I am by no means an expert on this topic, but I found this question while working on a 2021/22 solution to the problem and I'd like to share my thoughts and progress. Maybe somebody gets use out of it.
Trigger HDR mode in the browser
It seems, it's possible to trick browsers on Apple platforms to switch to HDR mode, as documented on kidi.ng/wanna-see-a-whiter-white
There, they use a combination of a tiny HDR video and the CSS properties filter/backdrop-filter with brightness(10) to make HTML elements and their colors reach into HDR space. It works and it is a cool trick, if a bit gimmicky.
AVIF HDR support with PQ
As mentioned by Валерий Заподовников, the AVIF file format seems to support HDR in a sense when the image is tagged PQ (Perceptual quantizer).
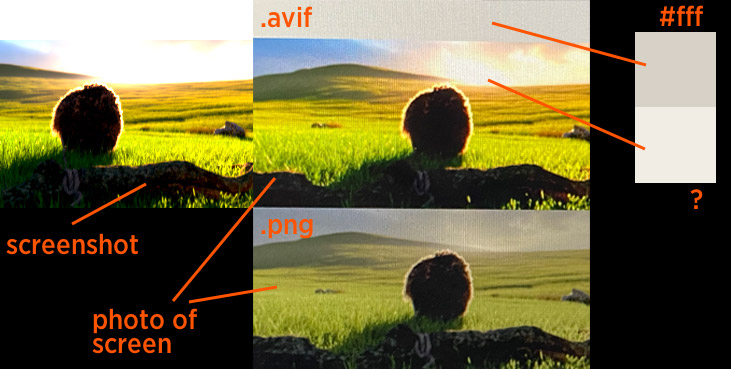
I found files provided by Netflix (example) demonstrating this on the AVIF codec Github. They do seem to display brighter than regular CSS content in Chrome (see image) with background-color: white;, but I have not been able to create images like these myself. Also: the PNG images didn't yield the same result for me.
![enter image description here]()
Platform limitations
The experiments did not produce any usable results for me, mainly because I have few HDR capable displays to test on and also, Safari does not support AVIF images yet. It seems, it could be a while before it does, but I'll get back to testing then.
My other hope was that the HDR-capable format that Apple does use, .HEIF/.HEIC, would display in Safari and I could work with that, but it doesn't. And it does not look like it will, since it's not a format engineered for web use.
2024 Update
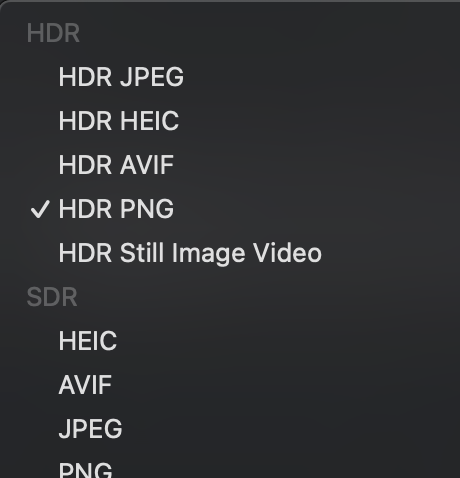
There have been improvements in both browsers and editing tools to facilitate work with HDR content. Recent versions of Chrome (and Blink-based browsers) support 32bit HDR images, as does Photoshop (CC 2022+), the Affinity suite of apps, and Pixelmator Pro. Not all file formats are supported everywhere, but especially Pixelmator impresses with export options.
![Pixelmator Pro HDR export options]()
With PNG, AVIF and JPEG-XL as supported formats there are valid GUI workflows for making static HDR website content this year.
A great overview of various HDR techniques can be found on gregbenzphotography.com. It also mentions gain maps for traditional JPG media, which can close the gap between SDR and true HDR content.