Edit 7/13/2024: My site no longer uses GitHub Pages.
I would like all of the following URLs to resolve on my website, which is built with Jekyll and hosted on GitHub Pages:
- https://michaeledelstone.com/about
- https://michaeledelstone.com/about/
- https://michaeledelstone.com/about.html
Locally they all work correctly, but right now on the live site, the first and third option resolve, but the middle one with the trailing slash causes a 404 error.
I am not using permalinks at the moment. When I do add permalink: /about/ to the front matter in my page, the trailing slash issue is resolved, but then about.html does a 404. I suppose that's better than the current behavior but I'd prefer if all three options worked individually or redirected to one that does.
If it's relevant, I set a canonical reference in the <head> of my layout template like so:
<link rel="canonical" href="{{ site.url }}{{ page.url | replace:'index.html',''}}">
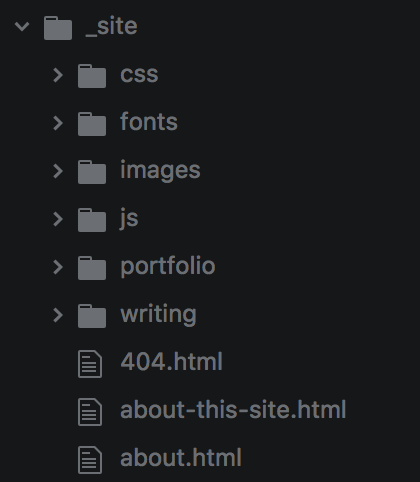
And here is my my _site's file tree: