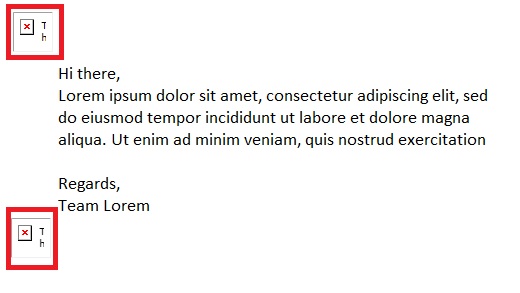
I am using a Function app to trigger a mail, using MS Graph API, the mail body text is getting triggered properly but facing issue in rendering the header and footer image shown in picture. How to solve this issue in the body level.
Below are the references of the above images in HTML/Blob file
<img src=cid:Header.jpg>
<img src=cid:footer.png>
<ContentIDs>Header.jpg, footer.png</ContentIDs>
Code used in rendering the body.
var mailContent = new Message
{
Subject = em.Subject,
Body = new ItemBody
{
ContentType = BodyType.Html,
Content = m.Body,
ODataType = null
},
ToRecipients = toEmails,
CcRecipients = ccEmails,
ODataType = null
};
EDIT: Currently facing bad request in Function App after this changes. I am trying to resolve that. If you see any discrepancy in this below code feel free to comment.
var imagePath = @"<path\Header.jpg>";
var imageID = "Header.jpg";//file name
byte[] imageArray = System.IO.File.ReadAllBytes(imagePath);
var imagePath2 = @"<path\footer.png">;
var imageID2 = "footer.png";
byte[] imageArray2 =System.IO.File.ReadAllBytes(imagePath2);
var mContent = new Message
{
Subject = t.Subject,//parsing from the template
Body = new ItemBody
{
ContentType = BodyType.Html,
Content = m.Body,
ODataType = "#microsoft.graph.fileAttachment"
},
ToRecipients = toEmails,
CcRecipients = ccEmails,
ODataType = "#microsoft.graph.fileAttachment",
HasAttachments = true,
Attachments = new MessageAttachmentsCollectionPage()
{
new FileAttachment
{
ContentBytes= imageArray,
ContentType = "image/jpeg",
ContentId= imageID,
IsInline=true,
Name = "theHead",
},
new FileAttachment
{
ContentBytes= imageArray2,
ContentType = "image/png",
ContentId= imageID2,
IsInline=true,
Name = "thefoot",
}
}
};



=at the 4th line of your code – DochandorrachODataType = "#microsoft.graph.fileAttachment", your code works for me – Dochandorrach"#microsoft.graph.fileAttachment"is causing my call to fail. – Gravamen