I've always been confused between HTMLCollections, objects, and arrays when it comes to DOM. For instance...
- What is the difference between
document.getElementsByTagName("td")and$("td")? $("#myTable")and$("td")are objects (jQuery objects). Why is console.log also showing the array of DOM elements beside them, and are they not objects and not an array?- What is the elusive "NodeLists" all about, and how do I select one?
Please also provide any interpretation of the below script.
[123,"abc",321,"cba"]=[123,"abc",321,"cba"]
{123:123,abc:"abc",321:321,cba:"cba"}=Object { 123=123, abc="abc", 321=321, more...}
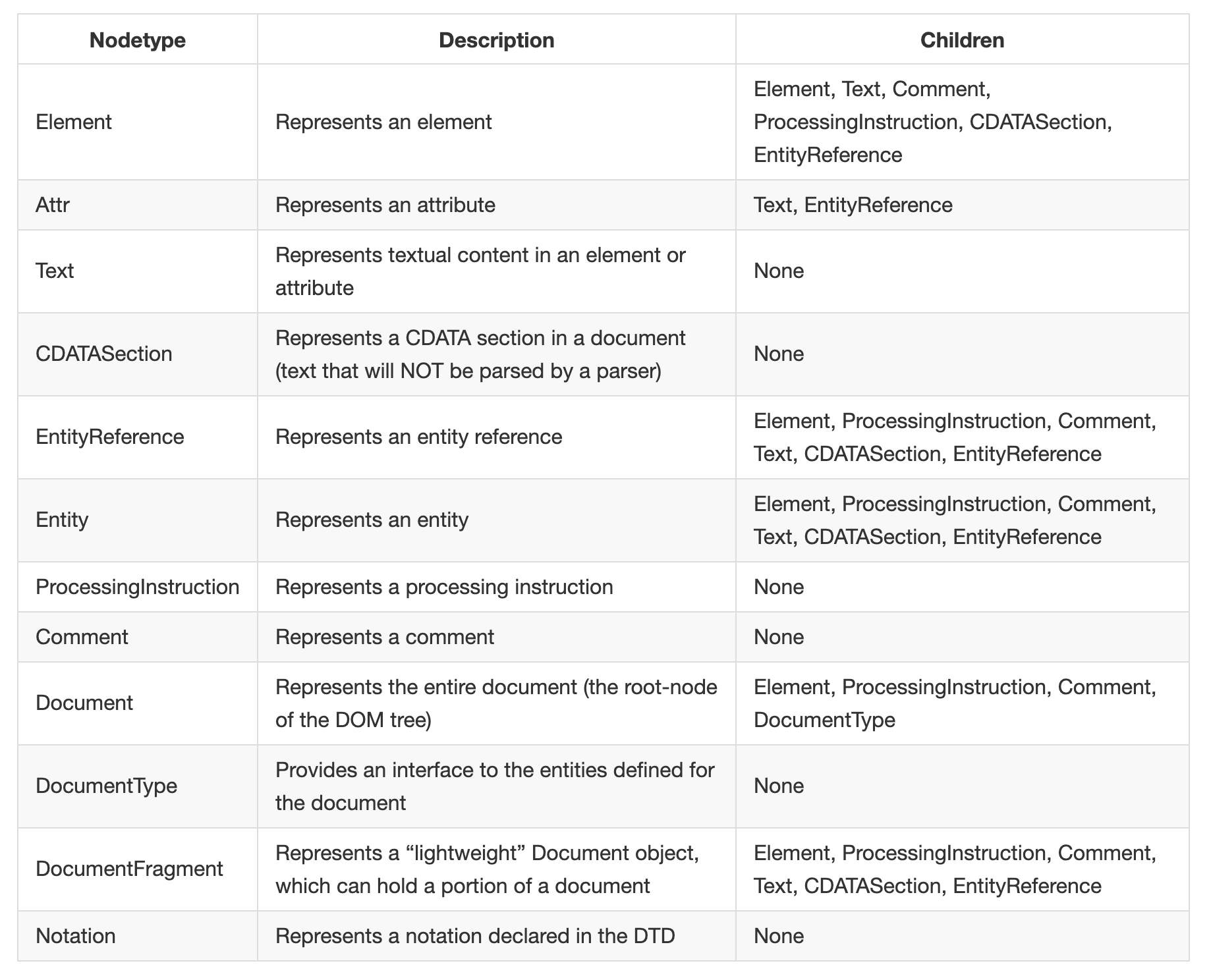
Node= Node { ELEMENT_NODE=1, ATTRIBUTE_NODE=2, TEXT_NODE=3, more...}
document.links= HTMLCollection[a #, a #]
document.getElementById("myTable")= <table id="myTable">
document.getElementsByClassName("myRow")= HTMLCollection[tr.myRow, tr.myRow]
document.getElementsByTagName("td")= HTMLCollection[td, td, td, td]
$("#myTable")= Object[table#myTable]
$("td")= Object[td, td, td, td]
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="content-type" content="text/html; charset=ISO-8859-1" />
<title>Collections?</title>
<script src="http://code.jquery.com/jquery-latest.js" type="text/javascript"></script>
<script type="text/javascript">
$(function(){
console.log('[123,"abc",321,"cba"]=',[123,"abc",321,"cba"]);
console.log('{123:123,abc:"abc",321:321,cba:"cba"}=',{123:123,abc:"abc",321:321,cba:"cba"});
console.log('Node=',Node);
console.log('document.links=',document.links);
console.log('document.getElementById("myTable")=',document.getElementById("myTable"));
console.log('document.getElementsByClassName("myRow")=',document.getElementsByClassName("myRow"))
console.log('document.getElementsByTagName("td")=',document.getElementsByTagName("td"));
console.log('$("#myTable")=',$("#myTable"));
console.log('$("td")=',$("td"));
});
</script>
</head>
<body>
<a href="#">Link1</a>
<a href="#">Link2</a>
<table id="myTable">
<tr class="myRow"><td>td11</td><td>td12</td></tr>
<tr class="myRow"><td>td21</td><td>td22</td></tr>
</table>
</body>
</html>







document.querySelectorAll('td')and$('td'). (b) The fundamental difference is that jQuery works with its own type of object which contains, among other things, a numbered collection of HTML elements; this collection is none of the above, and the jQuery object is essentially a wrapper around the true DOM elements. – Sharpfreeze