I have a plugin that access the length property on many elements. However, the javascript console points to line 12 of jquery.min.js.
How can I backtrace to find the offending line in my plugin?
I have a plugin that access the length property on many elements. However, the javascript console points to line 12 of jquery.min.js.
How can I backtrace to find the offending line in my plugin?
How can I backtrace to find the offending line in my plugin?
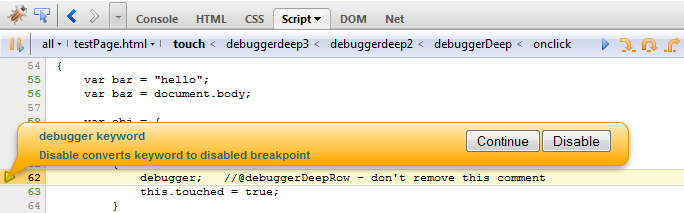
firebug is great way to debug those errors.

(source: getfirebug.com)
If you use minified scripts any debugger (like totally the best firebug) will show you the same problematic line and this information is useless (minified scripts are hard to read and understand and they are written in 1 line).
Few ways to solve problems like this:
How can I backtrace to find the offending line in my plugin?
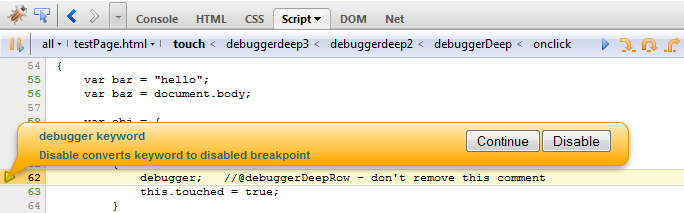
firebug is great way to debug those errors.

(source: getfirebug.com)
debugger keyword in my script? guess/check? –
Angadresma If you use Chrome you can use the built in developer tools (which I prefer to Firebug) by going to "View > Developer > Developer Tools". The error in the console there will often have a small rightward pointing arrow before it which when clicked will show more details about the error.
Javascript errors are not likely to originate in a library, but instead the code that references the methods/functions inside that library and so you want to look through all the problem lines listed on the right side of the console and select the line that corresponds to the code you wrote which will be where your problem is.
You are not likely to figure out where your problem is by looking through jQuery's source code. The problem is in your code. It's just that jQuery can't use undefined variables you pass to it.
I often find that these ambiguous framework errors are the result of an AJAX request error. If that is the case, your Developer Tool Of Choice most likely contains a Network tab, and that may highlight the real source of the error.
If you are using jQuery (or any JavaScript framework) to process the results of AJAX requests, both formatting and handling errors are additional and often overlooked steps.
In addition to the debugger/firebug, a simple way to track this down (if you have a sandboxed version of the site) is to comment out each plugin individually and check if the error goes away.
© 2022 - 2024 — McMap. All rights reserved.
debuggerkeyword in my script? guess/check? – Angadresma