I've got an issue concerning the implementation of a Drawer Layout with Navigation component.
I have created the drawer layout using the include Navigation Drawer Activity of Android Studio.
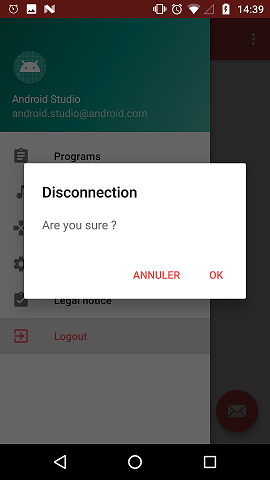
Actually, all is fine if the menu items purpose is to change fragments or activity (like programs, songs, settings etc ... on the screenshot) define in the navigation XML
val drawerLayout: DrawerLayout = findViewById(R.id.drawer_layout)
val navView: NavigationView = findViewById(R.id.nav_view)
val navController = findNavController(R.id.nav_host_fragment)
// Passing each menu ID as a set of Ids because each
// menu should be considered as top level destinations.
appBarConfiguration = AppBarConfiguration(
setOf(
R.id.nav_user_programs_list,
R.id.nav_user_songs_list,
R.id.nav_user_settings,
R.id.nav_user_legal_notices,
R.id.nav_games
), drawerLayout
)
setupActionBarWithNavController(navController, appBarConfiguration)
navView.setupWithNavController(navController)
However, I also would like to execute a logout action on the "logout" menu item without launching another fragment or activity :
I managed to do it like that :
navView.setNavigationItemSelectedListener {
if (it.itemId == R.id.nav_logout) {
logoutUser()
}
true
}
But my problem is : With that method, all the other items which used to work (changing fragment) don't work anymore because it called the NavigationItemSelectedListener which do nothing in that case.
Is there a solution to combine the both method ? :
- Changing fragment with the default drawer layout of android studio
- Using a NavigationItemSelectedListener to only execute an action on only one menuitem.
I hope it's clear enough. Don't hesitate if you need precisions.
Thank you very much.