I am having trouble trying to have a responsive grid of 3 boxes with some aligned content inside using the library Bulma. I would like to make it work still maintaining the level inside a box if possible.
Any help would be appreciated.
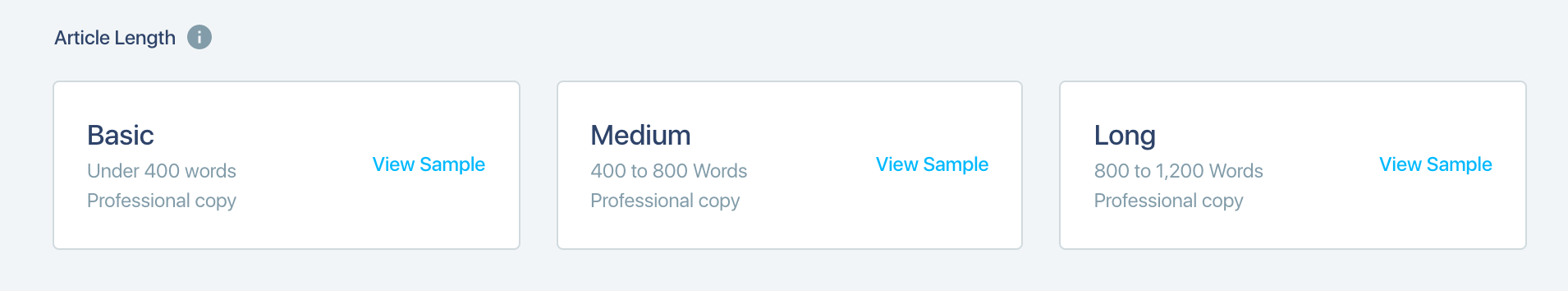
This is the result I expect:
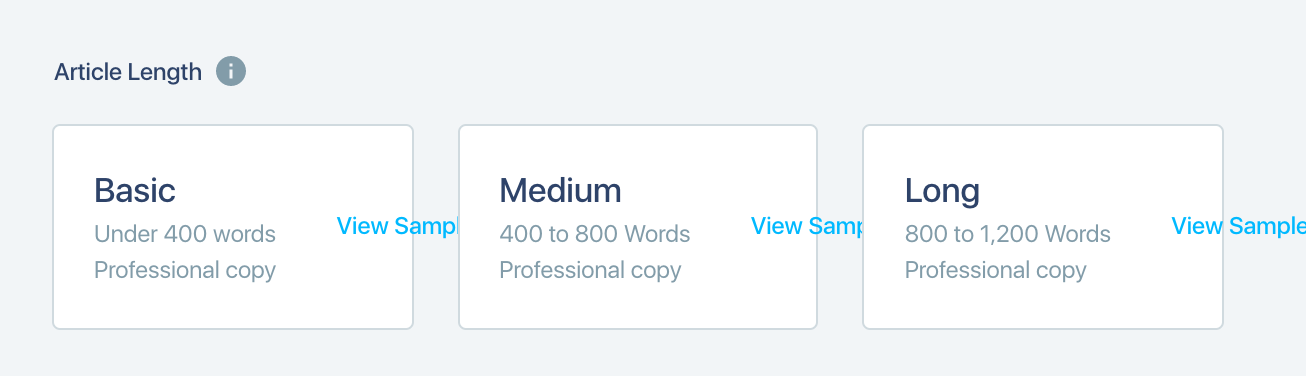
But when decreasing the width, it breaks:
This is the code I am using:
<div className="columns sub">
{this.props.options.map(option => (
<div className="column is-one-third" key={option.id}>
<div
name={option.id}
className={
`box ` +
(this.props.optionToBeChosen === option.id
? "box-is-active"
: "")
}
onClick={() => this.props.onClick(option.id)}
>
<div className="level is-mobile">
<div className="level-item level-left">
<div>
<p className="box-text-title">{option.title}</p>
<p className="box-text-small">{option.description}</p>
<p className="box-text-small">{option.description2}</p>
</div>
</div>
<div className="level-item level-right has-text-right">
<div>
<p className="box-text-demo">{option.cta}</p>
</div>
</div>
</div>
</div>
</div>
))}
</div>