I am working with React Victory Charts and need some assistance with styling.
I am very new to Victory Charts and your help will be highly accepted.
I need help with:
- Padding between axis, bars and text.
- Some text being cut off.
- The bar sizes.
This is what I have:
<VictoryChart
width={600}
domainPadding={{ y: 50 }}>
<VictoryAxis
// tickValues specifies both the number of ticks and where
// they are placed on the axis
dependentAxis
style={{
tickLabels: {fontSize: 15, padding: 15 , width: 60}
}}
tickValues={[1, 2, 3, 4]}
tickFormat={["Yes", "No", "Probably", "Never"]}
/>
<VictoryBar horizontal
offsetY={20}
padding={{ top: 20, bottom: 60 }}
style={{
data: { fill: "rgb(23, 52, 76)" },
parent: { border: "1px solid #ccc"},
}}
labels={(d) => ("| " + d.y + " (22%)")}
data={data}
x="quarter"
y="earnings"
/>
</VictoryChart>
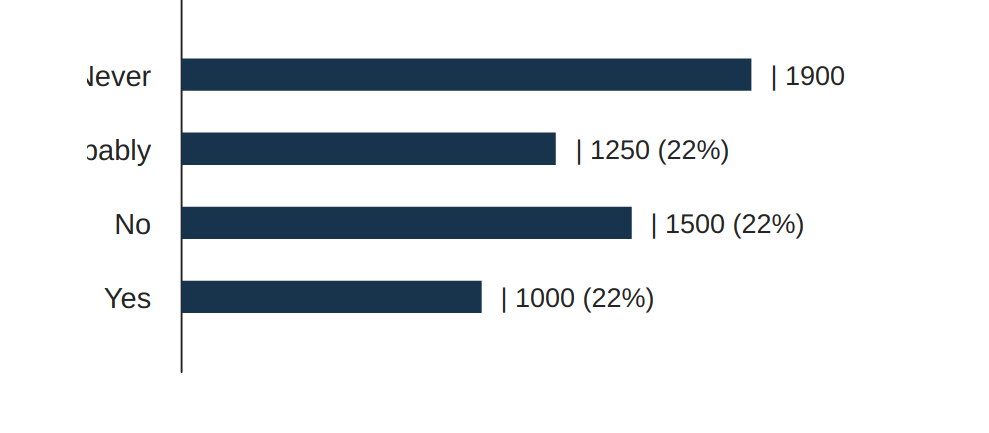
This is the kind of styling am looking to get.

See HTML here:
<h4>What I have</h4>
<svg width="400" height="300" role="img" aria-labelledby="undefined-title undefined-desc" viewBox="0 0 400 300" style="border: none; height: 100%; width: 100%; user-select: none; touch-action: none;"><g role="presentation"><line x1="50" x2="50" y1="50" y2="250" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: rgb(37, 37, 37); fill: transparent; stroke-width: 1; stroke-linecap: round; stroke-linejoin: round;"></line><g role="presentation"><line x1="50" x2="350" y1="210.97560975609755" y2="210.97560975609755" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: transparent; fill: transparent; pointer-events: none;"></line><line x1="50" x2="49" y1="210.97560975609755" y2="210.97560975609755" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: transparent; fill: transparent; size: 1px;"></line><text dx="0" dy="5.324999999999999" x="34" y="210.97560975609755"><tspan x="34" dx="0" text-anchor="end" style="fill: rgb(37, 37, 37); font-size: 15px; font-family: "Gill Sans", "Gill Sans MT", Ser­avek, "Trebuchet MS", sans-serif; stroke: transparent; padding: 15px; width: 60px; letter-spacing: normal;">Yes</tspan></text></g><g role="presentation"><line x1="50" x2="350" y1="171.9512195121951" y2="171.9512195121951" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: transparent; fill: transparent; pointer-events: none;"></line><line x1="50" x2="49" y1="171.9512195121951" y2="171.9512195121951" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: transparent; fill: transparent; size: 1px;"></line><text dx="0" dy="5.324999999999999" x="34" y="171.9512195121951"><tspan x="34" dx="0" text-anchor="end" style="fill: rgb(37, 37, 37); font-size: 15px; font-family: "Gill Sans", "Gill Sans MT", Ser­avek, "Trebuchet MS", sans-serif; stroke: transparent; padding: 15px; width: 60px; letter-spacing: normal;">No</tspan></text></g><g role="presentation"><line x1="50" x2="350" y1="132.9268292682927" y2="132.9268292682927" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: transparent; fill: transparent; pointer-events: none;"></line><line x1="50" x2="49" y1="132.9268292682927" y2="132.9268292682927" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: transparent; fill: transparent; size: 1px;"></line><text dx="0" dy="5.324999999999999" x="34" y="132.9268292682927"><tspan x="34" dx="0" text-anchor="end" style="fill: rgb(37, 37, 37); font-size: 15px; font-family: "Gill Sans", "Gill Sans MT", Ser­avek, "Trebuchet MS", sans-serif; stroke: transparent; padding: 15px; width: 60px; letter-spacing: normal;">Probably</tspan></text></g><g role="presentation"><line x1="50" x2="350" y1="93.90243902439025" y2="93.90243902439025" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: transparent; fill: transparent; pointer-events: none;"></line><line x1="50" x2="49" y1="93.90243902439025" y2="93.90243902439025" role="presentation" shape-rendering="auto" vector-effect="non-scaling-stroke" style="stroke: transparent; fill: transparent; size: 1px;"></line><text dx="0" dy="5.324999999999999" x="34" y="93.90243902439025"><tspan x="34" dx="0" text-anchor="end" style="fill: rgb(37, 37, 37); font-size: 15px; font-family: "Gill Sans", "Gill Sans MT", Ser­avek, "Trebuchet MS", sans-serif; stroke: transparent; padding: 15px; width: 60px; letter-spacing: normal;">Never</tspan></text></g></g><g role="presentation"><path d="M 50, 202
L 50, 219
L 208, 219
L 208, 202
L 50, 202
z" role="presentation" shape-rendering="auto" style="fill: rgb(23, 52, 76); stroke: rgb(23, 52, 76); padding: 8px; stroke-width: 0;"></path><path d="M 50, 163
L 50, 180
L 287, 180
L 287, 163
L 50, 163
z" role="presentation" shape-rendering="auto" style="fill: rgb(23, 52, 76); stroke: rgb(23, 52, 76); padding: 8px; stroke-width: 0;"></path><path d="M 50, 124
L 50, 141
L 247, 141
L 247, 124
L 50, 124
z" role="presentation" shape-rendering="auto" style="fill: rgb(23, 52, 76); stroke: rgb(23, 52, 76); padding: 8px; stroke-width: 0;"></path><path d="M 50, 85
L 50, 102
L 350, 102
L 350, 85
L 50, 85
z" role="presentation" shape-rendering="auto" style="fill: rgb(23, 52, 76); stroke: rgb(23, 52, 76); padding: 8px; stroke-width: 0;"></path><text dx="0" dy="4.97" x="217.89473684210526" y="210.97560975609755"><tspan x="217.89473684210526" dx="0" text-anchor="start" style="fill: rgb(37, 37, 37); font-size: 14px; font-family: "Gill Sans", "Gill Sans MT", Ser­avek, "Trebuchet MS", sans-serif; stroke: transparent; letter-spacing: normal; padding: 10px;">| 1000 (22%)</tspan></text><text dx="0" dy="4.97" x="296.8421052631579" y="171.9512195121951"><tspan x="296.8421052631579" dx="0" text-anchor="start" style="fill: rgb(37, 37, 37); font-size: 14px; font-family: "Gill Sans", "Gill Sans MT", Ser­avek, "Trebuchet MS", sans-serif; stroke: transparent; letter-spacing: normal; padding: 10px;">| 1500 (22%)</tspan></text><text dx="0" dy="4.97" x="257.36842105263156" y="132.9268292682927"><tspan x="257.36842105263156" dx="0" text-anchor="start" style="fill: rgb(37, 37, 37); font-size: 14px; font-family: "Gill Sans", "Gill Sans MT", Ser­avek, "Trebuchet MS", sans-serif; stroke: transparent; letter-spacing: normal; padding: 10px;">| 1250 (22%)</tspan></text><text dx="0" dy="4.97" x="360" y="93.90243902439025"><tspan x="360" dx="0" text-anchor="start" style="fill: rgb(37, 37, 37); font-size: 14px; font-family: "Gill Sans", "Gill Sans MT", Ser­avek, "Trebuchet MS", sans-serif; stroke: transparent; letter-spacing: normal; padding: 10px;">| 1900 (22%)</tspan></text></g></svg>
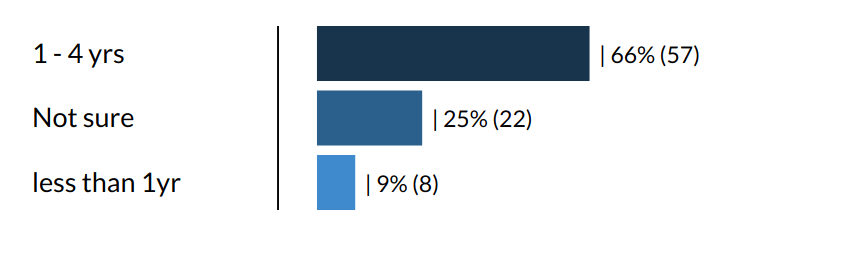
<h4>What I want</h4>
<svg width="449" height="97"><g id="grid" transform="translate(150,10)"><line x1="0" y1="0" x2="0" y2="0" style="stroke: rgb(157, 157, 157); stroke-width: 1;"></line><line x1="30" y1="0" x2="30" y2="0" style="stroke: rgb(157, 157, 157); stroke-width: 1;"></line><line x1="60" y1="0" x2="60" y2="0" style="stroke: rgb(157, 157, 157); stroke-width: 1;"></line></g><g transform="translate(150,0)" id="yaxis"><g class="tick" transform="translate(0,0)" style="opacity: 1;"><line x2="-1" y2="0"></line><text dy="19.5" x="-130" y="0" type="filter" style="text-anchor: start;">1 - 4 yrs </text></g><g class="tick" transform="translate(0,34)" style="opacity: 1;"><line x2="-1" y2="0"></line><text dy="19.5" x="-130" y="0" type="filter" style="text-anchor: start;">Not sure</text></g><g class="tick" transform="translate(0,68)" style="opacity: 1;"><line x2="-1" y2="0"></line><text dy="19.5" x="-130" y="0" type="filter" style="text-anchor: start;">less than 1yr</text></g><path class="domain" d="M-1,0H0V102H-1"></path></g><g transform="translate(150,0)" class="bars"><rect height="29" x="20" y="0" width="143.48275862068965" style="fill: rgb(23, 52, 76);"></rect><rect height="29" x="20" y="34" width="55.379310344827594" style="fill: rgb(43, 95, 140);"></rect><rect height="29" x="20" y="68" width="20.137931034482758" style="fill: rgb(62, 138, 204);"></rect><text x="168.48275862068965" y="19.5" style="fill: rgb(0, 0, 0); font-size: 12px; overflow: visible;">| 66% (57)</text><text x="80.37931034482759" y="53.5" style="fill: rgb(0, 0, 0); font-size: 12px; overflow: visible;">| 25% (22)</text><text x="45.13793103448276" y="87.5" style="fill: rgb(0, 0, 0); font-size: 12px; overflow: visible;">| 9% (8)</text></g></svg>