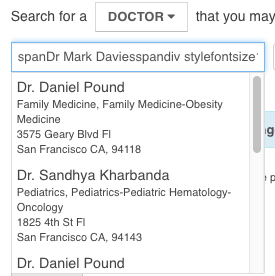
when I press down arrow thro' the results, its displaying the html elements like span,br, div. Is there a work around to style the results with out adding span, br, div to the results.Or how can I prevent results from show in the input field upon pressing down arrow. Only "Enter" key with dispaly the results in input field
jquery ui autocomplete multiline results styling
Asked Answered
Have you tried placing the other lines in a pseudoelement? –
Nyeman
can you include a sample markup and the relevant js code? –
Sestina
Here this may help.
$(function() {
var doctors = [{
label: "Dr Daniel Pound",
department: "Family Medicine, Medicine, Obesity",
address: "3575 Geary Blvd Fl San Francisco CA"
}, {
label: "Dr Daniel Test",
department: "Pediatrics, Pediatric Hematology",
address: "1825 4th St Fl San Francisco CA"
}, {
label: "Dr Daniel Another",
department: "Orthopedics",
address: "1825 4th St Fl San Francisco CA"
}];
$("#doctor").autocomplete({
minLength: 2,
source: doctors,
select: function(event, ui) {
$("#doctor").val(ui.item.label);
return false;
}
}).autocomplete("instance")._renderItem = function(ul, item) {
return $("<li class='each'>")
.append("<div class='acItem'><span class='name'>" +
item.label + "</span><br><span class='desc'>" +
item.department + "</span><br><span class='desc'>" +
item.address + "</span></div>")
.appendTo(ul);
};
});.each{
border-bottom: 1px solid #555;
padding: 3px 0;
}
.acItem .name{
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
}
.acItem .desc{
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color:#555;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.js"></script>
<body>
<h1>Hello AutoComplete</h1>
<input id="doctor" type="text" />
</body>Look the oficial documentation
You can override the select and focus event
focus: function( event, ui ) {
$( "#project" ).val( ui.item.label );
return false;
},
select: function( event, ui ) {
$( "#project" ).val( ui.item.label );
...
return false;
}
To display a single property of the object or a custom format, the #project is the input that you apply the autocomplete plugin
Here this may help.
$(function() {
var doctors = [{
label: "Dr Daniel Pound",
department: "Family Medicine, Medicine, Obesity",
address: "3575 Geary Blvd Fl San Francisco CA"
}, {
label: "Dr Daniel Test",
department: "Pediatrics, Pediatric Hematology",
address: "1825 4th St Fl San Francisco CA"
}, {
label: "Dr Daniel Another",
department: "Orthopedics",
address: "1825 4th St Fl San Francisco CA"
}];
$("#doctor").autocomplete({
minLength: 2,
source: doctors,
select: function(event, ui) {
$("#doctor").val(ui.item.label);
return false;
}
}).autocomplete("instance")._renderItem = function(ul, item) {
return $("<li class='each'>")
.append("<div class='acItem'><span class='name'>" +
item.label + "</span><br><span class='desc'>" +
item.department + "</span><br><span class='desc'>" +
item.address + "</span></div>")
.appendTo(ul);
};
});.each{
border-bottom: 1px solid #555;
padding: 3px 0;
}
.acItem .name{
font-size: 14px;
font-family: Arial, Helvetica, sans-serif;
}
.acItem .desc{
font-size: 10px;
font-family: Arial, Helvetica, sans-serif;
color:#555;
}<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script>
<link href="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jqueryui/1.12.1/jquery-ui.js"></script>
<body>
<h1>Hello AutoComplete</h1>
<input id="doctor" type="text" />
</body>© 2022 - 2024 — McMap. All rights reserved.