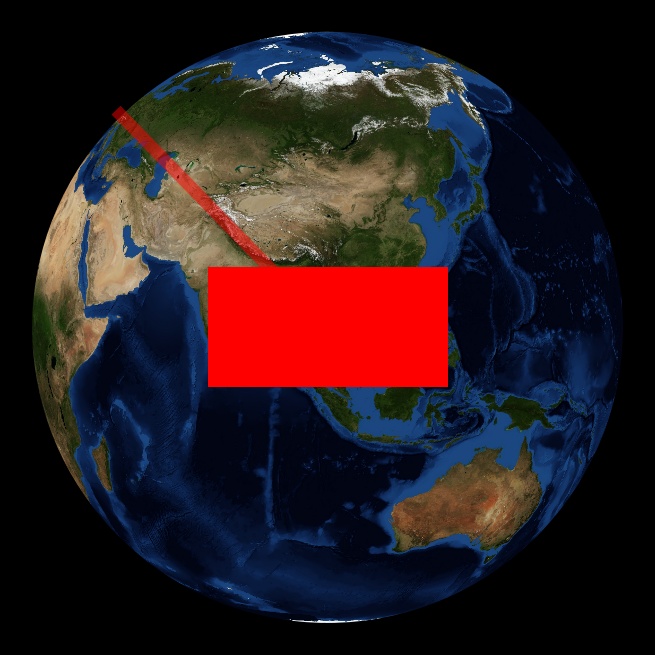
My python script below adds a picture (a generated rectangle on this simple example) and GPS track on a map generated with Basemap module.
Now I would like to make both track an rectangle transparent. No problem for the track via alpha kwarg but I cannot figure how to do it for the picture.
import matplotlib.pyplot as plt
from PIL import Image
from matplotlib.offsetbox import AnnotationBbox, OffsetImage
from mpl_toolkits.basemap import Basemap
lats = [ 45, 15 ]
lons = [ 0 , 100 ]
fig = plt.figure( dpi = 300 )
ax = plt.subplot(111)
myBaseMap = Basemap( projection='ortho', lat_0=lats[-1], lon_0=lons[-1] )
myBaseMap.bluemarble()
planeImg = Image.new('RGB', (600, 300), color = 'red')
planeXY = myBaseMap( lons[-1], lats[-1] )
x,y = myBaseMap( lons, lats )
plt.plot( x, y, color='r', alpha=0.5, linewidth=3 )
imagebox = OffsetImage( planeImg , zoom=.4 )
ab = AnnotationBbox( imagebox, myBaseMap( lons[-1], lats[-1] ), xybox=( 0., 0. ), xycoords='data', boxcoords='offset points', frameon=False )
ax.add_artist(ab)
plt.show()
This code produces the picture below with a transparent line.
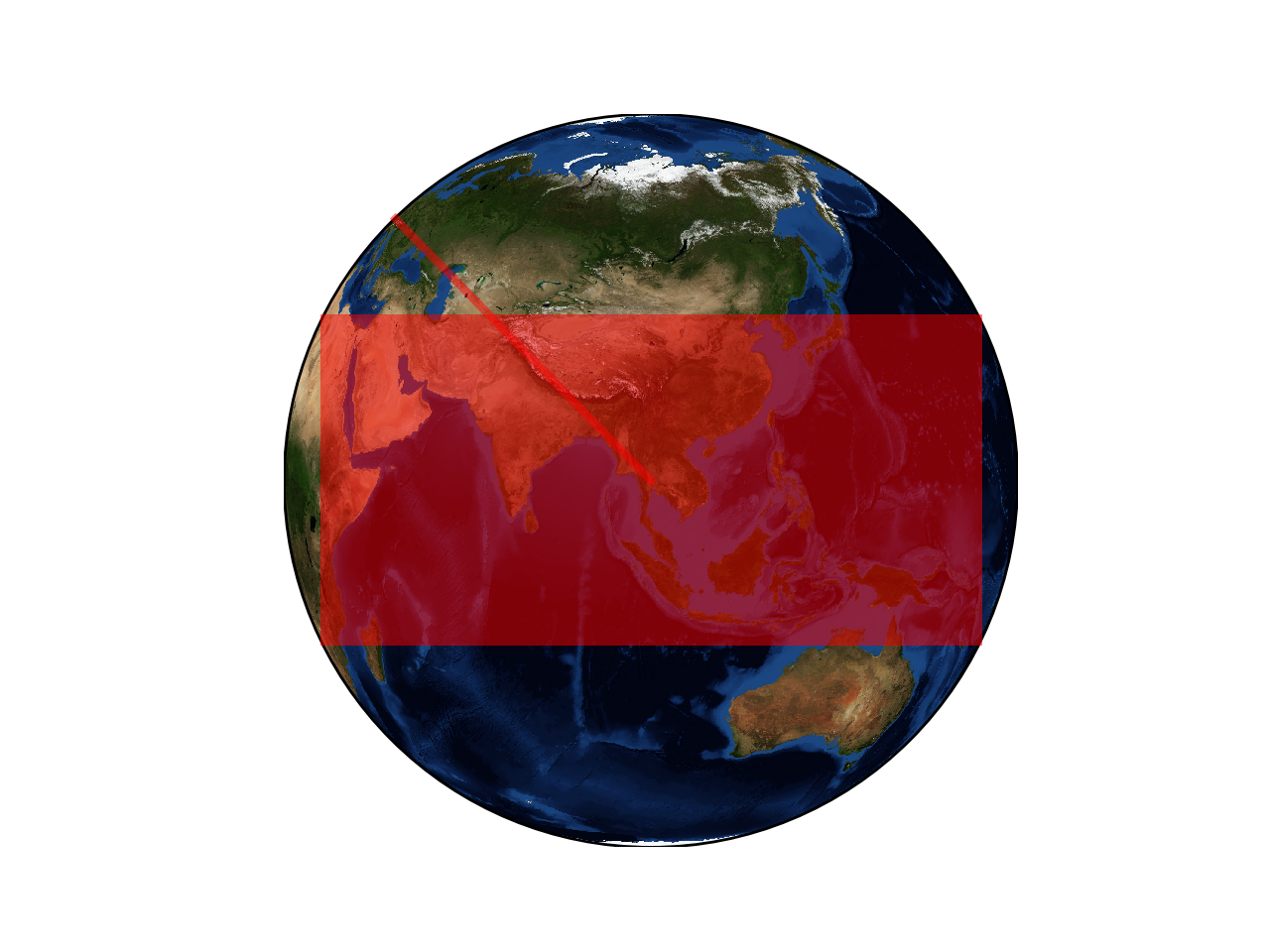
 Now I would like to make the red rectangle transparent in the same fashion.
Now I would like to make the red rectangle transparent in the same fashion.
I tried to use set_alpha method on the annotation box and ax but didn't work.
Any ideas ?
Thanks.





extentoption in imshow seems to do the trick, see https://mcmap.net/q/359715/-plot-over-an-image-background-in-python-duplicate and https://mcmap.net/q/420840/-adding-a-background-image-to-a-plot/8069403. Is it what your are looking for? – Marismarisaextentjob is to set image size, but i have no problems with dimensions here. My trouble is with a picture i add on plot foreground: how to make this picture transparent? Please not that I used to work withimshowbut now i preferImageandAnnotationBboxbecause i find those more flexible. – Favourable