Here is a IBLabel which tracks / stretches the font.
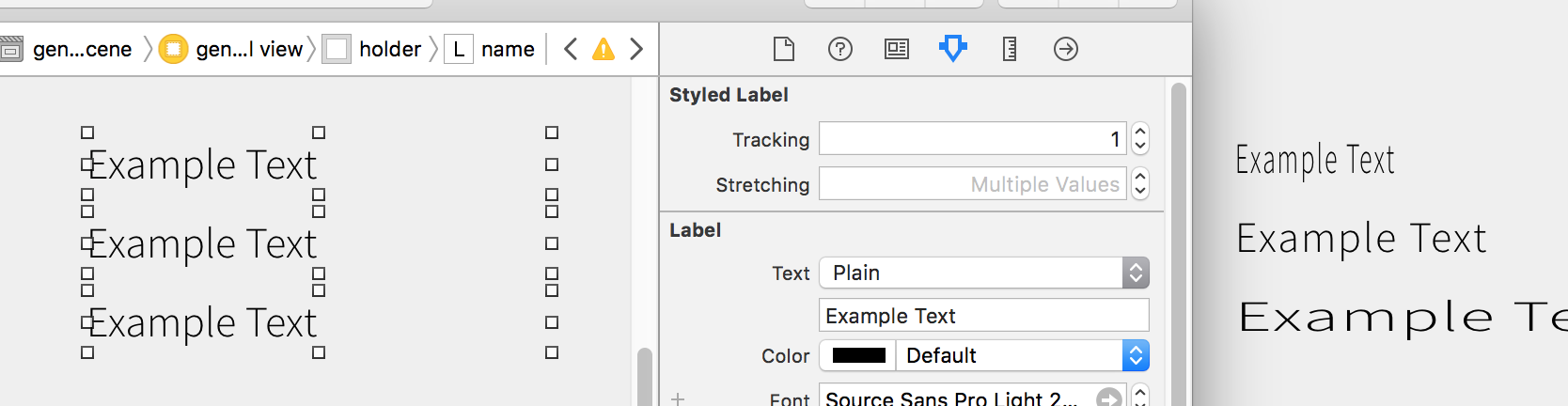
It works perfectly in the build. But the change doesn't show live in Storyboard.
// UILabel, but you can set
// the tracking (that's the overall amount of space between all letters)
// and streching (actually squeeze or stretch the letters horizontally)
// Note: it's very common that typographers need you to adjust these.
import UIKit
@IBDesignable
class StyledLabel: UILabel
{
@IBInspectable var tracking:CGFloat = 0.8
// values between about 0.7 to 1.3. one means normal.
@IBInspectable var stretching:CGFloat = -0.1
// values between about -.5 to .5. zero means normal.
override func awakeFromNib()
{
let ats = NSMutableAttributedString(string: self.text!)
let rg = NSRange(location: 0, length: self.text!.characters.count)
ats.addAttribute(
NSKernAttributeName, value:CGFloat(tracking), range:rg )
ats.addAttribute(
NSExpansionAttributeName, value:CGFloat(stretching), range:rg )
self.attributedText = ats
}
}
Simulator on the right works perfect.
Does not actually show live on Storyboard (See on left).
Wild guess, am I missing an initialization func?
Or what could the problem be?
Note - set font size to fit height:
You may want to set the font size to fill the label frame on all devices. To save yo typing here's a class that does "point for height", tracking and stretching: https://mcmap.net/q/131155/-how-to-set-font-size-to-fill-uilabel-height