I am adding a menu to an action bar item. The menu will contain vertical text for each item. What the menu contains is not important. I basically just want to create my own view that will pop up when I press an action bar item. So for the purposes of this question, you could imagine my view as a big black box.
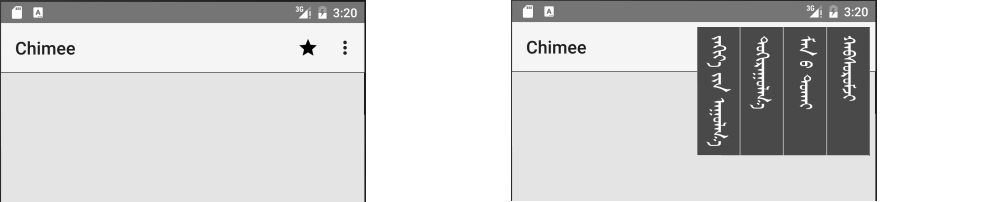
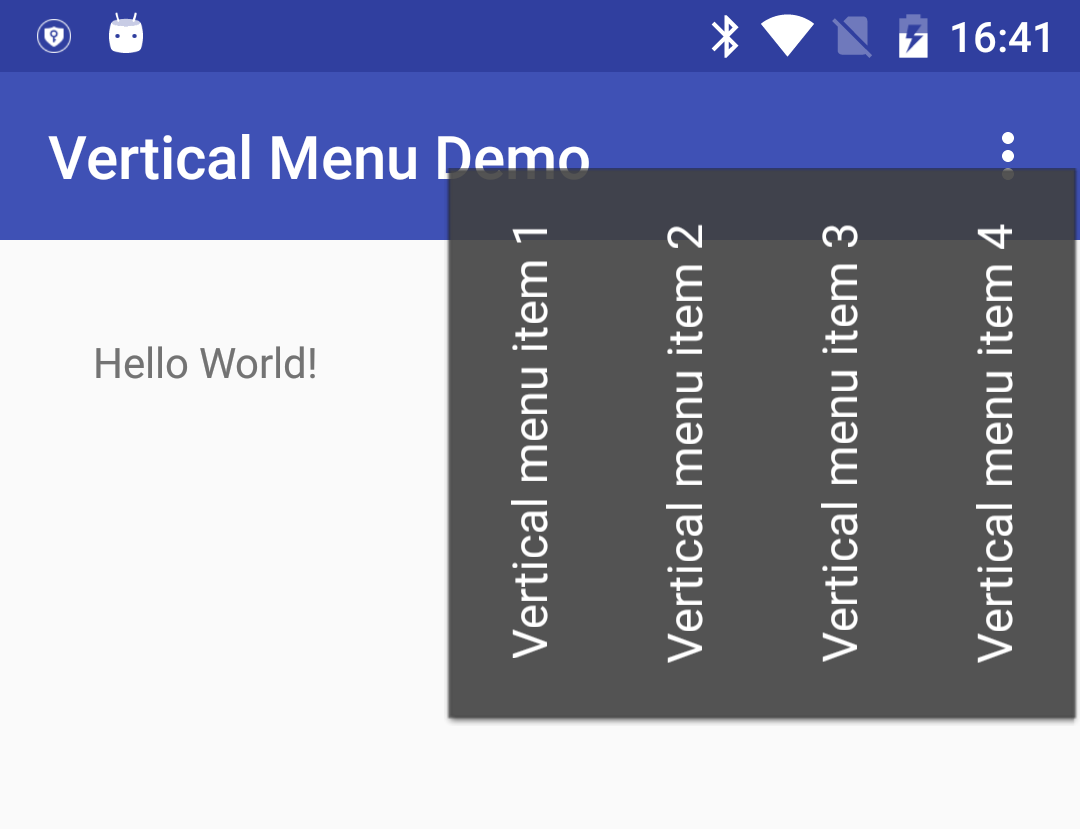
The image on the right was made with Gimp. It is what I am trying to do, not what I have accomplished yet.
What I have tried
In order to update an old app with the Material Design theme, I've been going through all the lessons in the Android documentation for adding the app bar. Since my vertical text menu doesn't fit the common cases, I have to make a custom Action Provider. The documentation does not provide a full example for a custom action provider, though. The best I could find was this Stack Overflow answer.
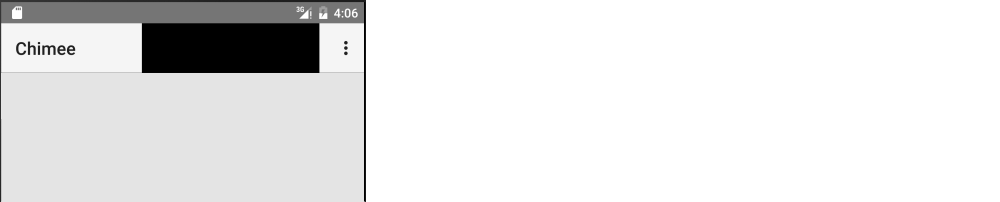
The best I have been able to do (with a black View representing my future menu) is shown in the following image:
The star in the image above currently has the action provider. However, the custom view gets clipped off within the action bar. How do I make it float over everything? Also, I don't want it appearing until I click on the action bar item. Currently, though, it just shows right away.
Code
MainActivity.java
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// setup toolbar
Toolbar myToolbar = (Toolbar) findViewById(R.id.my_toolbar);
setSupportActionBar(myToolbar);
...
}
public boolean onCreateOptionsMenu(Menu menu) {
MenuInflater inflater = getMenuInflater();
inflater.inflate(R.menu.menu, menu);
return true;
}
@Override
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case R.id.action_settings:
// User chose the "Settings" item, show the app settings UI...
return true;
case R.id.action_favorite:
// User chose the "Favorite" action, mark the current item
// as a favorite...
return true;
default:
// If we got here, the user's action was not recognized.
// Invoke the superclass to handle it.
return super.onOptionsItemSelected(item);
}
}
...
}
activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto">
<android.support.v7.widget.Toolbar
android:id="@+id/my_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:background="?attr/colorPrimary"
android:elevation="4dp"
android:theme="@style/ThemeOverlay.AppCompat.ActionBar"
app:popupTheme="@style/ThemeOverlay.AppCompat.Light"/>
...
menu.xml
<?xml version="1.0" encoding="utf-8"?>
<menu xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto">
<item
android:id="@+id/action_favorite"
android:icon="@drawable/ic_star_black_24dp"
android:title="@string/menu_favorites"
app:actionProviderClass="com.example.chimee.MyActionProvider"
app:showAsAction="ifRoom"/>
<item android:id="@+id/action_settings"
android:title="@string/menu_item_settings"
app:showAsAction="never"/>
</menu>
MyActionProvider.java
import android.content.Context;
import android.support.v4.view.ActionProvider;
import android.util.Log;
import android.view.LayoutInflater;
import android.view.MenuItem;
import android.view.View;
public class MyActionProvider extends ActionProvider {
private Context mContext;
public MyActionProvider(Context context) {
super(context);
mContext = context;
}
// for versions older than api 16
@Override
public View onCreateActionView() {
// Inflate the action provider to be shown on the action bar.
LayoutInflater layoutInflater = LayoutInflater.from(mContext);
View providerView =
layoutInflater.inflate(R.layout.my_action_provider, null);
View myView =
(View) providerView.findViewById(R.id.blackView);
myView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("myTag", "black view was clicked");
}
});
return providerView;
}
@Override
public View onCreateActionView(MenuItem forItem) {
// TODO: don't just repeat all this code here from above.
// Inflate the action provider to be shown on the action bar.
LayoutInflater layoutInflater = LayoutInflater.from(mContext);
View providerView =
layoutInflater.inflate(R.layout.my_action_provider, null);
View myView =
(View) providerView.findViewById(R.id.blackView);
myView.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Log.d("myTag", "black view was clicked");
}
});
return providerView;
}
}
my_action_provider.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
style="?attr/actionButtonStyle"
android:layout_width="wrap_content"
android:layout_height="match_parent"
android:layout_gravity="center"
android:background="?attr/actionBarItemBackground"
android:focusable="true" >
<View
android:id="@+id/blackView"
android:layout_width="200dp"
android:layout_height="150dp"
android:background="#000000" />
</LinearLayout>
I would be glad to see an example of any fully functioning custom action provider that shows a view outside of the action bar frame.