I faced the same issue with objects rather than simple string array, and sorting needs to be done after retrieving the results (to achieve "startswith" suggestions at the top of the list). so for future searchers, i'll add my solution.
using JQuery you can search for strings within your results object's .label that start with the user input, and merge the rest of the result to those, after merging use Underscore.js library to remove duplicates.
for example:
var objects_array = [{"label":"A_ABC","value":"0"},{"label":"B_ABC","value":"1"},{"label":"C_ABC","value":"2"}];
$(document).ready ( function() {
$('#search').autocomplete({
source: function (request, response) {
var results = $.ui.autocomplete.filter(objects_array, request.term);
var top_suggestions = $.grep(results, function (n,i) {
return (n.label.substr(0, request.term.length).toLowerCase() == request.term.toLowerCase());
});
var merged_results = $.merge(top_suggestions,results);
var final_results = _.uniq(merged_results,"label");
response(final_results);
}
});
});
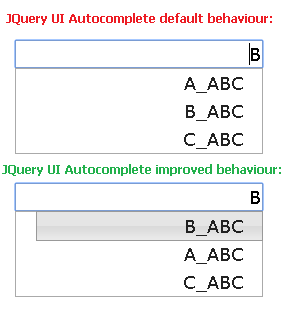
![jquery ui starts with]()
result example: https://i.sstatic.net/GKJ8d.png