I want a view to have width 0.4 screen width in landscape and 0.5 screen width in portrait.
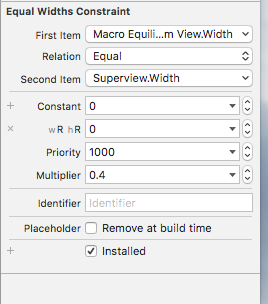
So I have tried "vary for traits". I selected wC hR and set 0.5 and clicked "done". Then I selected wR hR and set 0.4 as shown:
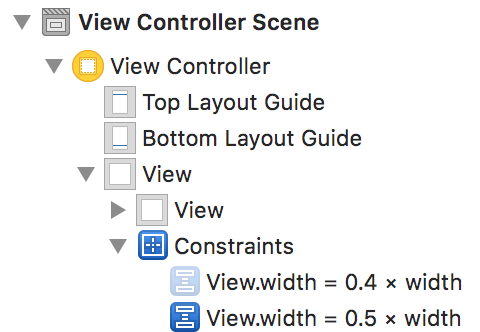
Yet both size classes still show as 0.4.
I have also tried setting the constraints using "view as ...(wC hR) etc. without using vary for constraints.
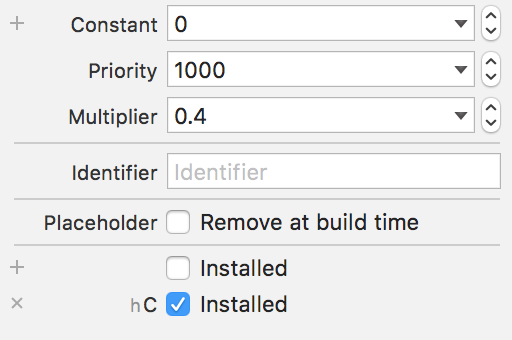
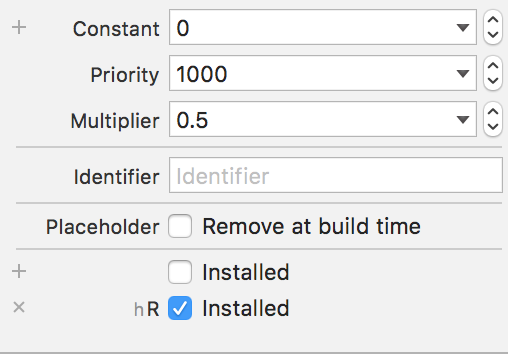
I have also tried adding a separate size class in the box shown, but with no success.