I tried setting up code coverage in an Angular 8 project using Cypress and istanbul nyc.
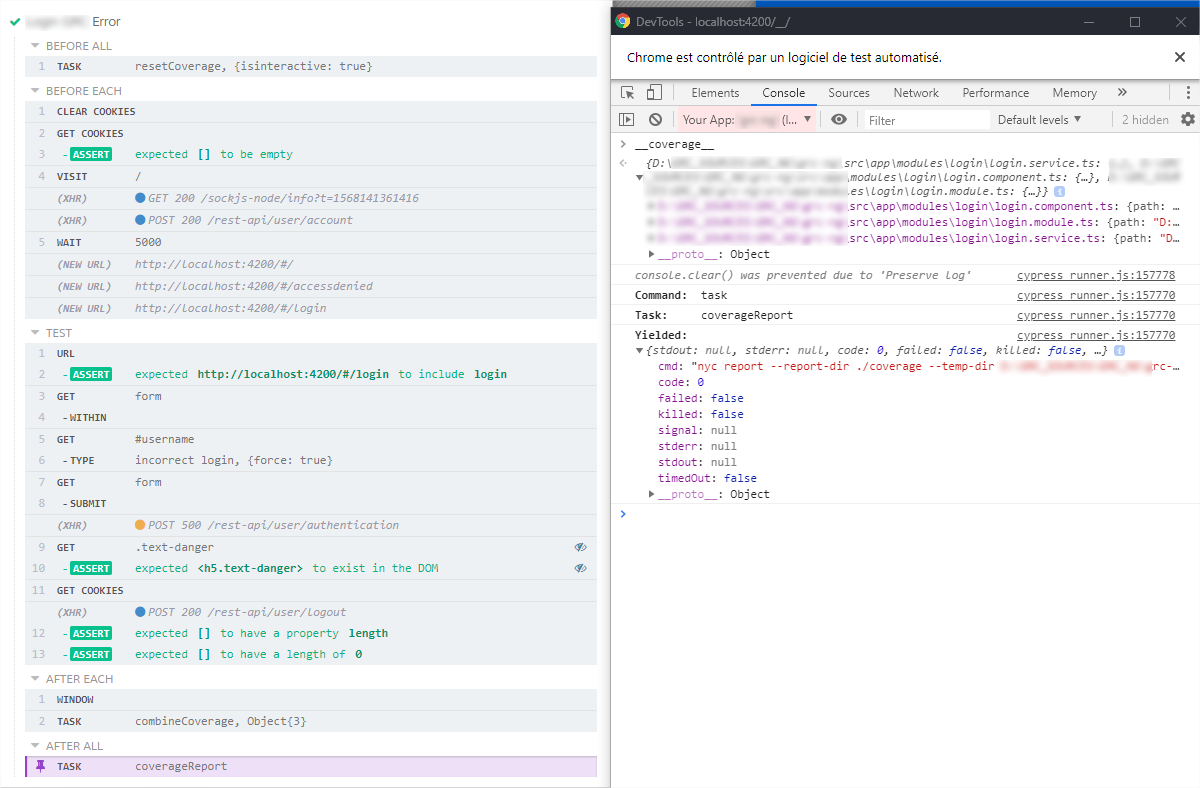
I managed to get the code instrumented (the global variable __coverage__ is properly set) :
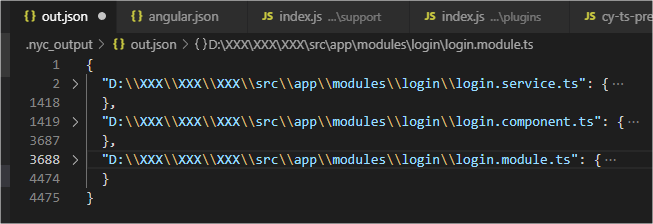
and the coverage file generated in .nyc_output after running cypress:open
But the generated coverage report is empty:
$ cat coverage/coverage-final.json
{}
Same result when I execute the command:
$ npx nyc report --report-dir ./coverage --temp-dir .nyc_output --reporter=text
----------|----------|----------|----------|----------|-------------------|
File | % Stmts | % Branch | % Funcs | % Lines | Uncovered Line #s |
----------|----------|----------|----------|----------|-------------------|
All files | 0 | 0 | 0 | 0 | |
----------|----------|----------|----------|----------|-------------------|
Here is my package.json devDependencies:
"devDependencies": {
"@angular-devkit/build-angular": "^0.803.3",
"@angular-devkit/build-optimizer": "^0.803.3",
"@angular/cli": "^8.3.3",
"@angular/compiler-cli": "8.2.5",
"@angular/language-service": "8.2.5",
"@briebug/cypress-schematic": "^2.0.0",
"@cypress/code-coverage": "^1.10.1",
"@cypress/webpack-preprocessor": "^4.1.0",
"@istanbuljs/nyc-config-typescript": "^0.1.3",
"@types/jasmine": "^3.4.0",
"@types/jasminewd2": "^2.0.6",
"@types/node": "^12.7.4",
"babel-plugin-istanbul": "^5.2.0",
"codelyzer": "^5.1.0",
"cypress": "^3.4.1",
"istanbul-instrumenter-loader": "^3.0.1",
"istanbul-lib-coverage": "^2.0.5",
"jasmine-core": "^3.4.0",
"jasmine-spec-reporter": "4.2.1",
"karma": "^4.3.0",
"karma-chrome-launcher": "^3.1.0",
"karma-cli": "^2.0.0",
"karma-coverage-istanbul-reporter": "^2.1.0",
"karma-jasmine": "^2.0.1",
"karma-jasmine-html-reporter": "^1.4.2",
"mochawesome": "^4.1.0",
"ngx-build-plus": "^8.1.4",
"nyc": "^14.1.1",
"protractor": "^5.4.2",
"protractor-html-reporter-2": "^1.0.4",
"protractor-http-client": "^1.0.4",
"source-map-support": "^0.5.13",
"ts-node": "^8.3.0",
"tslib": "^1.10.0",
"tslint": "^5.19.0",
"typescript": "3.5.3"
}
And my .nycrc.json:
{
"cache": false,
"extension": [
".ts",
".tsx"
],
"exclude": [
"**/*.d.ts",
"coverage/**",
"packages/*/test/**",
"test/**",
"test{,-*}.ts",
"**/*{.,-}{test,spec}.ts",
"**/__tests__/**",
"**/node_modules/**"
],
"all": true,
"check-coverage": true,
"require": [
"ts-node/register"
],
"temp-directory": ".nyc_output",
"sourceMap": false,
"instrument": false,
"include": ["src/**/*.ts", "src/**/*.tsx"]
}