedWhat I want to do is to change status_id column in my tables with help of x-editable– PirozzoUDPADE 5thank you. – Pirozzosourcearray (invalid syntax to leave one there in an object definition), and you're missing commas after each object (except the last) in the statuses loop (hence my use of the$loopvariable in my answer). – Eulogistic@jsonI note in my JS comment, which in turn is causing the syntax error because there's no actual parameter being passed to it. Stripping out the comment should be fine. Unfortunately the selected lines you've posted for the pop-up error isn't really enough for me to diagnose any further. – Eulogistic