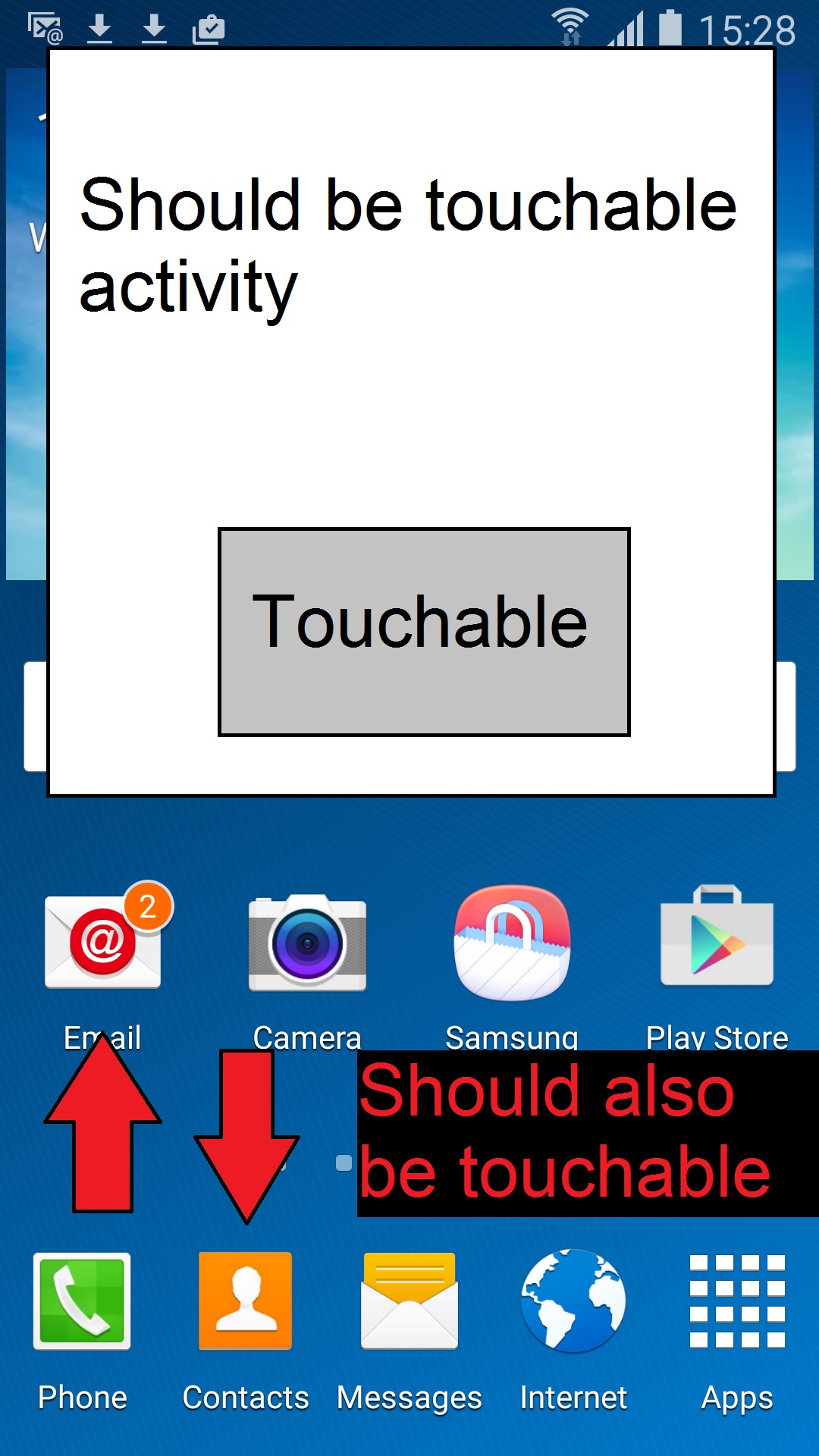
What I am trying to achieve is best explained by the scheme I made with mspaint:
I have tried to set FLAG_NOT_TOUCH_MODAL which by the description is supposed to be exactly what I want, but it simply does not work. My activity consumes ALL touch events, even outside its borders.
If I set FLAG_NOT_FOCUSABLE then of course the native controls under the activity are touchable, but then the activity is completely not even when touching inside its borders.
I have tried setting isFloatingWindow=true in the manifest, but it didn't seem to make any difference.
Can anyone achieve this? I would really appreciate a small demo activity that works this way so I can take it and work from there. I have tried numerous permutations for WindowManager and Intent flags and nothing seems to work exactly as I need.
Thanks in advance.
UPDATE:
I have tried your suggestion, but it still did not work as desired.
This is my activity layout xml:
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="385dp"
android:layout_height="300dp"
android:theme="@android:style/Theme.Dialog"
tools:context="com.ui.activities.TestActivity"
android:id="@+id/testLayout"
android:visibility="visible"
android:background="@drawable/abc_ab_solid_light_holo"
android:clickable="true">
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="Click me"
android:id="@+id/button"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="35dp"
android:clickable="true"
android:enabled="true"
android:onClick="onClick" />
And this is the Activity class:
public class TestActivity extends Activity implements View.OnClickListener {
private String TAG = TestActivity.class.getSimpleName();
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_test);
setWindowParams();
}
private void setWindowParams() {
WindowManager.LayoutParams wlp = getWindow().getAttributes();
wlp.dimAmount = 0;
wlp.flags = WindowManager.LayoutParams.FLAG_LAYOUT_NO_LIMITS |
WindowManager.LayoutParams.FLAG_NOT_TOUCH_MODAL;
getWindow().setAttributes(wlp);
}
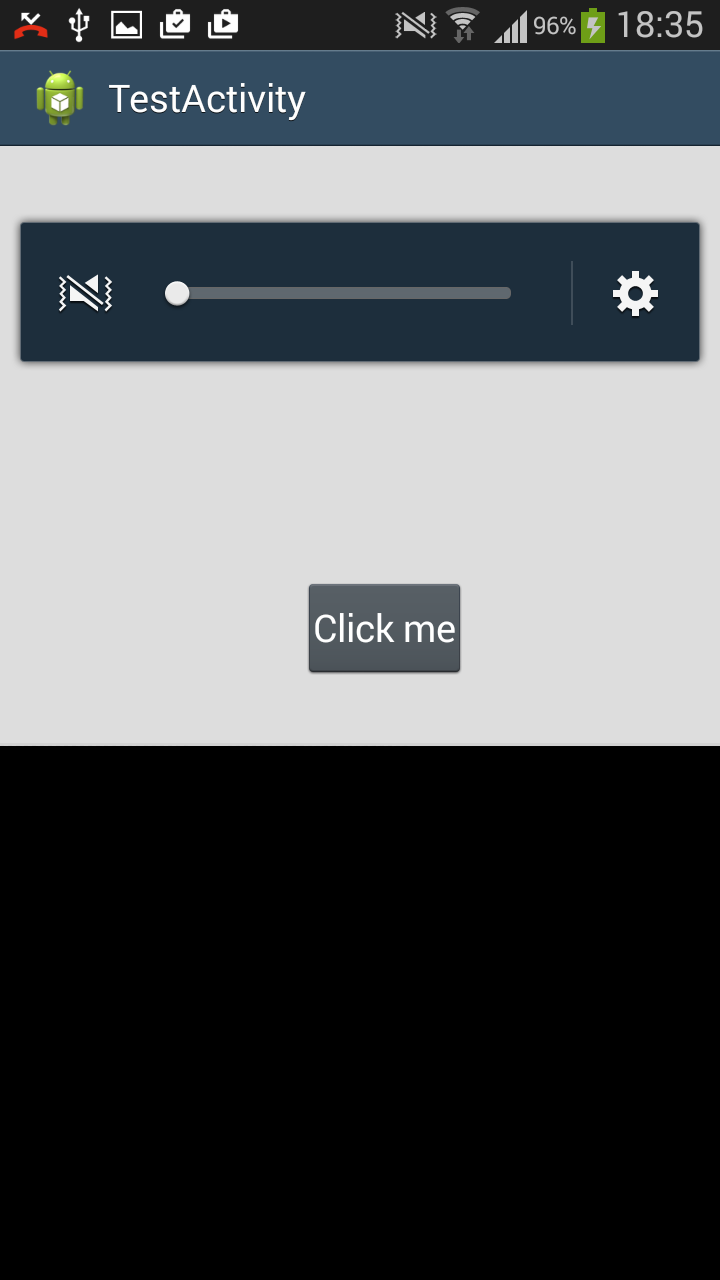
And unfortunately, this is the result:
What am I missing?
Thanks.