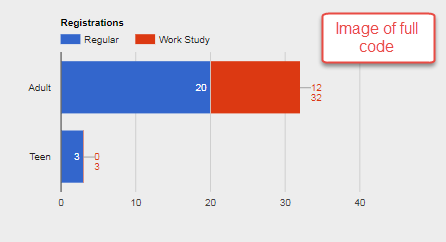
I am trying to display the value of each bar and then the total value of all bars in a stacked bar chart The problem is, I get the last bar's value and the total both outside the bar. If I do not show the total, I get the value inside the bar. Using the code below the the last two annotations are outside the second bar even when the second bar is long enough to show its label.

<html>
<head>
<base target="_top">
</head>
<body>
<h3>Registrations</h3>
<div id="registrations_chart"></div>
</body>
</html>
<script>
google.charts.load('current', {'packages':['corechart', 'bar', 'gauge', 'table']});
google.charts.setOnLoadCallback(drawStackedBar);
function drawStackedBar() {
var myHeight = 350;
var data = new google.visualization.DataTable();
data.addColumn('string', 'Registrations');
data.addColumn('number', 'Regular');
data.addColumn('number', 'Work Study');
data.addRows([
['Adult', 20, 12],
['Teen', 3, 0]
]);
var view = new google.visualization.DataView(data);
view.setColumns([0,
1, {
calc: function (dt, row) {
return dt.getValue(row, 1);
},
type: "number",
role: "annotation"
},
2, {
calc: function (dt, row) {
return dt.getValue(row, 2);
},
type: "number",
role: "annotation"
},
// series 1
{
calc: function (dt, row) {
return dt.getValue(row, 1) + dt.getValue(row, 2);
},
type: "number",
role: "annotation"
}
]);
var options = {
animation:{
duration: 1000,
easing: 'out',
startup: true
},
title: 'Registrations',
backgroundColor: 'transparent',
height: myHeight, width: 500,
legend: {
position: 'top',
maxLines: 3
},
bar: { groupWidth: '75%' },
isStacked: true
};
var chart = new google.visualization.BarChart(document.getElementById('registrations_chart'));
chart.draw(view, options);
}
</script>
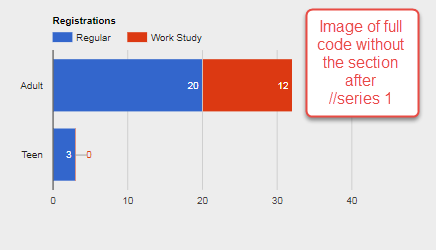
If I removed the last option in the setColumns to make that section read as follows:
view.setColumns([0,
1, {
calc: function (dt, row) {
return dt.getValue(row, 1);
},
type: "number",
role: "annotation"
},
2, {
calc: function (dt, row) {
return dt.getValue(row, 2);
},
type: "number",
role: "annotation"
},
// series 1
{
calc: function (dt, row) {
return dt.getValue(row, 1) + dt.getValue(row, 2);
},
type: "number",
role: "annotation"
}
]);
I get the labels where I want them without the Total, as shown below

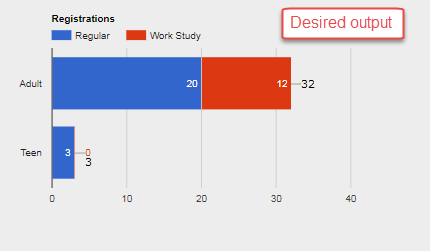
What I am after is to add the Total to the end and the Labels consistently inside as shown below:

I have tried too many methods to remember or list here, but am not getting the Total at the end. How can I get this last Label to appear and keep the others inside the bar when they will fit there? Note that I have made the red bar longer than the blue one and the numbers still displayed as shown.
