Translate of clicked image to active account image and fade out active account image from its position fade in to place of clicked image.
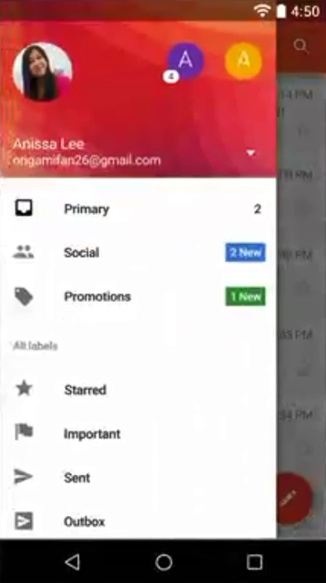
I love the features of this library whenever someone talks about materialize navigation drawer, it's a very helpful one. you can definitely implements it here is the screen shots.
it's a highly customizable one and we have used it almost in 4 projects and i am pretty satisfied with it. read this here. I am not pretty sure about animation but you can achieve that because it's very customizable library
Use animation effect with layouts and make it whatever you want. I suggest you following tutorial that helpful for me and i am using it for animation.
Example of animated Navigation
https://github.com/mxn21/FlowingDrawer
Button Effect for animation
Other helpful
https://github.com/XXApple/AndroidLibs/blob/master/%E5%B8%83%E5%B1%80Layout/README.md
its old but evergreen example of Ravi Bro.
http://www.androidhive.info/2013/06/android-working-with-xml-animations/
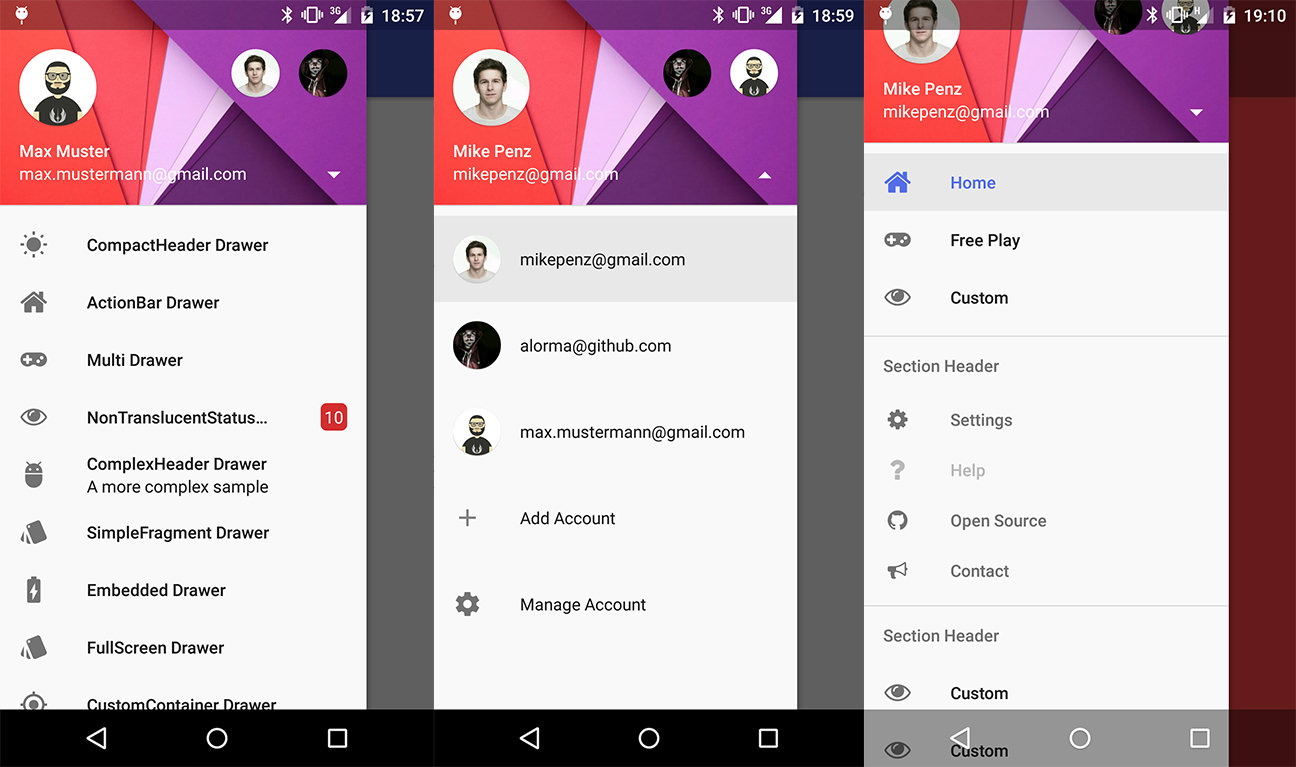
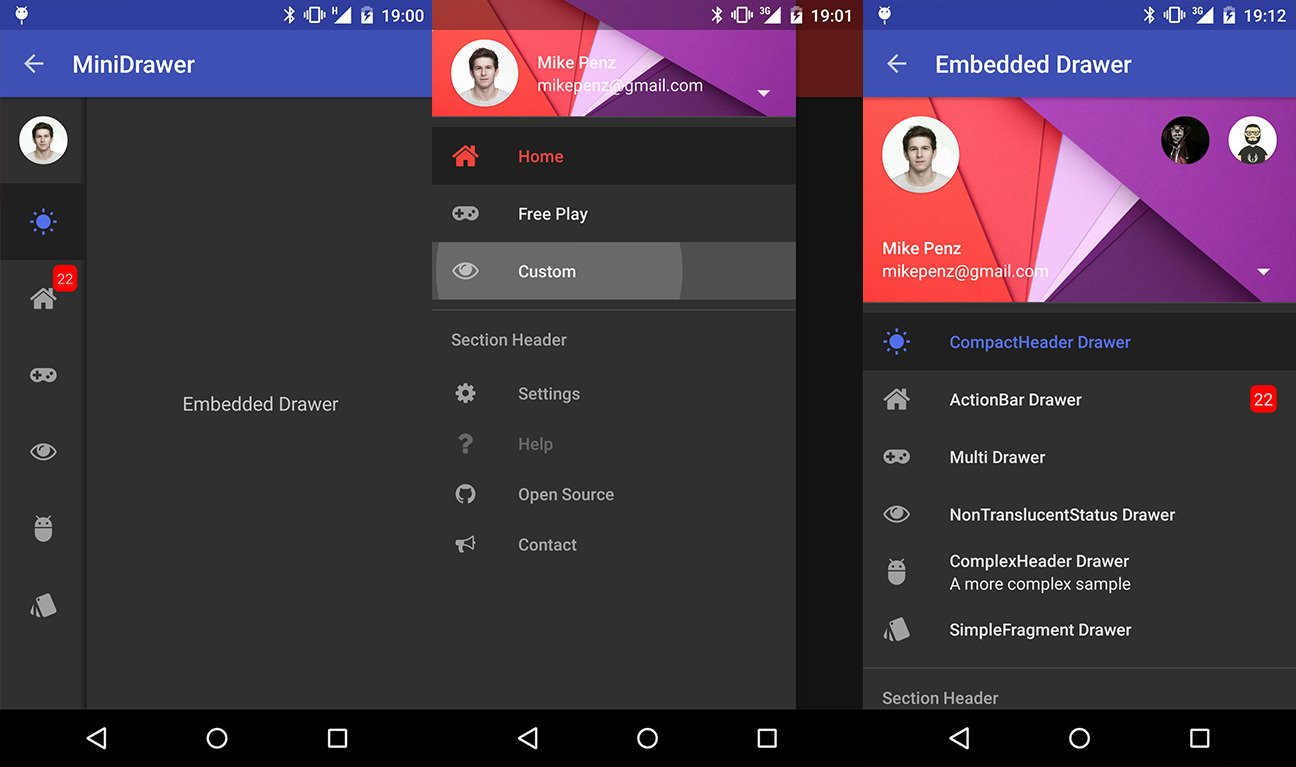
As I found this link. : https://github.com/HeinrichReimer/material-drawer.
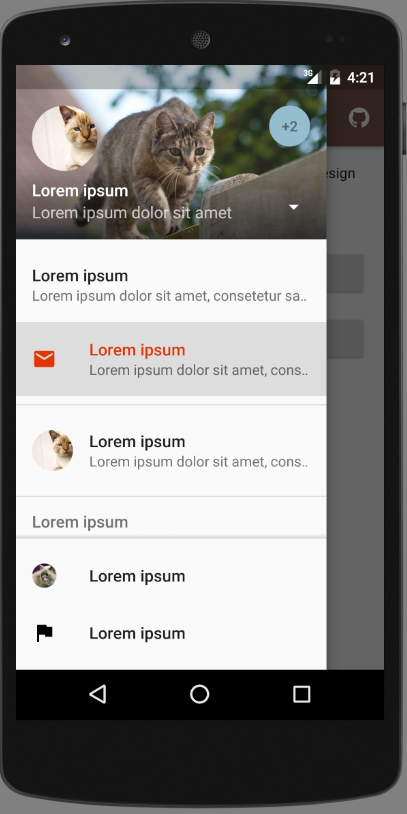
In this link NavigationDrawer demo is using Switch Account technique as you require to Change you Account.
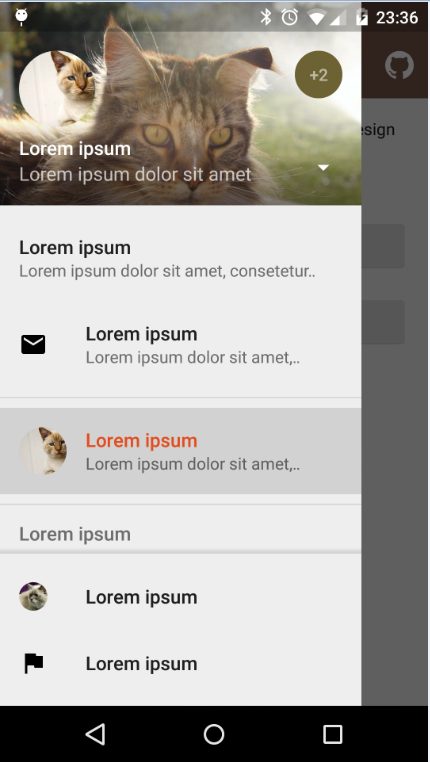
For that you have select your Account by clicking on the Small round corner as you can see in the ScreenShot (+2), Right Side that are open the DropDown And you have select which Account you have to go.
Dependency :
Gradle dependency:
repositories {
// ...
maven { url 'https://jitpack.io' }
}
dependencies {
compile 'com.heinrichreimersoftware:material-drawer:2.3.2'
}
How-To-Use :
Step 1: Let your Activity extend DrawerActivity:
public class MainActivity extends DrawerActivity {}
Step 2: Set your content:
setContentView(R.layout.activity_main);
Step 3: Set a profile:
drawer.setProfile(
new DrawerProfile()
.setRoundedAvatar((BitmapDrawable)getResources().getDrawable(R.drawable.profile_avatar))
.setBackground(getResources().getDrawable(R.drawable.profile_cover))
.setName(getString(R.string.profile_name))
.setDescription(getString(R.string.profile_description))
.setOnProfileClickListener(new DrawerProfile.OnProfileClickListener() {
@Override
public void onClick(DrawerProfile drawerProfile, long id) {
Toast.makeText(MainActivity.this, "Clicked profile #" + id, Toast.LENGTH_SHORT).show();
}
})
);
Step 4: Populate your drawer list:
drawer.addItem(
new DrawerItem()
.setImage(getResources().getDrawable(R.drawable.ic_first_item))
.setTextPrimary(getString(R.string.title_first_item))
.setTextSecondary(getString(R.string.description_first_item))
.setOnItemClickListener(new DrawerItem.OnItemClickListener() {
@Override
public void onClick(DrawerItem drawerItem, long id, int position) {
Toast.makeText(MainActivity.this, "Clicked first item #" + id, Toast.LENGTH_SHORT).show();
}
})
);
drawer.addDivider();
drawer.addItem(
new DrawerItem()
.setImage(getResources().getDrawable(R.drawable.ic_second_item))
.setTextPrimary(getString(R.string.title_second_item))
.setOnItemClickListener(new DrawerItem.OnItemClickListener() {
@Override
public void onClick(DrawerItem drawerItem, long id, int position) {
Toast.makeText(MainActivity.this, "Clicked second item #" + id, Toast.LENGTH_SHORT).show();
}
})
);
Step 5: Add actionBarStyle to your theme:
<style name="AppTheme" parent="Theme.AppCompat.Light.NoActionBar">
<item name="colorPrimary">@color/color_primary</item>
<item name="colorPrimaryDark">@color/color_primary_dark</item>
<item name="colorAccent">@color/color_accent</item>
<item name="actionBarStyle">@style/ThemeOverlay.AppCompat.Dark.ActionBar</item>
</style>
Step 6 (Optional): Change the drawer theme:
The drawer gets themed based on your selected app theme but you can also modify it.
setDrawerTheme(
new DrawerTheme(this)
.setBackgroundColorRes(R.color.background)
.setTextColorPrimaryRes(R.color.primary_text)
.setTextColorSecondaryRes(R.color.secondary_text)
.setTextColorPrimaryInverseRes(R.color.primary_text_inverse)
.setTextColorSecondaryInverseRes(R.color.secondary_text_inverse)
.setHighlightColorRes(R.color.highlight)
);
Step 7 (Optional): Set your own Toolbar:
You can set your own Toolbar as you do with ActionBarActivity.
setSupportActionBar(toolbar);
Output :
Hope this will help you Happy Coding...
NavigationDrawer as we get Directly.. –
Lessard © 2022 - 2024 — McMap. All rights reserved.